Photoshop利用风滤镜和涂抹工具制作大气的立体足球场图标
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop利用风滤镜和涂抹工具制作大气的立体足球场图标
教程重点是足球场效果图部分的制作,表面部分填充绿色后用风滤镜做出草地效果;然后画出界线,边缘用涂抹工具涂出细草的效果即可。
最终效果

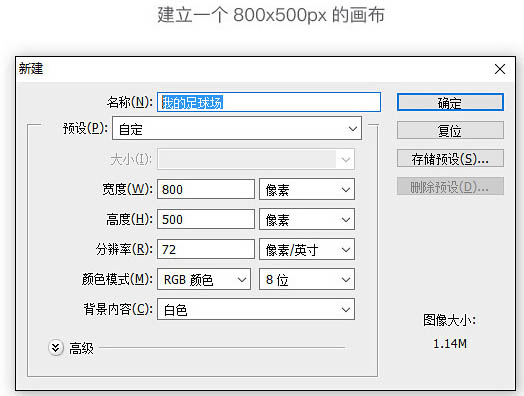
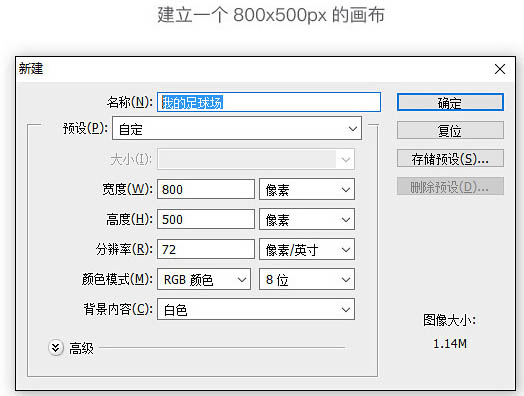
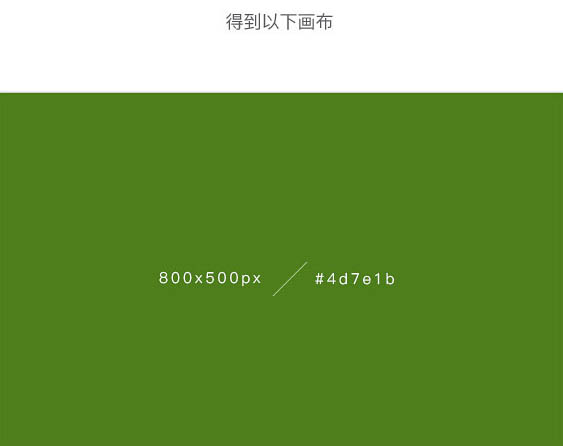
1、建立一个800 * 500px的画布。

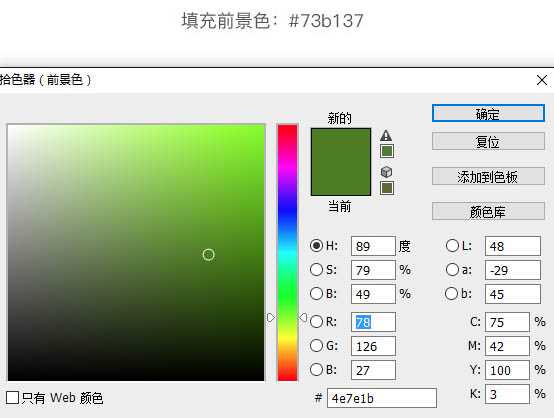
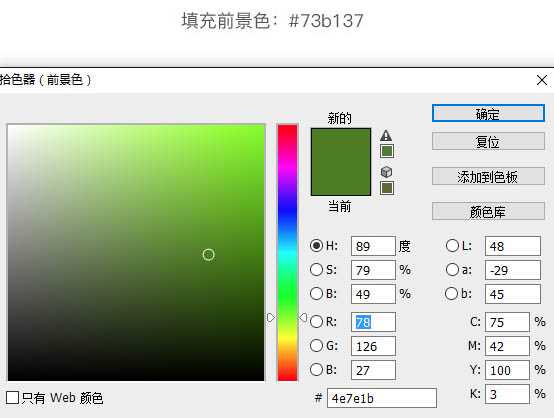
2、填充前景色:#73b137。


