PS利用形状及画笔制作漂亮的剪影海报
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:PS利用形状及画笔制作漂亮的剪影海报
剪影海报相对来说比较简洁,不过需要较多的剪影素材,可以使用现成的形状或者手工把一些想要的元素转为剪影素材。
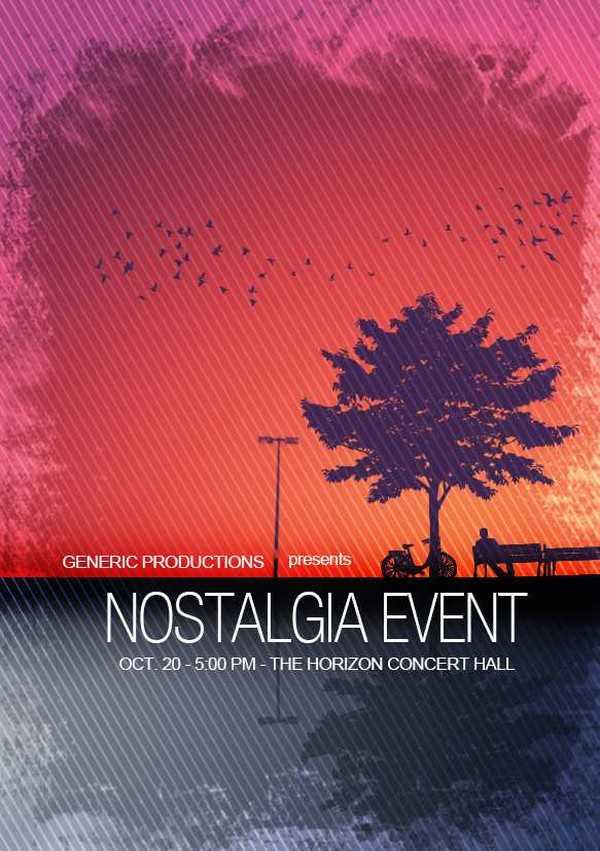
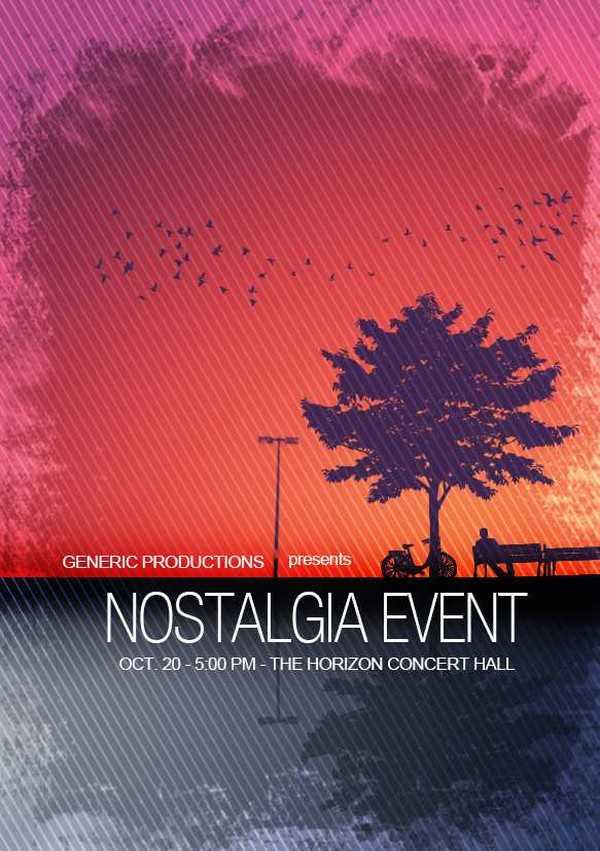
最终效果

