Photoshop制作精美的金色立体音符
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop制作精美的金色立体音符
这次也是纯手工来制作立体效果。制作的时候需要把立体面及表面分开,表面文字用多种图层样式完成,立体面需要把各个面都分出来,分别用渐变加上质感,然后加强暗部及高光即可。
最终效果

1、新建一个800 * 600像素,分辨率为72的画布,选择渐变工具颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开音符素材,拖进来,适当放好位置。


<图3>
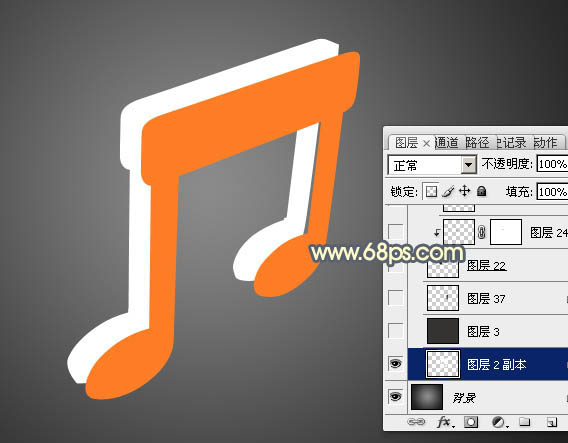
3、把音符复制一层,锁定像素区域后填充白色,移到原音符图层的下面,先用移动工具稍微错开移动位置,然后按Ctrl + T 变形,把立体感做出来,然后回车确定。

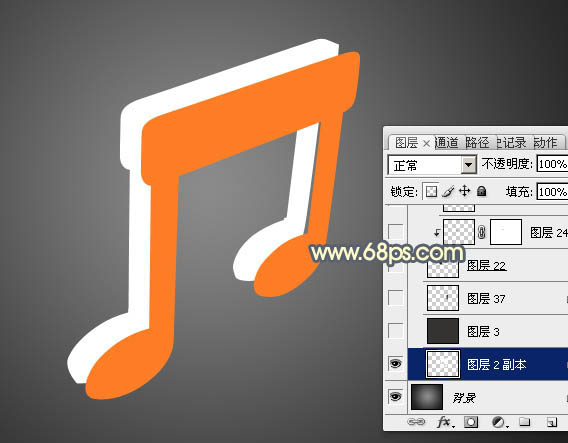
<图4>
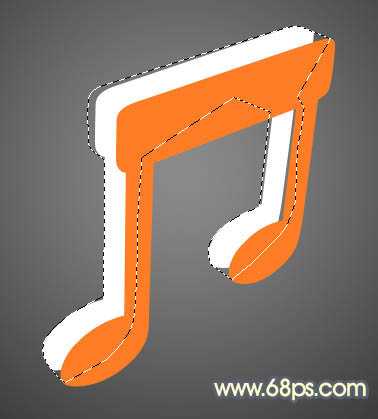
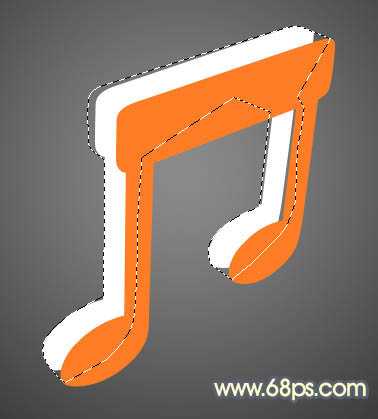
4、在背景图层上面新建一个组,选择钢笔工具,按照白色音符的边缘重新勾出立体面轮廓,转为选区如图5,然后给组添加图层蒙版。