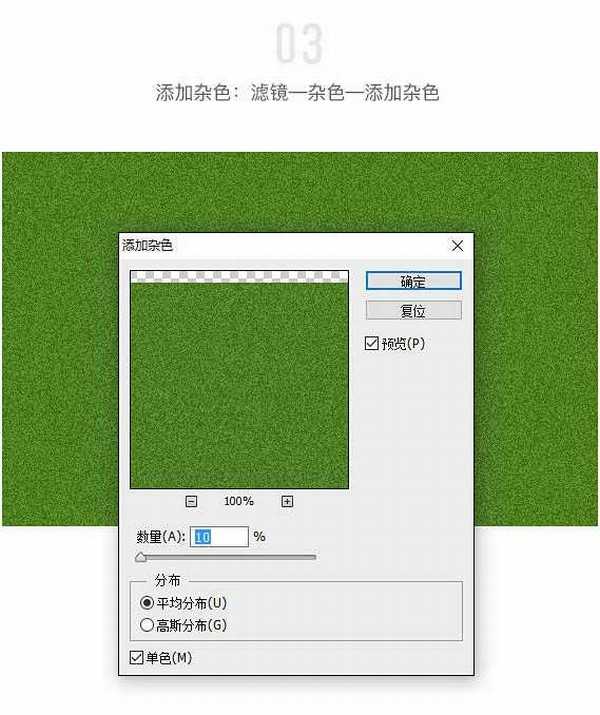
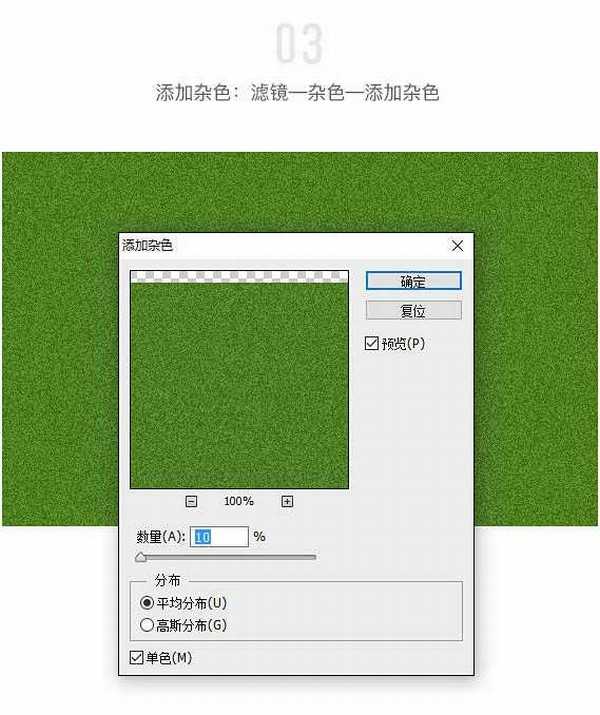
3、添加杂色:滤镜 > 杂色 > 添加杂色。