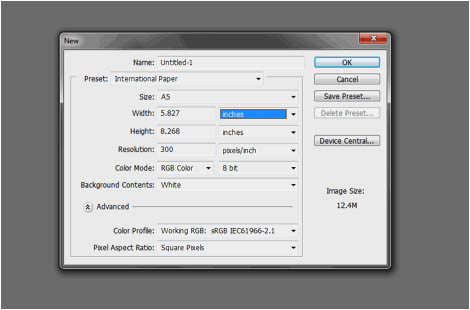
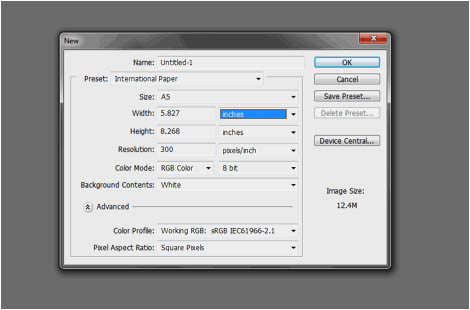
1、首先,我们来新建文件。这里我们需要设置长、宽还有分辨率。在我们的例子中,我打算使用A5的纸张大小,选择“国际标准纸张”,然后选择A5大小,分辨率则选择300DPI——为了打印出来的图片足够清晰。

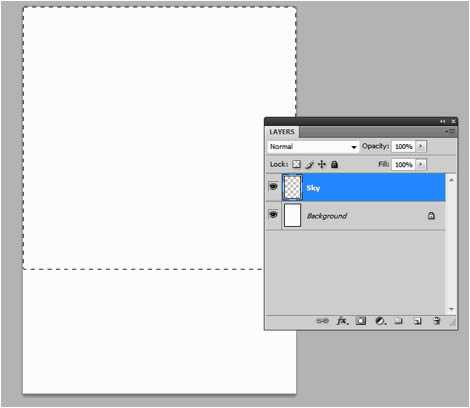
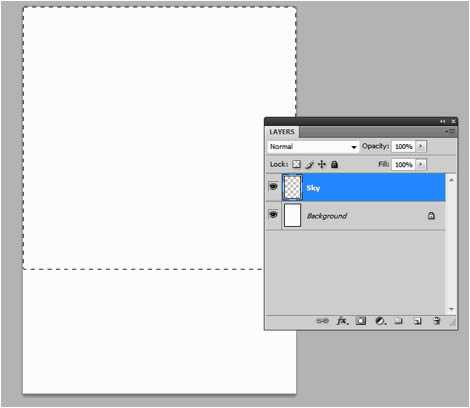
2、现在文件就创建好了,我们首先来创建合适的背景。在我们的例子中,图片的上半部分是比较亮的颜色,而下半部分则比较灰暗,这将有助于我们创建剪影效果。首先,我们新建一个图层(快捷键为Ctrl + Shift + N)并将其命名为Sky(天空)。然后使用矩形选框工具选择上部约三分之二的部分。

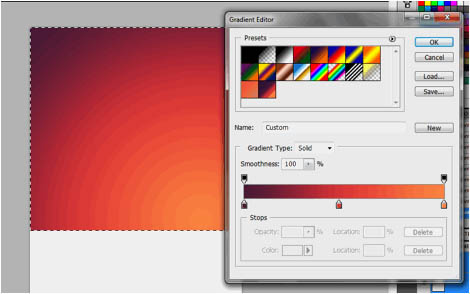
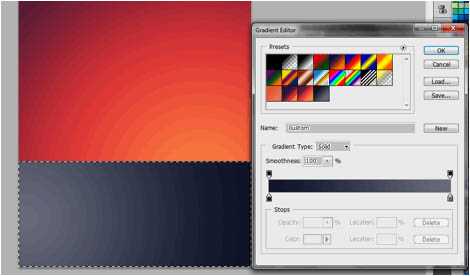
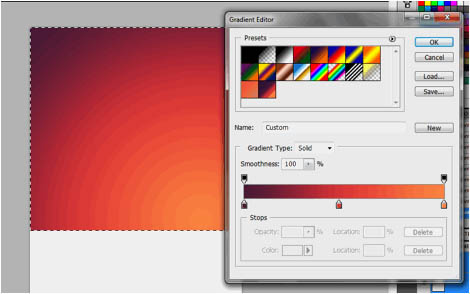
3、现在,使用渐变工具,我们将要在选框工具的范围内创造一种对角的渐变。当然了,你可以使用你想要的颜色。在本例中,我们用了紫色,亮红色和橙色来做,这样很好地契合了我们“怀旧”的主题。

