PS制作猕猴桃被旋转切开的动感瞬间
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:PS制作猕猴桃被旋转切开的动感瞬间
这次的教程还是比较简单的一个材质合成--切水果;虽然是比较简单的,但是里面也需要大家注意细节;细节越多,你的画面层次感就越强。
最终效果

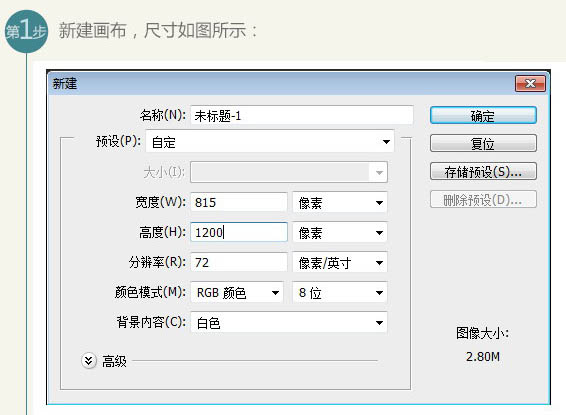
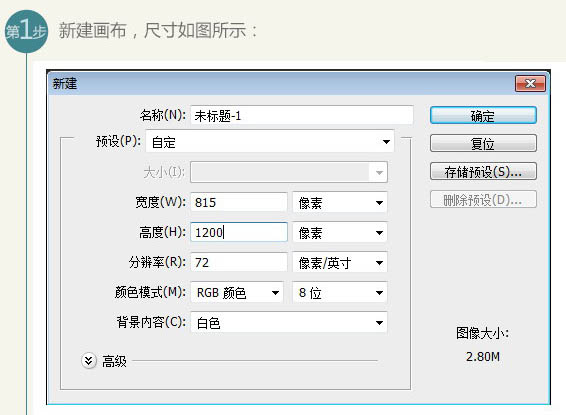
1、新建画布,尺寸如图所示。

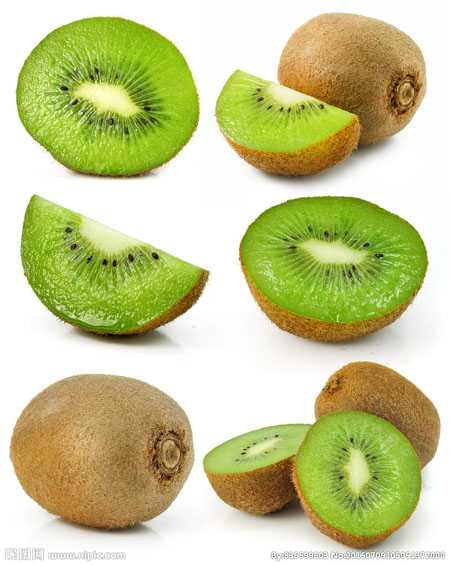
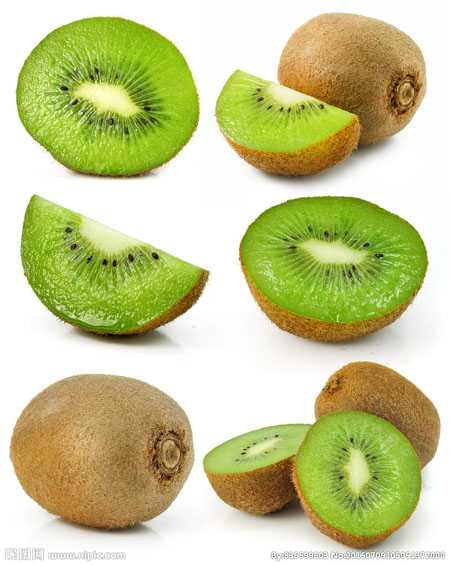
2、把猕猴桃素材拖入画布中,并且单独抠出,如图所示。


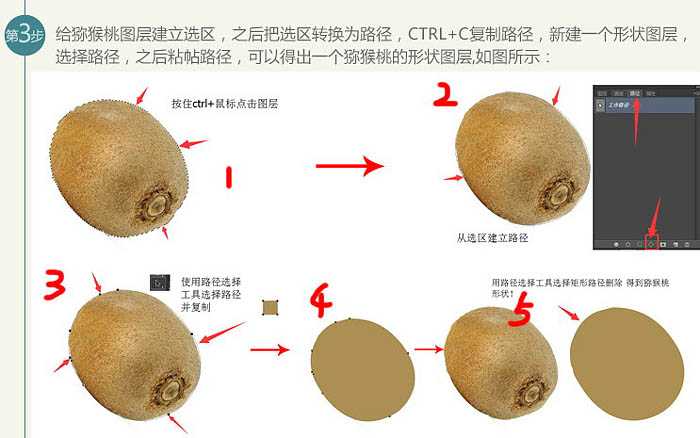
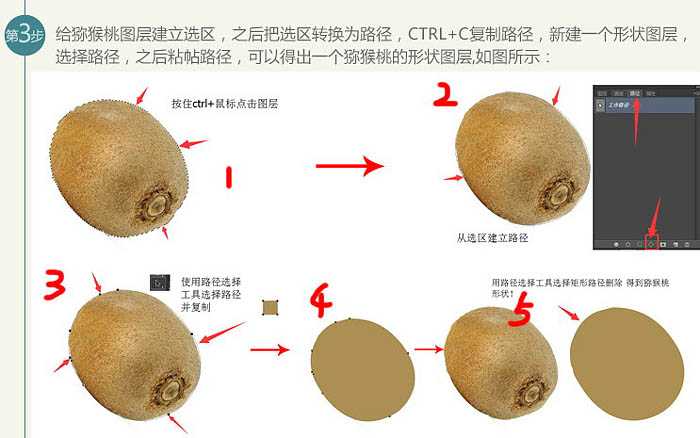
3、给猕猴桃图层建立选区,之后把选区转换为路径,Ctrl + C 复制路径,新建一个形状图层,选择路径,之后粘贴路径,可以得出一个猕猴桃的形状图层,如图所示。

