PS只用一分钟快速制作马赛克背景
平面设计 发布日期:2025/12/18 浏览次数:1
正在浏览:PS只用一分钟快速制作马赛克背景
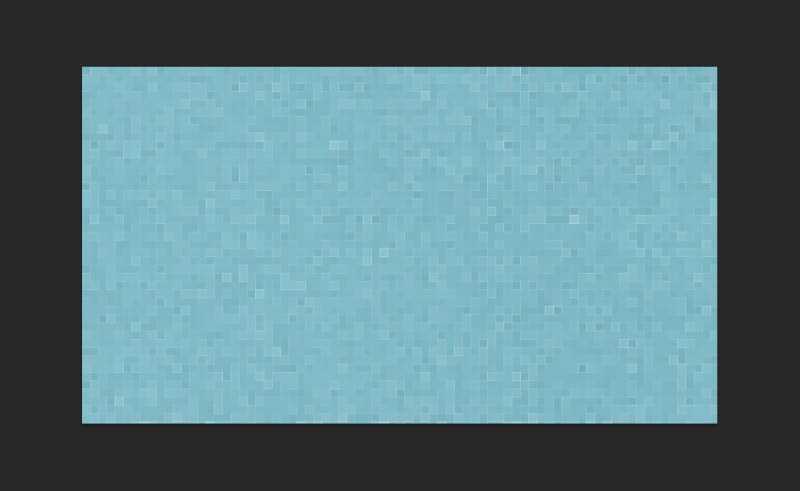
马赛克背景现在用的很少了,多是多边形背景;不过有是有也会用到,来,技多不压身,我们多学一门技巧,为明年加薪!
1、新建文件,大小看自己需要
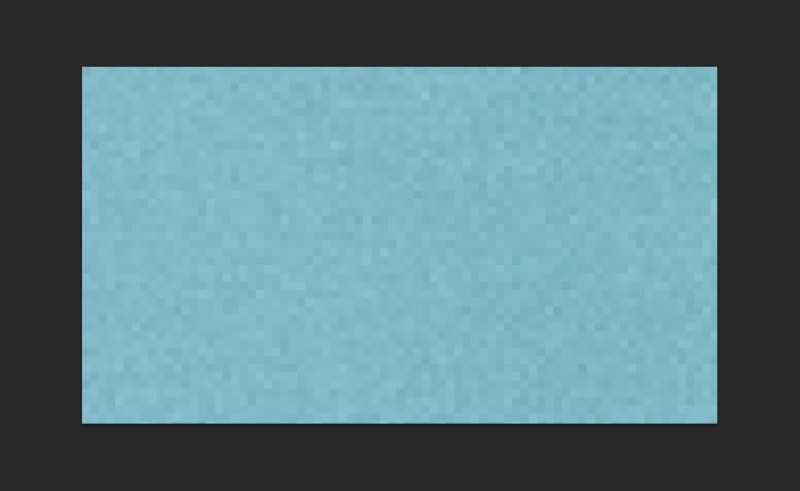
2、填充颜色,颜色随意,不一定非得这种颜色