<图5>
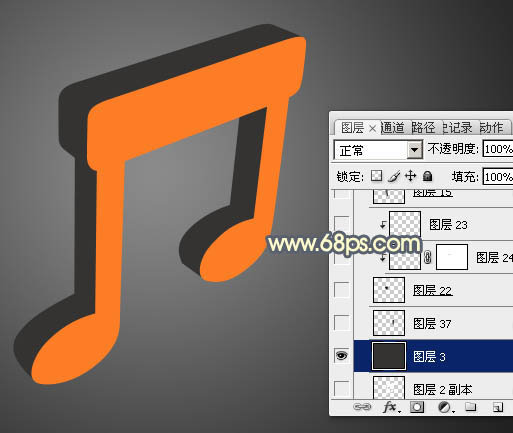
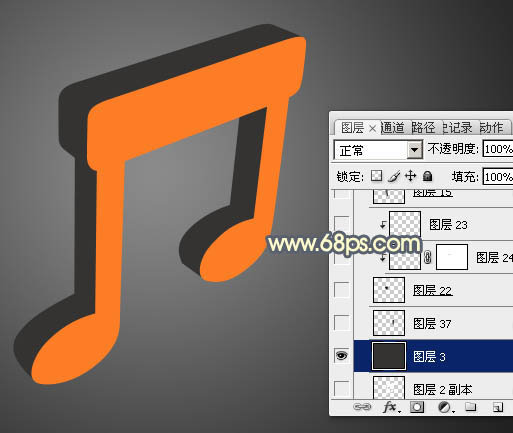
5、在组里新建一个图层,填充暗灰色,隐藏白色音符图层,效果如下图。如果觉得立体面不够自然,可以用钢笔工具修复一下。

<图6>
6、现在来制作表面文字,新建一个图层,把橙色文字图层移到新建组里面。锁定像素区域后选择渐变工具,颜色设置如图7,由左上角向右下角拉出图8所示的线性渐变。

<图7>

<图8>
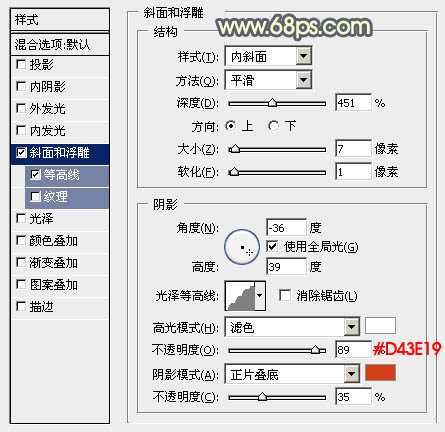
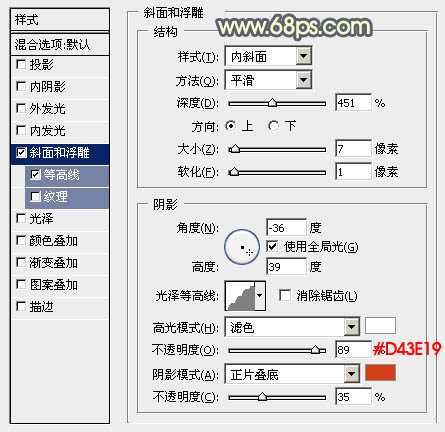
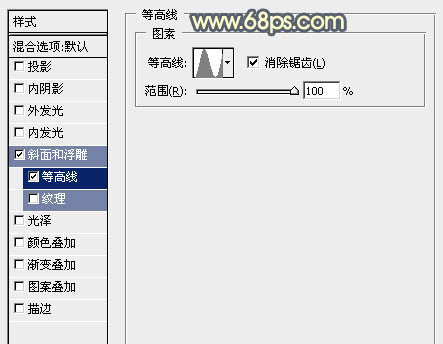
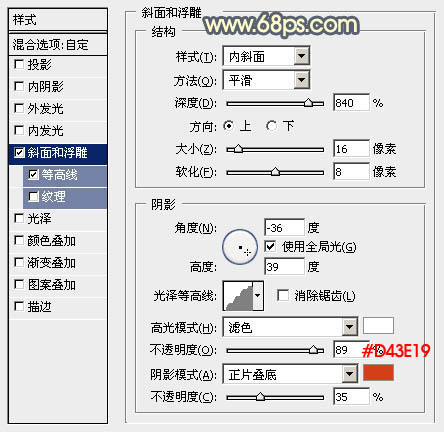
7、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图9,角度选项中记得勾选“使用全局光”,设置好后再选择等高线,确定后效果如图11。