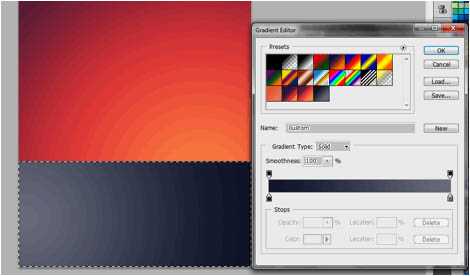
4、接下来,我们就要来改变“地面”部分了。事实上,我们将要在底部创造一种水面或湖面的感觉,将剪影倒映在水中。创建新图层,并将它命名为Ground(地面),按住Ctrl + Shift + I来载入选区。像先前的那个图层一样,我们在这里也来创建一个渐变效果,一种横向的灰黑渐变。

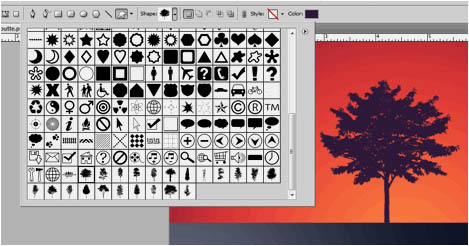
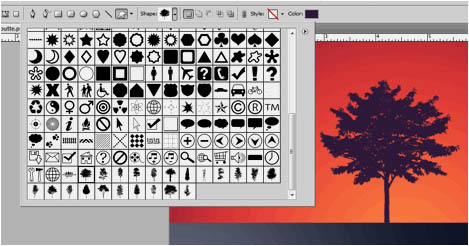
5、好极了,现在我们可以来添加剪影轮廓了。在我们的例子当中,我们使用了树的剪影轮廓。你也可以将CSH文件添加到Photoshop的素材库中。将它弄到Photoshop里面来后,缩放并将它置于天空的那一部分,这样基本的剪影效果就出来了。点这里下载树形状。

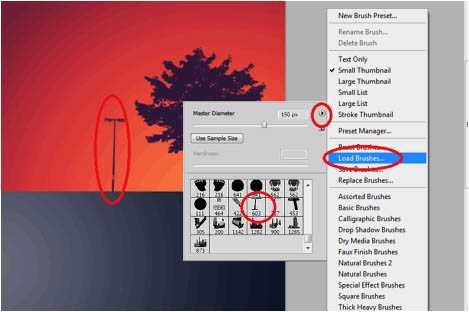
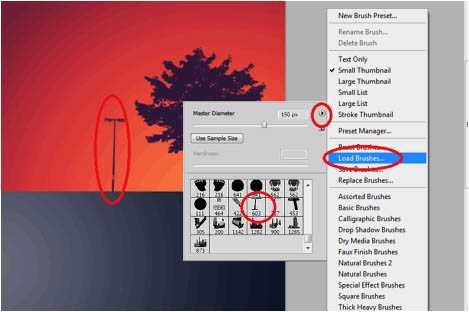
6、接下来,我们再来放置路灯的剪影。这里有一个哥们为我们提供了免费的画笔素材,我们可以直接下载并加载它作为一种自定义画笔。不妨教教你怎么载入画笔。选择画笔工具,在图像上右击,并在右上角的菜单中选择载入画笔,在弹出的对话框中选择你下载的画笔,确定即可。创建新的图层,使用和树的剪影同样的颜色画一只路灯。点这里下载路灯笔刷。

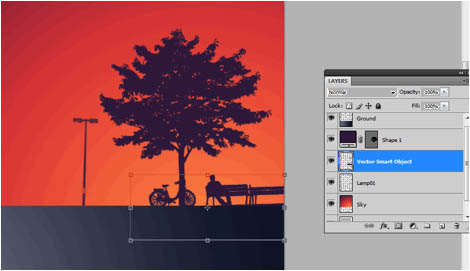
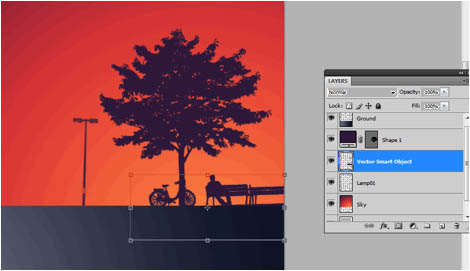
7、接着,我们需要置入公园长椅,男人和自行车的剪影了。在Adobe Illustrator中打开素材文件,然后粘贴到Photoshop中,我们需要将它作为“智能对象”并使用自由变换工具将它缩放到合适的大小。记住,在你进行缩放的时候,按住Shift键可以保持图片原本的长宽比例。完成之后,将它填充称我们的主题颜色,即和树以及路灯一样的颜色。