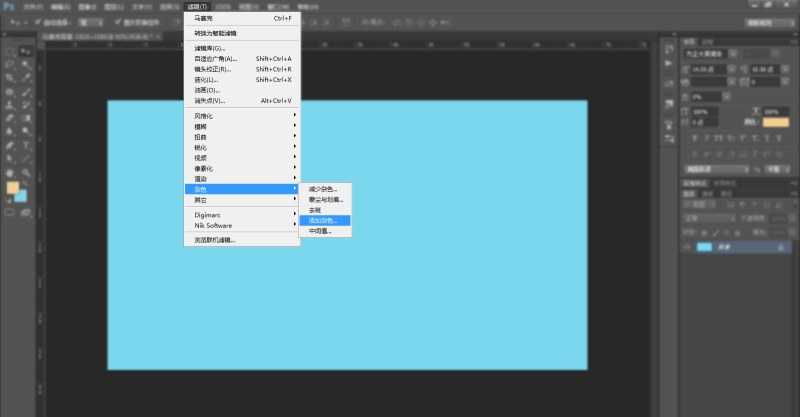
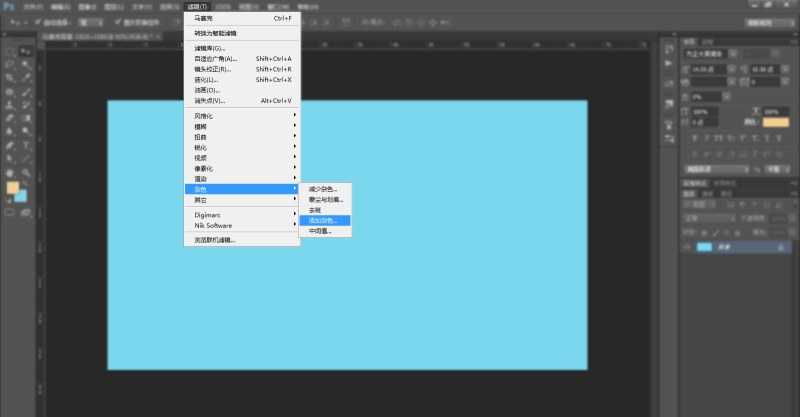
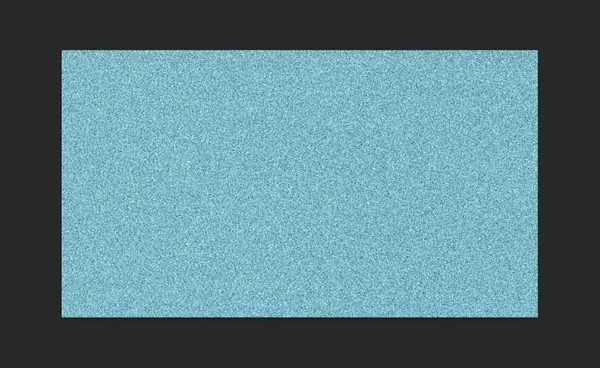
添加杂色的目的是为了等下的马赛克格子出现深浅不一的颜色。
数值看着文件效果调整,这里只有四个选项而已,
高斯分布添加杂色的程度要比平均分布重;
单色选项看着画面效果就明白了(其实我也不懂怎么表达这个意思)。


