Ps制作可爱GIF动画小白兔大变活人
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Ps制作可爱GIF动画小白兔大变活人













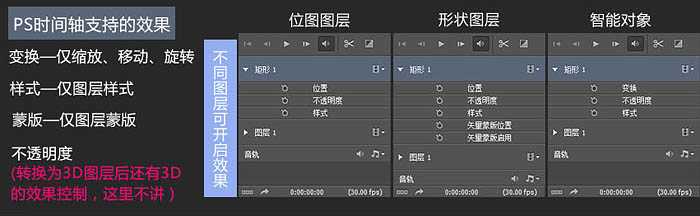
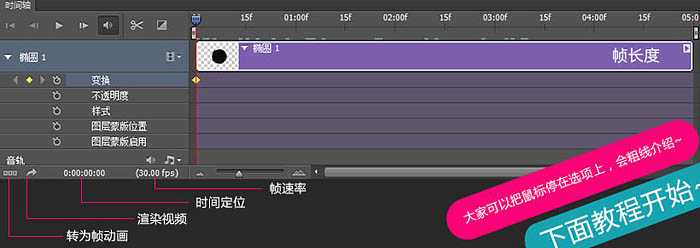
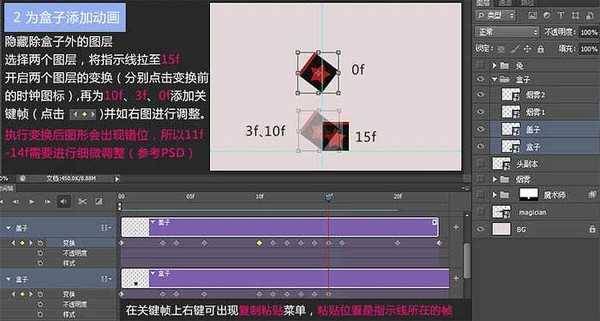
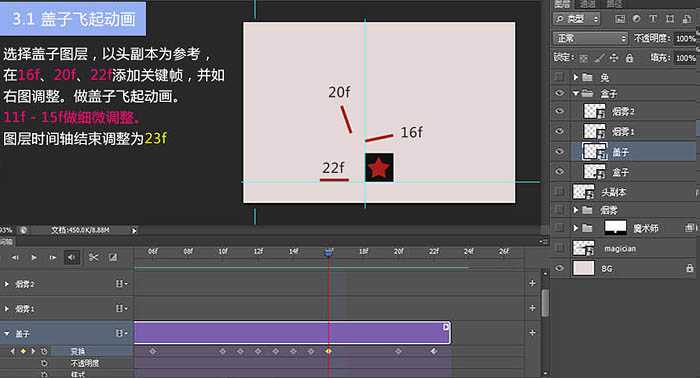
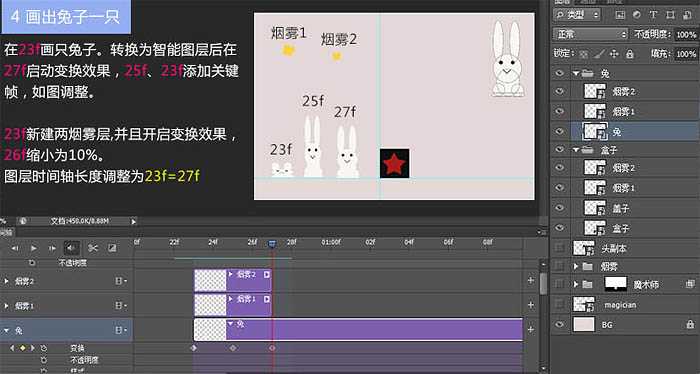