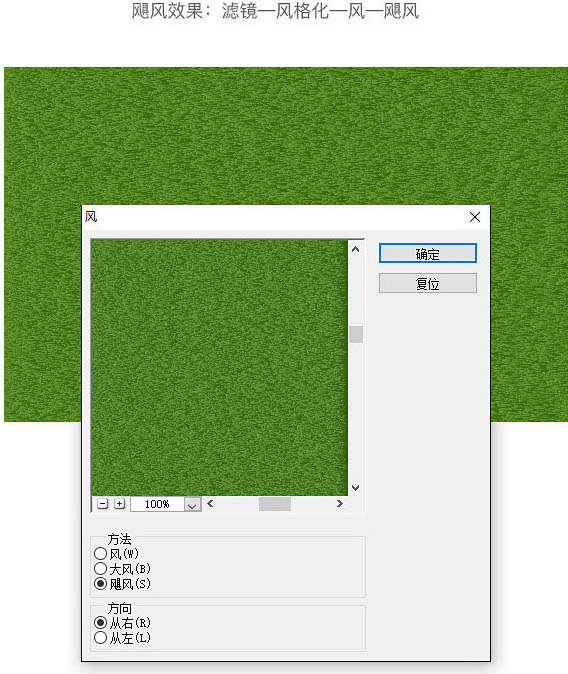
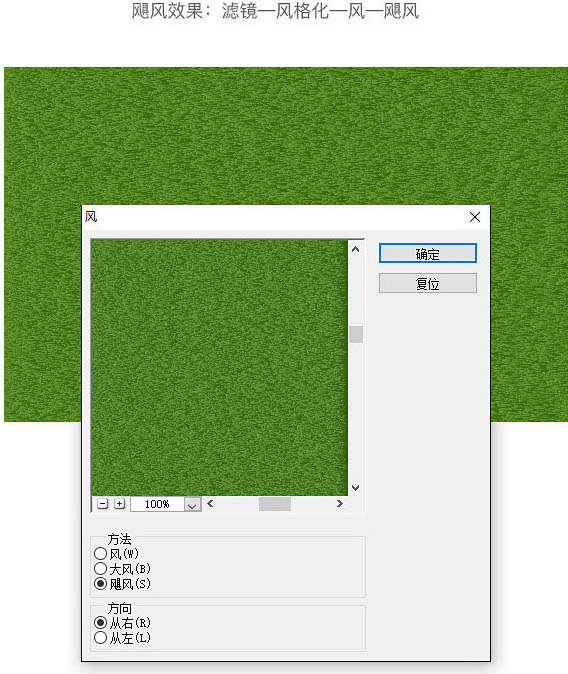
4、飓风效果:滤镜 > 风格化 > 风。

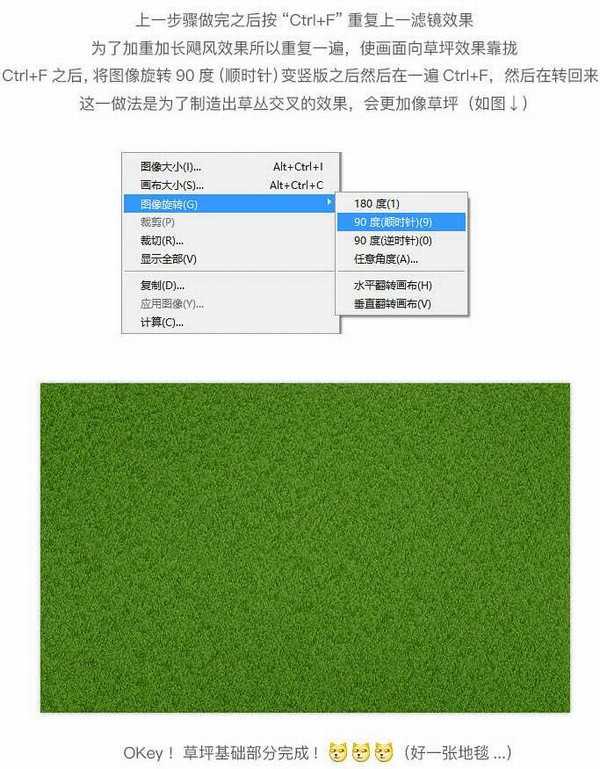
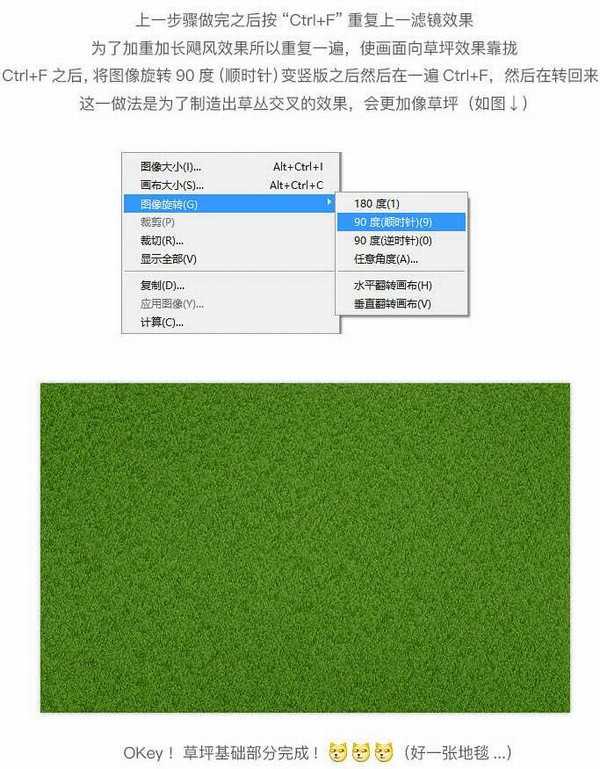
5、上一步骤做完之后按Ctrl + F 重复上一滤镜效果。为了加重加长飓风效果,所以重复一遍,使画面向草坪效果靠拢。
Ctrl + F 之后,将图像旋转90度(顺时针)变竖版之后然后再一遍Ctrl + F,然后再转回来,这一做法是为了制造出草丛交叉的效果,会更加像草坪。

