Photoshop设计制作多层次的2016潮流立体字海报
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:Photoshop设计制作多层次的2016潮流立体字海报
2015即将结束了,2016正向我们迈进,在这个时候,何不激动一下,做一张文字海报来迎接一下我们的新年朋友呢!
最终效果

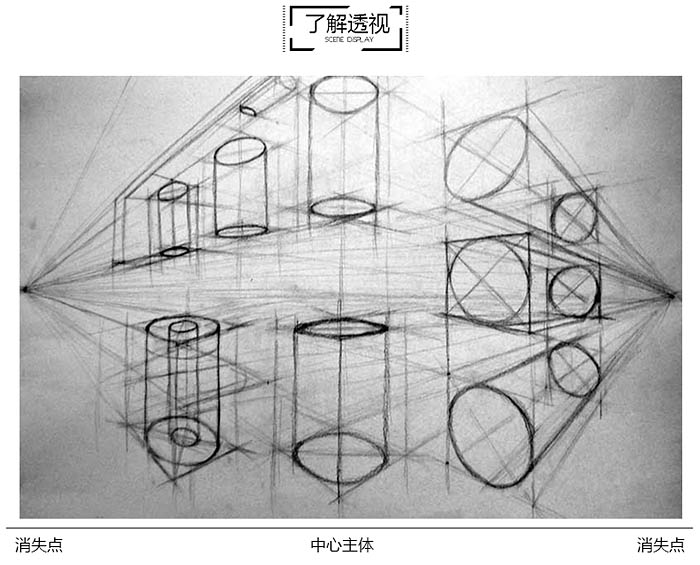
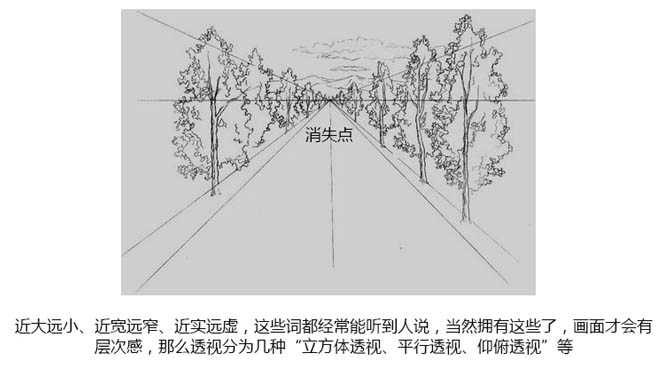
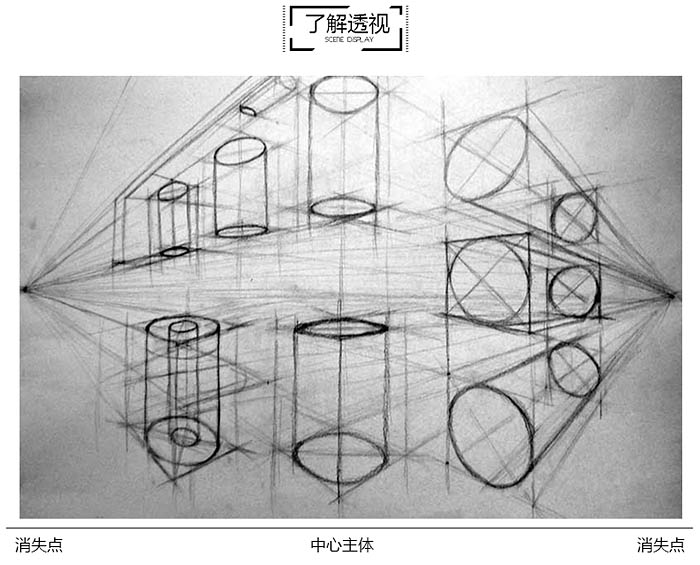
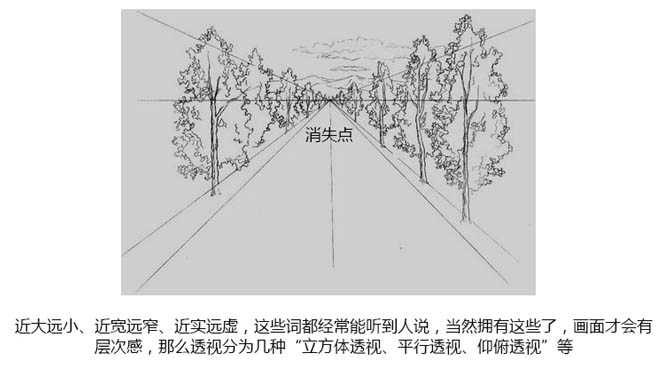
了解透视:


我先把2015这4个数字组合在一起。

1、运用PS的自由变换Ctrl + T 中的透视和扭曲等,按照自己喜欢的角度去调整一个斜面。

2、Ctrl + J 复制多一个图层出来,并且缩小调节透明度,放在后方,做出一个消失点,如下图。

3、使用钢笔工具把前后两个图层连接点链接起来,并且用灰白拉出渐变,做出一个厚度。

4、把表面同样做出灰白渐变,让整个模看起来统一,和看看光源和阴暗部分有哪些不足。

5、置顶哪里不足之后,就对厚度的那个图层用渐变或者画笔工具给其补充,让整体看起来更有厚度感。

6、用钢笔工具添加我 比较喜欢的绸缎在字体上穿梭起来,当然你也可以用不同的元素去给这个字体弄一个前后的穿插。

7、用钢笔工具擦出绸缎不同的质感。这么简单的画工对于会绘画和素描的同学来说,完全不是难度。

8、先隐藏绸缎的文件夹,先弄回子给表面弄一个小2-3px的一个内面,用黑灰渐变拉出,光源在上。

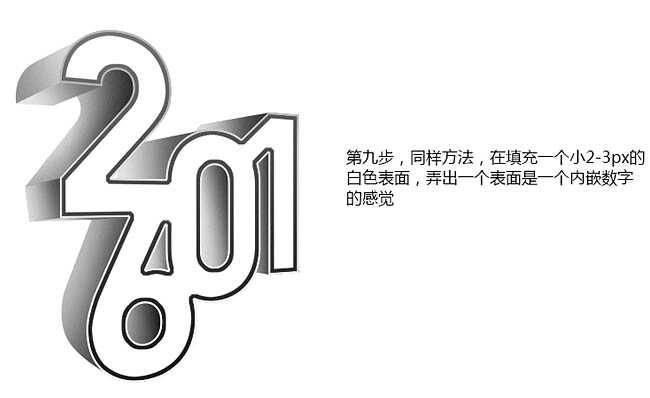
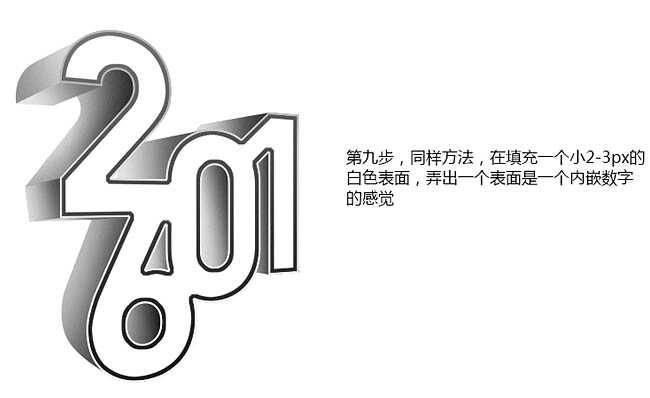
9、同样方法,再填充一个小2-3px的白色表面,弄出一个表面是一个内嵌数字的感觉。

10、用选区弄出2个描边出来,一个外一个内,然后添加在之前弄好的模型上面。

上一页12 下一页 阅读全文
最终效果

了解透视:


我先把2015这4个数字组合在一起。

1、运用PS的自由变换Ctrl + T 中的透视和扭曲等,按照自己喜欢的角度去调整一个斜面。

2、Ctrl + J 复制多一个图层出来,并且缩小调节透明度,放在后方,做出一个消失点,如下图。

3、使用钢笔工具把前后两个图层连接点链接起来,并且用灰白拉出渐变,做出一个厚度。

4、把表面同样做出灰白渐变,让整个模看起来统一,和看看光源和阴暗部分有哪些不足。

5、置顶哪里不足之后,就对厚度的那个图层用渐变或者画笔工具给其补充,让整体看起来更有厚度感。

6、用钢笔工具添加我 比较喜欢的绸缎在字体上穿梭起来,当然你也可以用不同的元素去给这个字体弄一个前后的穿插。

7、用钢笔工具擦出绸缎不同的质感。这么简单的画工对于会绘画和素描的同学来说,完全不是难度。

8、先隐藏绸缎的文件夹,先弄回子给表面弄一个小2-3px的一个内面,用黑灰渐变拉出,光源在上。

9、同样方法,再填充一个小2-3px的白色表面,弄出一个表面是一个内嵌数字的感觉。

10、用选区弄出2个描边出来,一个外一个内,然后添加在之前弄好的模型上面。

上一页12 下一页 阅读全文