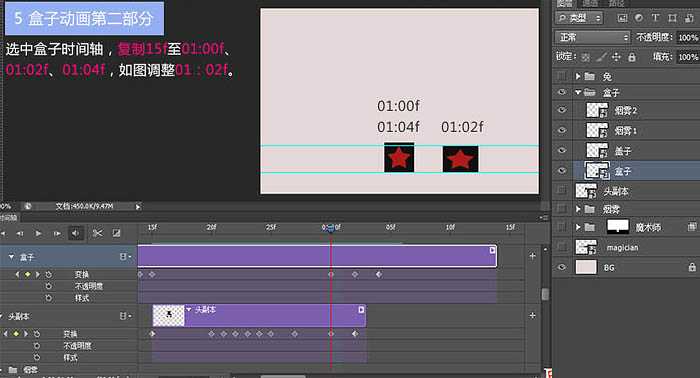
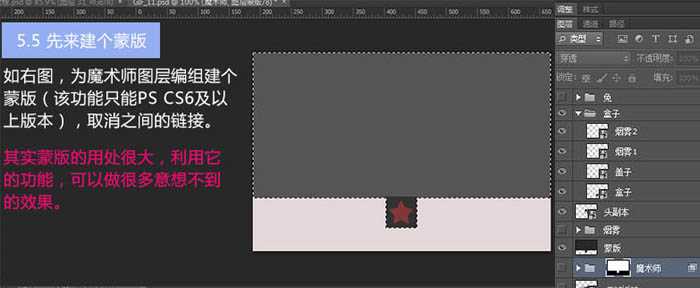
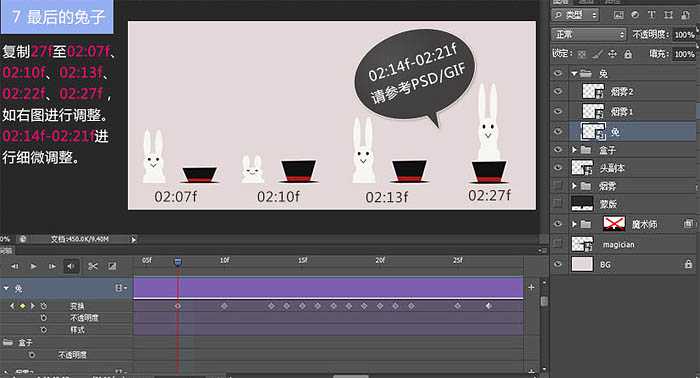
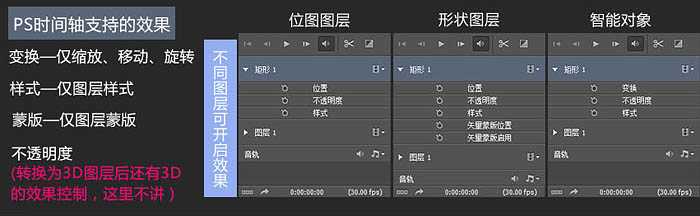
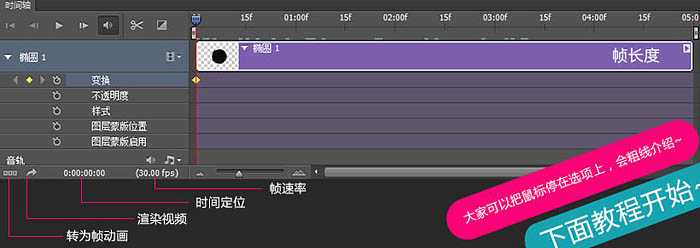
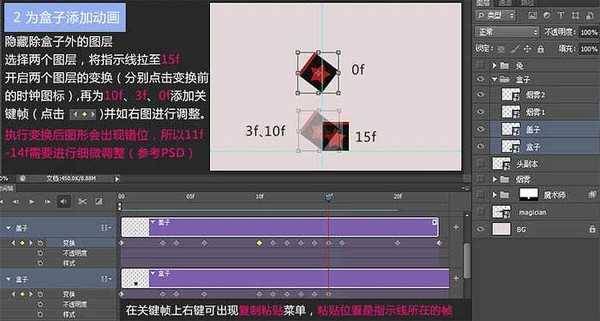
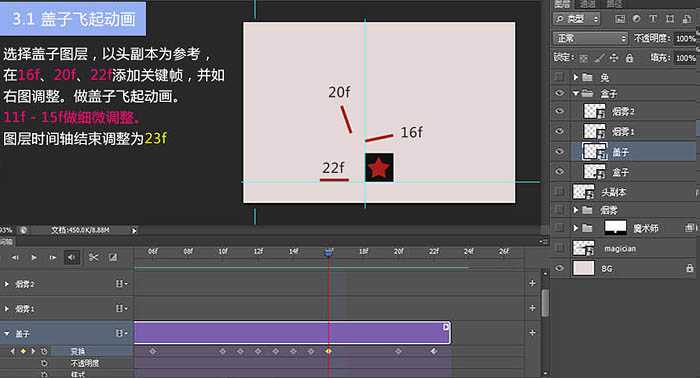