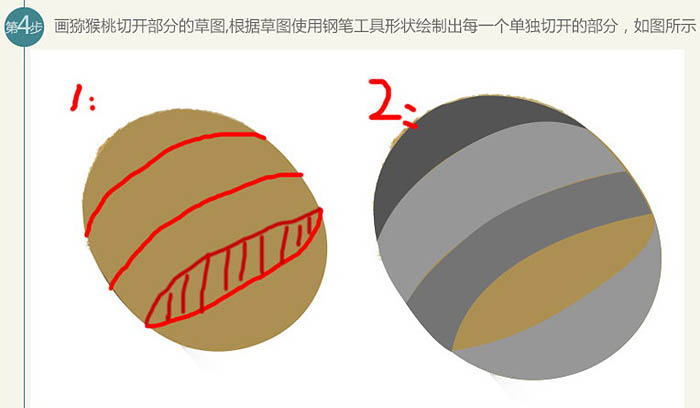
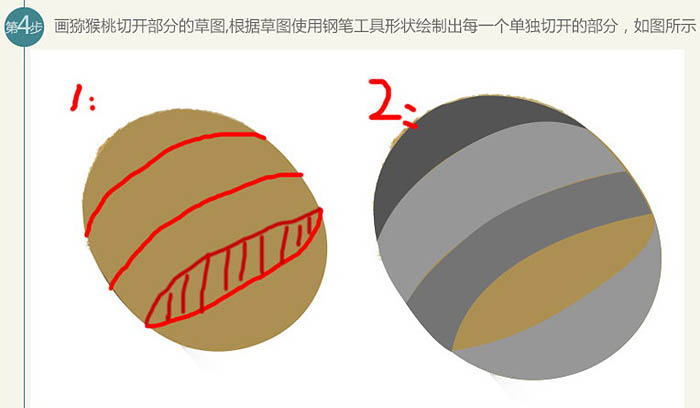
4、画猕猴桃切开部分的草图,根据草图使用钢笔工具形状绘制出每一个单独切开的部分,如图所示。

5、适当的把每个部分附上材质,为了追求真实性,我们可以适当的把距离拉开错开。

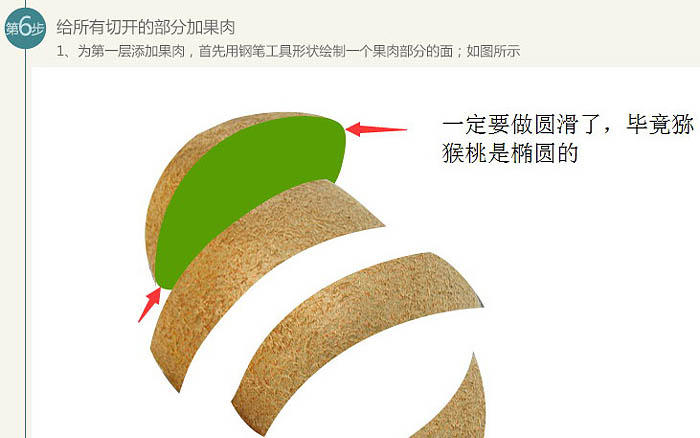
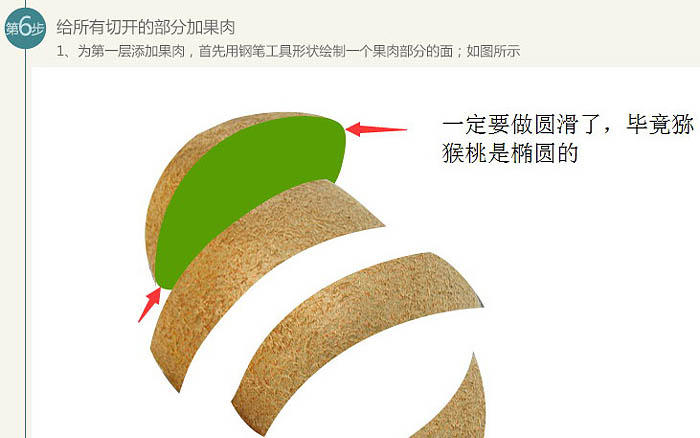
6、给所有切开的部分加果肉。




上一页12 下一页 阅读全文
最终效果

1、新建画布,尺寸如图所示。

2、把猕猴桃素材拖入画布中,并且单独抠出,如图所示。


3、给猕猴桃图层建立选区,之后把选区转换为路径,Ctrl + C 复制路径,新建一个形状图层,选择路径,之后粘贴路径,可以得出一个猕猴桃的形状图层,如图所示。

4、画猕猴桃切开部分的草图,根据草图使用钢笔工具形状绘制出每一个单独切开的部分,如图所示。

5、适当的把每个部分附上材质,为了追求真实性,我们可以适当的把距离拉开错开。

6、给所有切开的部分加果肉。




上一页12 下一页 阅读全文