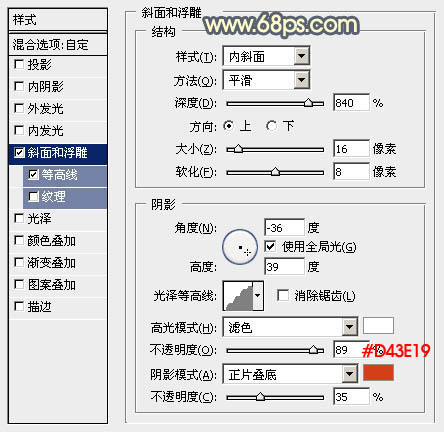
<图9>

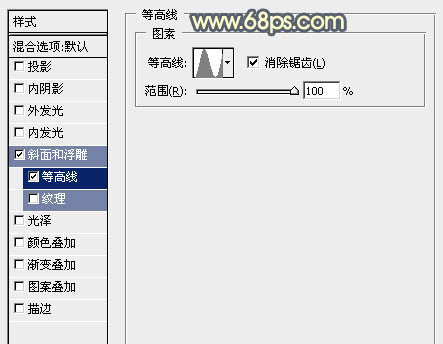
<图10>

<图11>
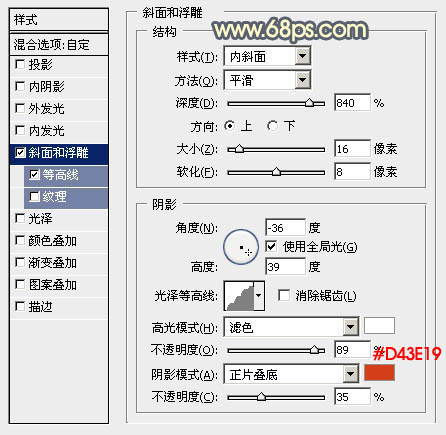
8、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕里面的数值,如图12,确定后把填充改为:0%,效果如图13。

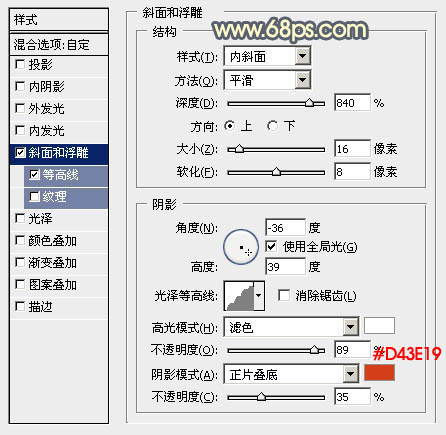
<图12>

<图13>
9、按Ctrl + J 把当前文字图层复制一层,再修改一下斜面和浮雕数值,确定后按住Ctrl + 鼠标左键图层缩略图载入文字选区;
选择菜单:选择 > 修改 > 收缩,数值为8,确定后把选区羽化2个像素,然后给文字图层添加图层蒙版,把图层不透明度改为:50%,填充改为:0%,效果如图16。

<图14>

<图15>

<图16>
上一页12 下一页 阅读全文
最终效果

1、新建一个800 * 600像素,分辨率为72的画布,选择渐变工具颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开音符素材,拖进来,适当放好位置。


<图3>
3、把音符复制一层,锁定像素区域后填充白色,移到原音符图层的下面,先用移动工具稍微错开移动位置,然后按Ctrl + T 变形,把立体感做出来,然后回车确定。

<图4>
4、在背景图层上面新建一个组,选择钢笔工具,按照白色音符的边缘重新勾出立体面轮廓,转为选区如图5,然后给组添加图层蒙版。

<图5>
5、在组里新建一个图层,填充暗灰色,隐藏白色音符图层,效果如下图。如果觉得立体面不够自然,可以用钢笔工具修复一下。

<图6>
6、现在来制作表面文字,新建一个图层,把橙色文字图层移到新建组里面。锁定像素区域后选择渐变工具,颜色设置如图7,由左上角向右下角拉出图8所示的线性渐变。

<图7>

<图8>
7、选择菜单:图层 > 图层样式 > 斜面和浮雕,参数设置如图9,角度选项中记得勾选“使用全局光”,设置好后再选择等高线,确定后效果如图11。

<图9>

<图10>

<图11>
8、按Ctrl + J 把当前文字图层复制一层,然后修改一下斜面和浮雕里面的数值,如图12,确定后把填充改为:0%,效果如图13。

<图12>

<图13>
9、按Ctrl + J 把当前文字图层复制一层,再修改一下斜面和浮雕数值,确定后按住Ctrl + 鼠标左键图层缩略图载入文字选区;
选择菜单:选择 > 修改 > 收缩,数值为8,确定后把选区羽化2个像素,然后给文字图层添加图层蒙版,把图层不透明度改为:50%,填充改为:0%,效果如图16。

<图14>

<图15>

<图16>
上一页12 下一页 阅读全文