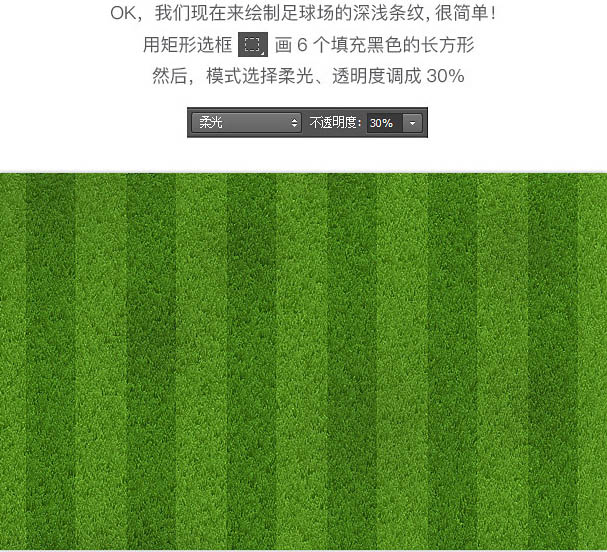
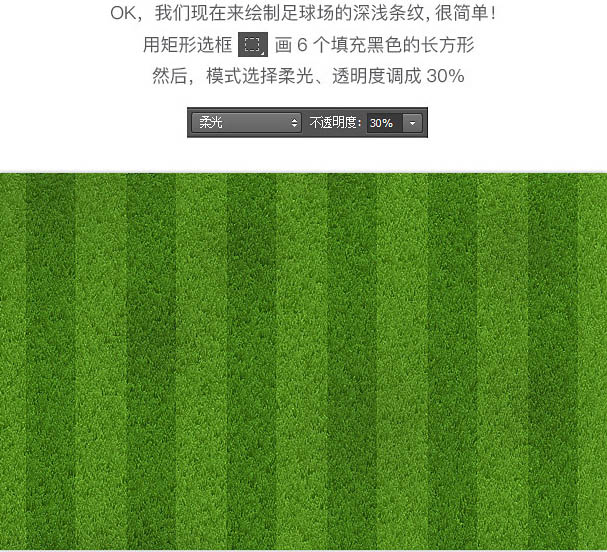
6、我们现在来绘制足球场的深浅条纹,很简单!用矩形选框工具画6个填充黑色的长方形,然后,模式选择“柔光”,透明度调成30%。

上一页12 下一页 阅读全文
最终效果

1、建立一个800 * 500px的画布。

2、填充前景色:#73b137。


3、添加杂色:滤镜 > 杂色 > 添加杂色。

4、飓风效果:滤镜 > 风格化 > 风。

5、上一步骤做完之后按Ctrl + F 重复上一滤镜效果。为了加重加长飓风效果,所以重复一遍,使画面向草坪效果靠拢。
Ctrl + F 之后,将图像旋转90度(顺时针)变竖版之后然后再一遍Ctrl + F,然后再转回来,这一做法是为了制造出草丛交叉的效果,会更加像草坪。

6、我们现在来绘制足球场的深浅条纹,很简单!用矩形选框工具画6个填充黑色的长方形,然后,模式选择“柔光”,透明度调成30%。

上一页12 下一页 阅读全文