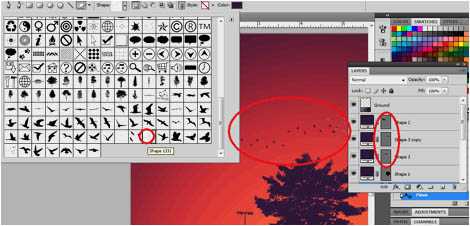
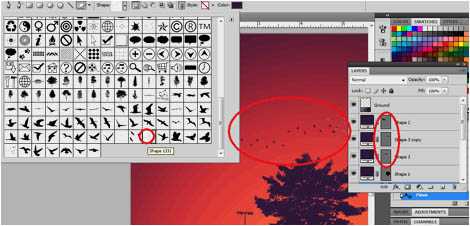
8、最后要处理的剪影部分是飞鸟,我们使用All Sihouettes提供的素材。就像“树”素材一样,我们将它作为自选形状载入。点这里下载飞鸟形状。

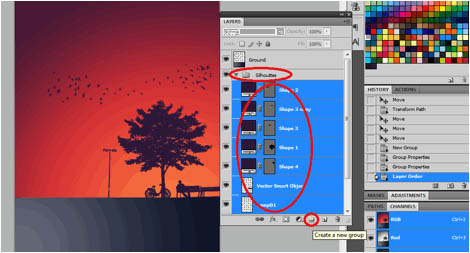
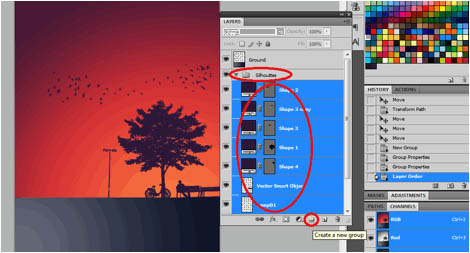
9、好极了,现在我们要开始做倒影了。首先,我们点击图层面板下方的文件夹图标来新建一个组,将其命名为“剪影”,并将所有的剪影图层移到这个组内。

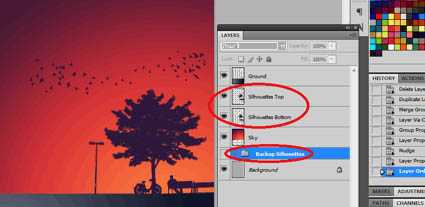
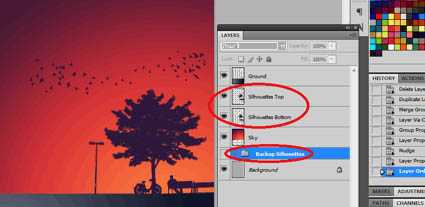
10、现在,右击这个组并在弹出的菜单中选择复制组,然后,在复制出的组上选择合并组,这样我们就把所有的剪影都合并在一张图层上了。我们再将原来的那个组隐藏并且重命名为“Backup Silhouette”(剪影备份)——我们仍然保留这个组,万一你想改变一下它们的相对位置呢!
将合并出来饿的图层再备份一次,然后给它们重新命名下。你最后得到的应该如图所示。

