Photoshop设计制作一条漂亮的红色光斑动感光束
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:Photoshop设计制作一条漂亮的红色光斑动感光束
光束组成比较简单:由大光束、小光束、光斑三部分构成。光束部分制作稍微复杂一点,需要用钢笔勾出形状,然后填色,再渲染高光;光斑部分直接用画笔来完成。
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。

<图1>
2、先来制作光束部分,需要完成的效果如下图。

<图2>
3、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。

<图3>
4、用钢笔构成下图所示的闭合路径。

<图4>
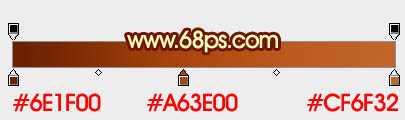
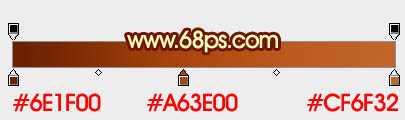
5、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。

<图5>

<图6>

<图7>
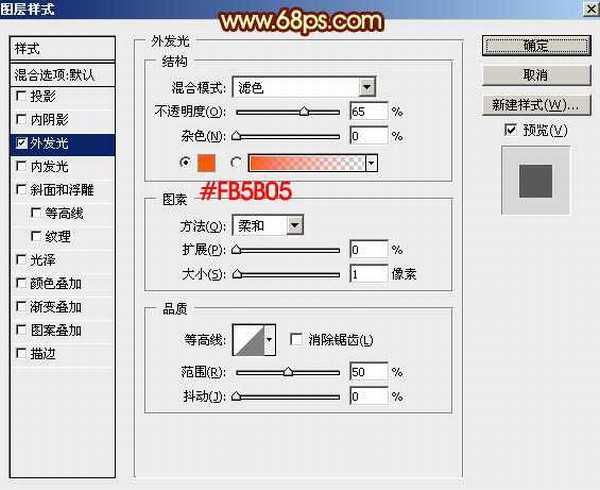
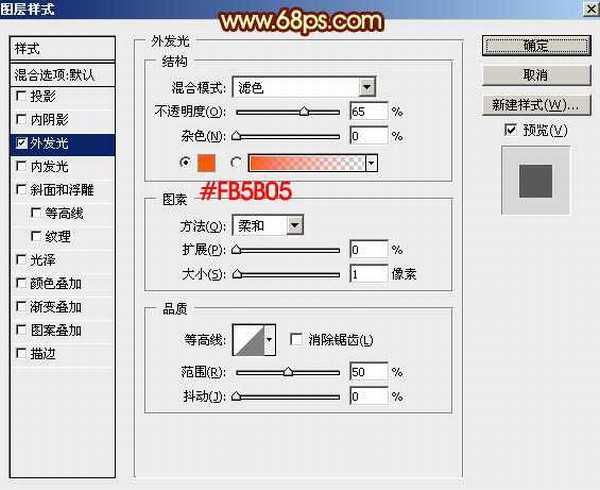
6、给当前图层添加图层样式,选择外发光,参数及效果如下图。

<图8>

<图9>
7、新建一个图层,用钢笔勾出下图所示的闭合路径。

<图10>
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。

<图11>
9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。

<图12>

<图13>
10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。

<图14>

<图15>
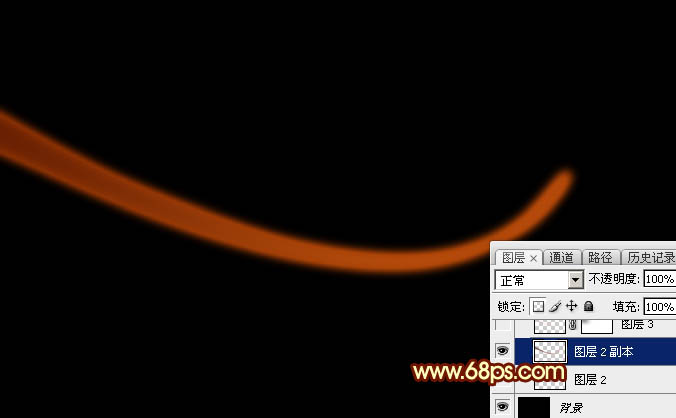
11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。

<图16>
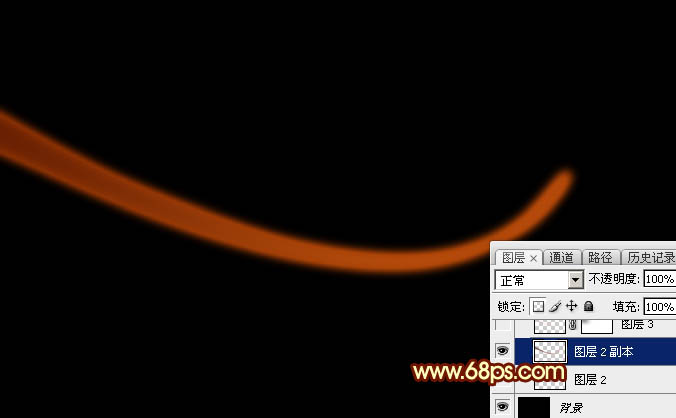
12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图17>
13、新建图层,同上的方法制作第二条光束,如下图。