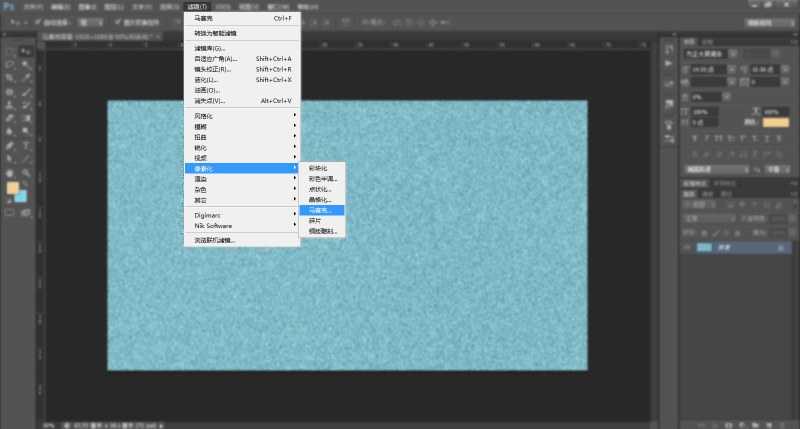
大小看着画面效果调整,数值越大效果不明显

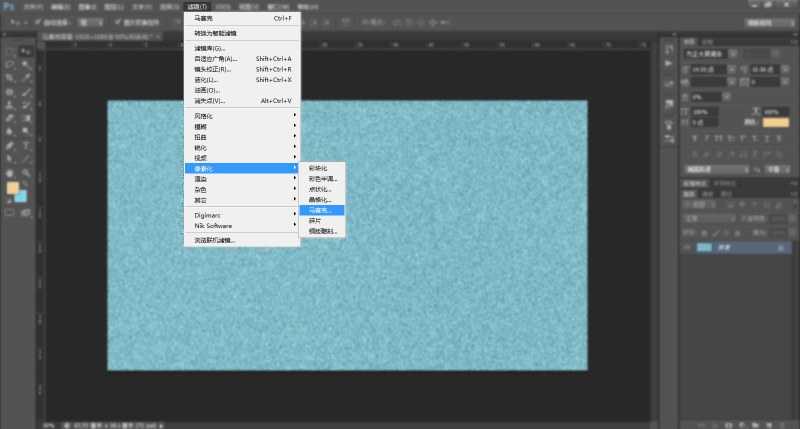
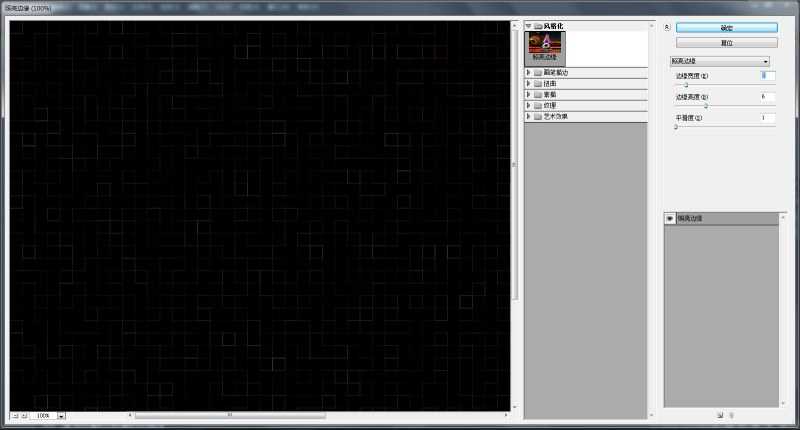
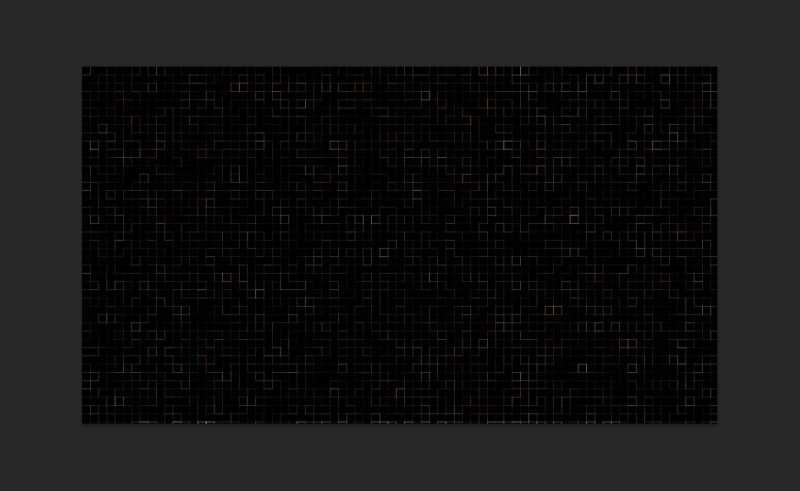
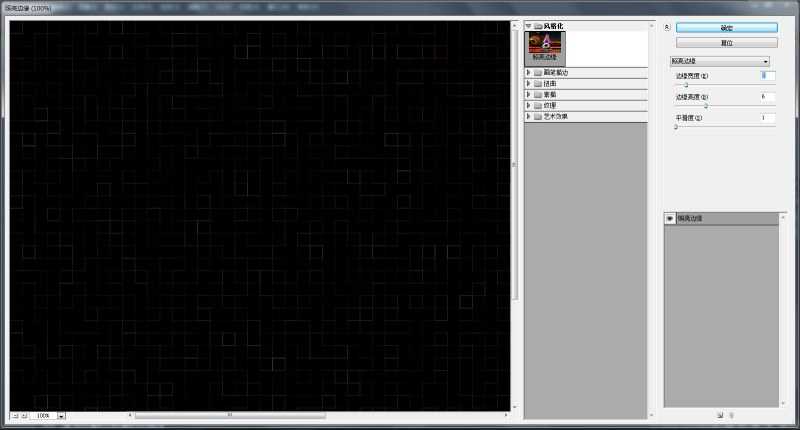
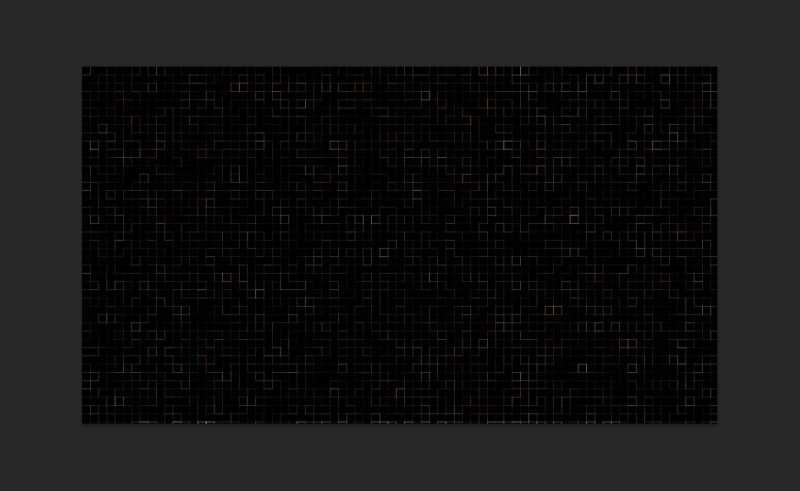
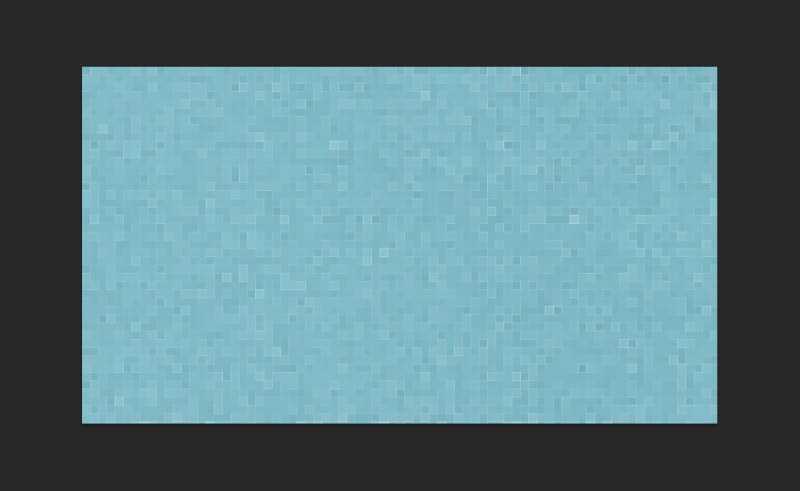
但是我们想让他的边缘出现高光点效果,让格子效果更加地明显

这里有三个选项,我希望高光的地方不用那么粗,那么数值就调小一点;
我希望高光明显一些,所以亮度调高;
平滑度数值越大,线条越圆润柔和,这里我把数值调到最低,因为我要直线硬朗的效果。
调整完成点击确定。




1、新建文件,大小看自己需要
2、填充颜色,颜色随意,不一定非得这种颜色

添加杂色的目的是为了等下的马赛克格子出现深浅不一的颜色。
数值看着文件效果调整,这里只有四个选项而已,
高斯分布添加杂色的程度要比平均分布重;
单色选项看着画面效果就明白了(其实我也不懂怎么表达这个意思)。


大小看着画面效果调整,数值越大效果不明显

但是我们想让他的边缘出现高光点效果,让格子效果更加地明显

这里有三个选项,我希望高光的地方不用那么粗,那么数值就调小一点;
我希望高光明显一些,所以亮度调高;
平滑度数值越大,线条越圆润柔和,这里我把数值调到最低,因为我要直线硬朗的效果。
调整完成点击确定。




上一篇:教你用PS制作一支逼真的香烟
下一篇:PS创建漂亮独一无二的咖啡渍笔刷