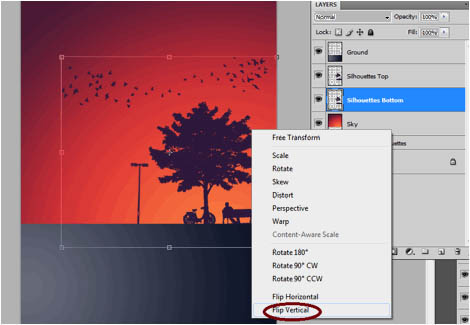
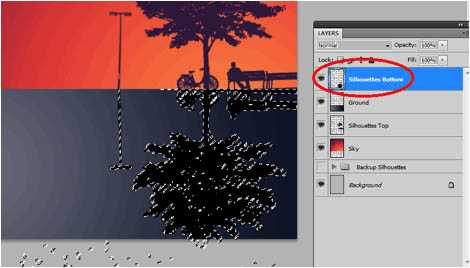
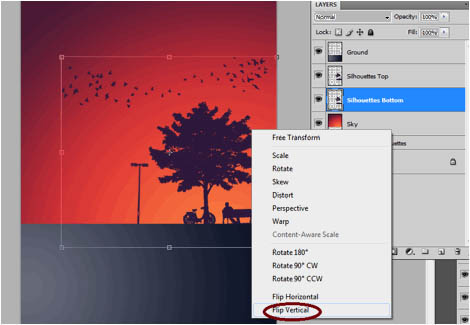
11、选择一个图层,在右键菜单中选择竖直翻转。

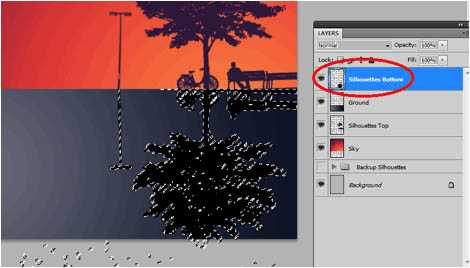
12、我们将翻转后的图层放置在下部位置来模拟水中倒影的感觉。按住Ctrl键并单击图层缩略图,这样就可以将图像转化为选区,使用画笔工具并选取黑色,在选框范围内涂抹。完成后,将这个图层置于其他所有图层上方。

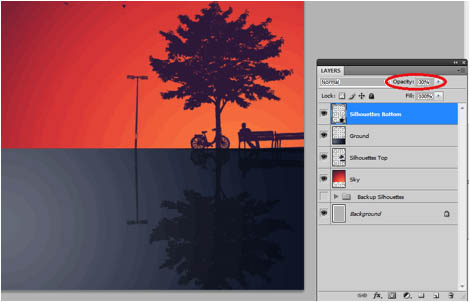
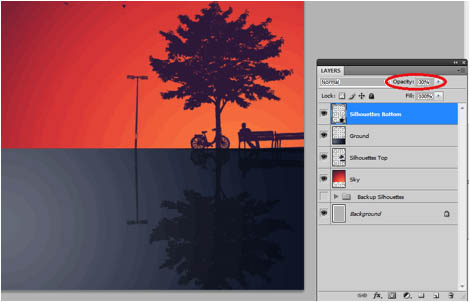
13、最后,我们将倒影图层的不透明度调低这样倒影的效果才会更加真实,在本例中,我讲不透明度调整成20%~30%。

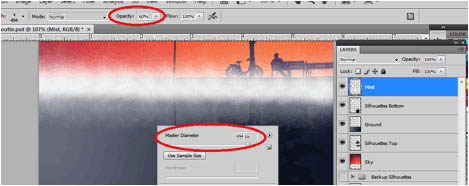
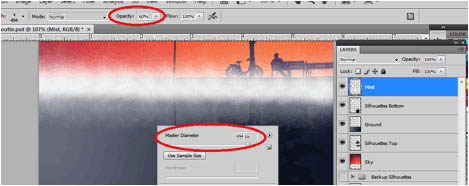
14、好极了!现在我们需要添加薄雾效果——使用我们提供给你的笔刷。
新建一个新图层,并将它命名为“Mist”(薄雾),并置于所有图层上方。然后,使用我们提供给你的笔刷,选区白色并在交界处涂抹。

15、重复同样的步骤,但不要新建图层。记住这一次,我们要将笔刷调整成原来的两倍大小,同时改变笔刷的不透明度为60%。

上一页12 下一页 阅读全文
最终效果

1、首先,我们来新建文件。这里我们需要设置长、宽还有分辨率。在我们的例子中,我打算使用A5的纸张大小,选择“国际标准纸张”,然后选择A5大小,分辨率则选择300DPI——为了打印出来的图片足够清晰。

