ps制作立体感线条
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:ps制作立体感线条
比如下图一样,就是本教程要做的有立体感的线条了。

下面我们开始吧,如下图一样,先建立新的文档,画布大小自行设置,大体如下图即可!



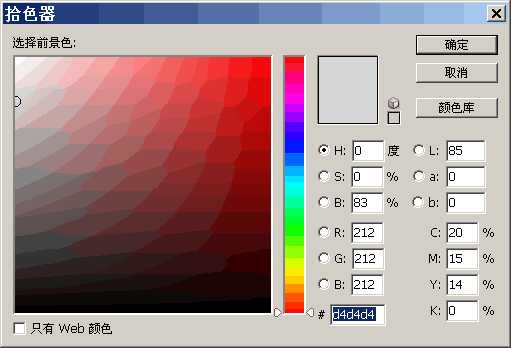
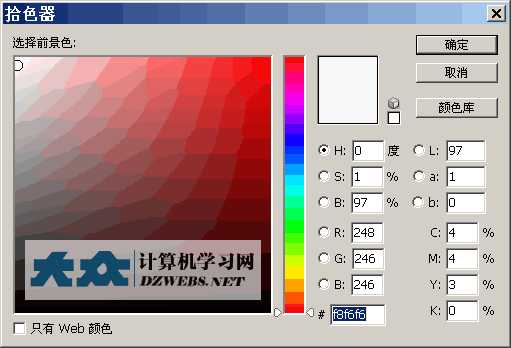
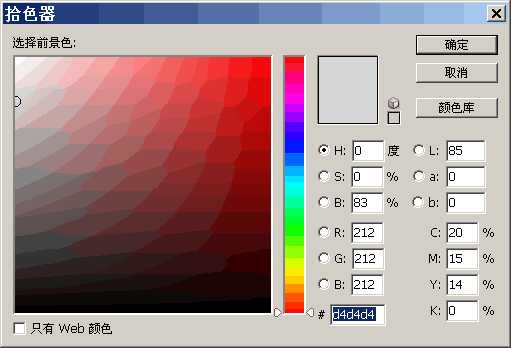
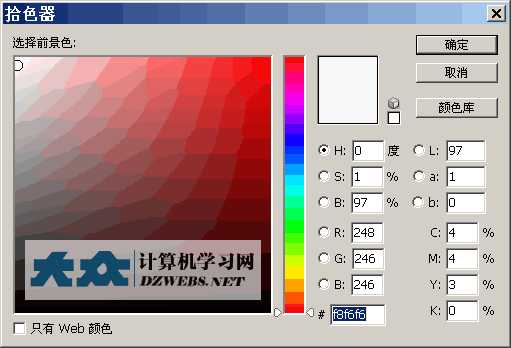
先新建一个图层,然后,设置好填充颜色为:#f8f6f6





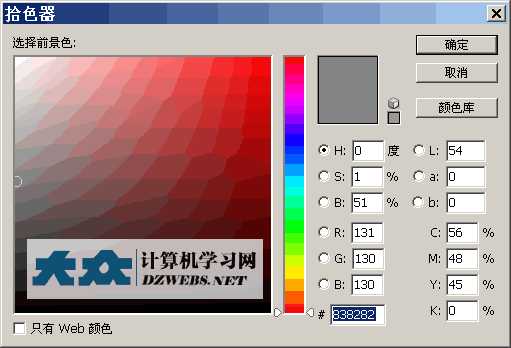
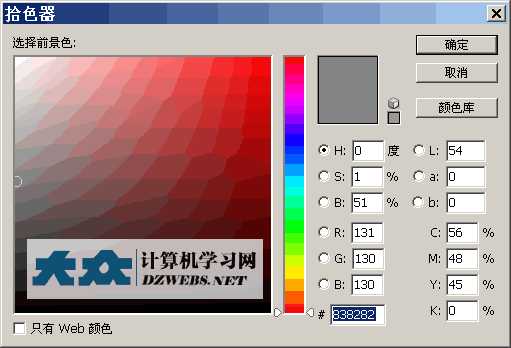
最后,再调整这两个图层的线段位置,让其快重合在一块,但是不能重合,要有一小点错位即可。白的在下,黑的在上,如上图,整个过程就完成了。

下面我们开始吧,如下图一样,先建立新的文档,画布大小自行设置,大体如下图即可!



先新建一个图层,然后,设置好填充颜色为:#f8f6f6





最后,再调整这两个图层的线段位置,让其快重合在一块,但是不能重合,要有一小点错位即可。白的在下,黑的在上,如上图,整个过程就完成了。