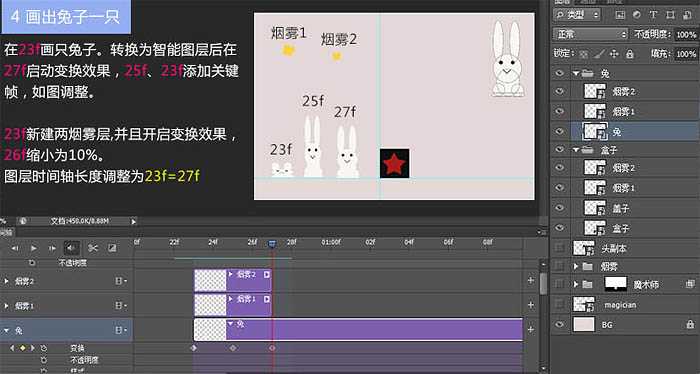
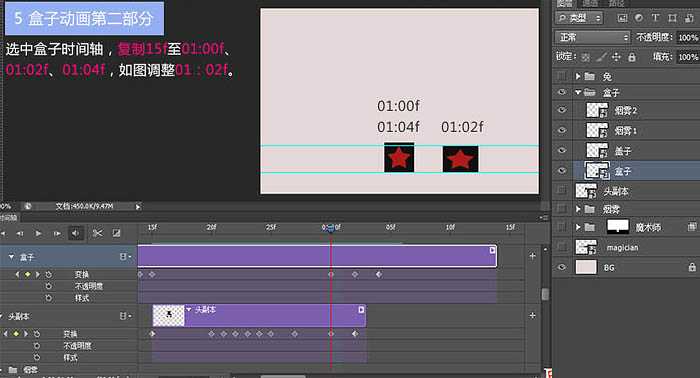
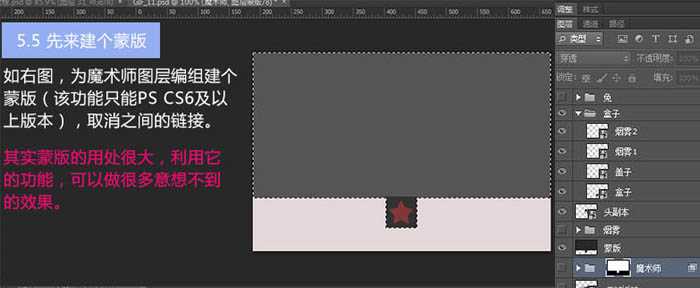
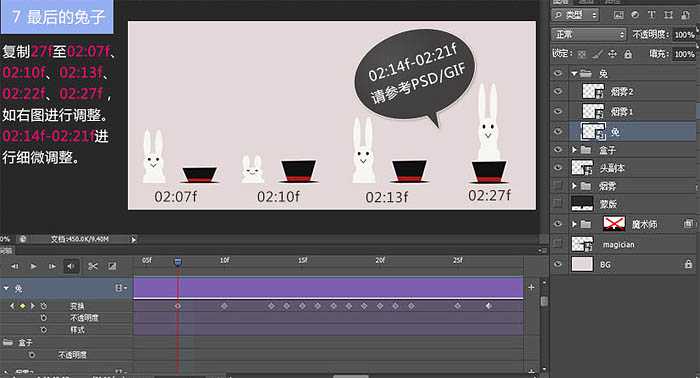
这篇文章主要介绍了Ps制作可爱GIF动画小白兔大变活人,用时间轴制作帧数较多的动画是非常合适的,制作之前先构思好动画的展示流程,然后绘制出所需的图形,后期在时间轴按自己的想法设置动画即可
最终效果













下一篇:PS制作蓝色透气鞋透气效果图