2、现在文件就创建好了,我们首先来创建合适的背景。在我们的例子中,图片的上半部分是比较亮的颜色,而下半部分则比较灰暗,这将有助于我们创建剪影效果。首先,我们新建一个图层(快捷键为Ctrl + Shift + N)并将其命名为Sky(天空)。然后使用矩形选框工具选择上部约三分之二的部分。

3、现在,使用渐变工具,我们将要在选框工具的范围内创造一种对角的渐变。当然了,你可以使用你想要的颜色。在本例中,我们用了紫色,亮红色和橙色来做,这样很好地契合了我们“怀旧”的主题。

4、接下来,我们就要来改变“地面”部分了。事实上,我们将要在底部创造一种水面或湖面的感觉,将剪影倒映在水中。创建新图层,并将它命名为Ground(地面),按住Ctrl + Shift + I来载入选区。像先前的那个图层一样,我们在这里也来创建一个渐变效果,一种横向的灰黑渐变。

5、好极了,现在我们可以来添加剪影轮廓了。在我们的例子当中,我们使用了树的剪影轮廓。你也可以将CSH文件添加到Photoshop的素材库中。将它弄到Photoshop里面来后,缩放并将它置于天空的那一部分,这样基本的剪影效果就出来了。点这里下载树形状。

6、接下来,我们再来放置路灯的剪影。这里有一个哥们为我们提供了免费的画笔素材,我们可以直接下载并加载它作为一种自定义画笔。不妨教教你怎么载入画笔。选择画笔工具,在图像上右击,并在右上角的菜单中选择载入画笔,在弹出的对话框中选择你下载的画笔,确定即可。创建新的图层,使用和树的剪影同样的颜色画一只路灯。点这里下载路灯笔刷。

7、接着,我们需要置入公园长椅,男人和自行车的剪影了。在Adobe Illustrator中打开素材文件,然后粘贴到Photoshop中,我们需要将它作为“智能对象”并使用自由变换工具将它缩放到合适的大小。记住,在你进行缩放的时候,按住Shift键可以保持图片原本的长宽比例。完成之后,将它填充称我们的主题颜色,即和树以及路灯一样的颜色。

8、最后要处理的剪影部分是飞鸟,我们使用All Sihouettes提供的素材。就像“树”素材一样,我们将它作为自选形状载入。点这里下载飞鸟形状。

9、好极了,现在我们要开始做倒影了。首先,我们点击图层面板下方的文件夹图标来新建一个组,将其命名为“剪影”,并将所有的剪影图层移到这个组内。

10、现在,右击这个组并在弹出的菜单中选择复制组,然后,在复制出的组上选择合并组,这样我们就把所有的剪影都合并在一张图层上了。我们再将原来的那个组隐藏并且重命名为“Backup Silhouette”(剪影备份)——我们仍然保留这个组,万一你想改变一下它们的相对位置呢!
将合并出来饿的图层再备份一次,然后给它们重新命名下。你最后得到的应该如图所示。

11、选择一个图层,在右键菜单中选择竖直翻转。

12、我们将翻转后的图层放置在下部位置来模拟水中倒影的感觉。按住Ctrl键并单击图层缩略图,这样就可以将图像转化为选区,使用画笔工具并选取黑色,在选框范围内涂抹。完成后,将这个图层置于其他所有图层上方。

13、最后,我们将倒影图层的不透明度调低这样倒影的效果才会更加真实,在本例中,我讲不透明度调整成20%~30%。

14、好极了!现在我们需要添加薄雾效果——使用我们提供给你的笔刷。
新建一个新图层,并将它命名为“Mist”(薄雾),并置于所有图层上方。然后,使用我们提供给你的笔刷,选区白色并在交界处涂抹。

15、重复同样的步骤,但不要新建图层。记住这一次,我们要将笔刷调整成原来的两倍大小,同时改变笔刷的不透明度为60%。

上一页12 下一页 阅读全文