<图18>

<图19>
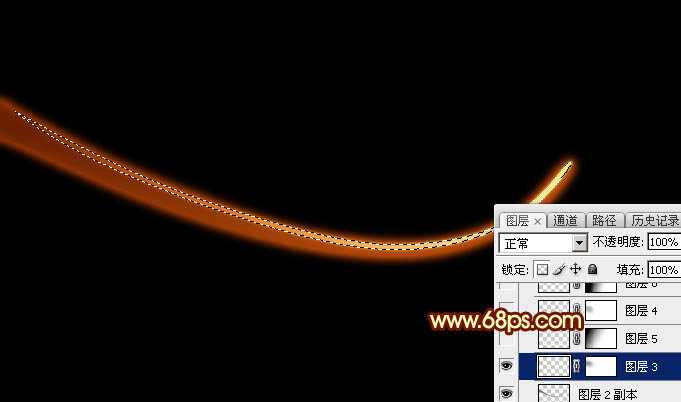
14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。

<图20>
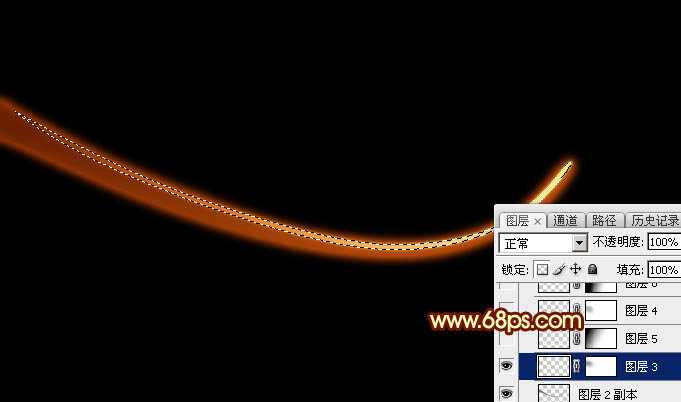
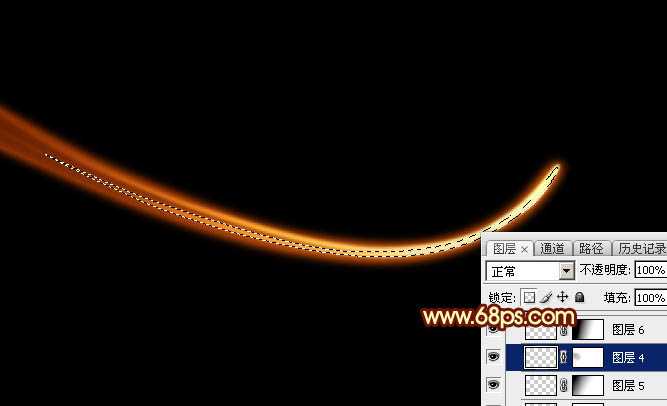
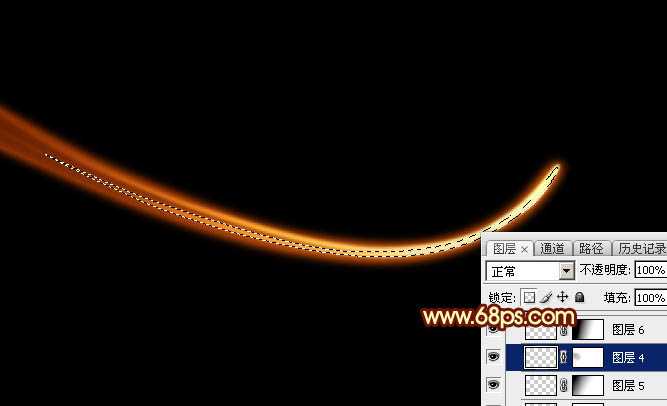
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

<图21> 上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 650像素,分辨率为72的画布,背景填充黑色,如下图。

<图1>
2、先来制作光束部分,需要完成的效果如下图。

<图2>
3、新建一个组,在组里新建一个图层,选择钢笔工具,如下图。

<图3>
4、用钢笔构成下图所示的闭合路径。

<图4>
5、按Ctrl + 回车把路径转为选区,羽化12个像素后选择渐变工具,颜色设置如图6,然后由左至右拉出线性渐变,取消选区后效果如图7。

<图5>

<图6>

<图7>
6、给当前图层添加图层样式,选择外发光,参数及效果如下图。

<图8>

<图9>
7、新建一个图层,用钢笔勾出下图所示的闭合路径。

<图10>
8、按Ctrl + 回车把路径转为选区,然后羽化3个像素,如下图。

<图11>
9、选择渐变工具,颜色设置如图12,然后由左至右拉出线性渐变,取消选区后添加图层蒙版,用黑色画笔把左侧过渡擦出来效果如图13。

<图12>

<图13>
10、按住Ctrl键点击当前图层缩略图载入选区,再选择菜单:选择 > 修改 > 收缩,数值为3,如图15。

<图14>

<图15>
11、点击缩略图进入图层状态,保持选区,按Ctrl + J把选区部分的色块复制到新的图层。

<图16>
12、把复制出来的图层混合模式改为“颜色减淡”,不透明度改为:55%,添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图17>
13、新建图层,同上的方法制作第二条光束,如下图。

<图18>

<图19>
14、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充淡黄色:#FAFB6B,如下图。

<图20>
15、新建一个图层,用钢笔勾出下图所示的选区,羽化1个像素后填充白色。

<图21> 上一页12 下一页 阅读全文