Photoshop制作转动的人像风车
平面设计 发布日期:2025/12/15 浏览次数:1
正在浏览:Photoshop制作转动的人像风车
教程分为两个大的部分。首先是风车部分:找一张自己喜欢的人像图片,用矩形选框选取一块正方形,然后分解成4个小三角形,用变形工具变形成风车效果;然后是动画部分:把风车按一定的角度多复制一些图层,再对应到相应的帧,设置好相关的参数后即可导出动画。
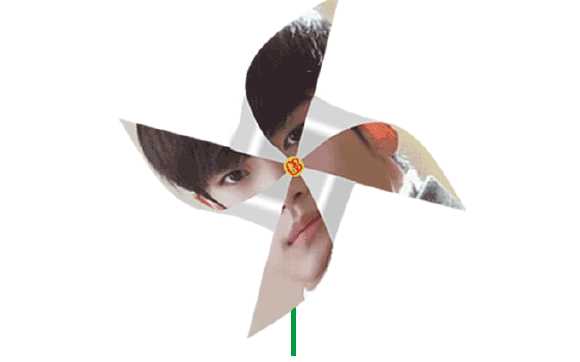
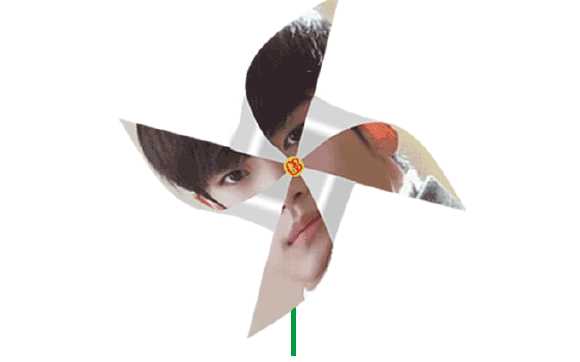
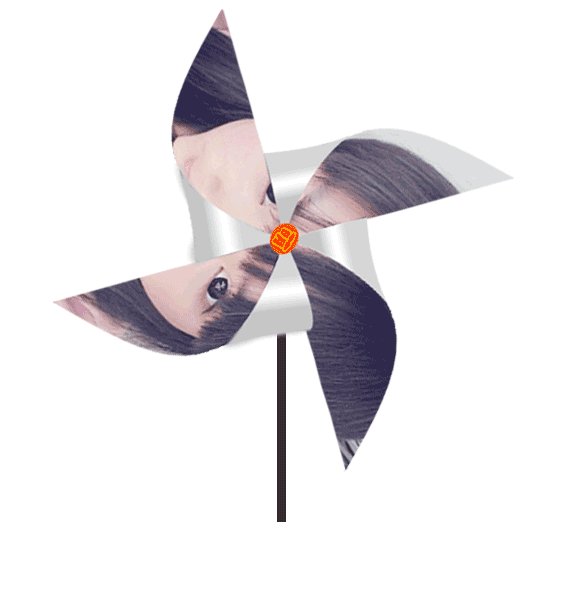
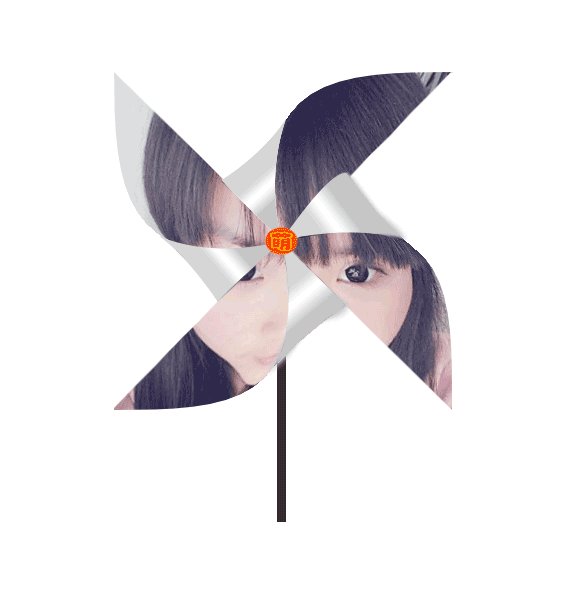
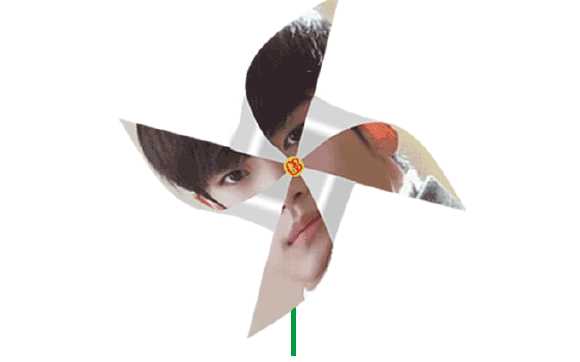
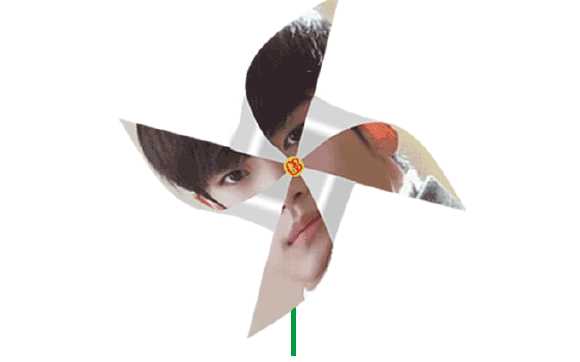
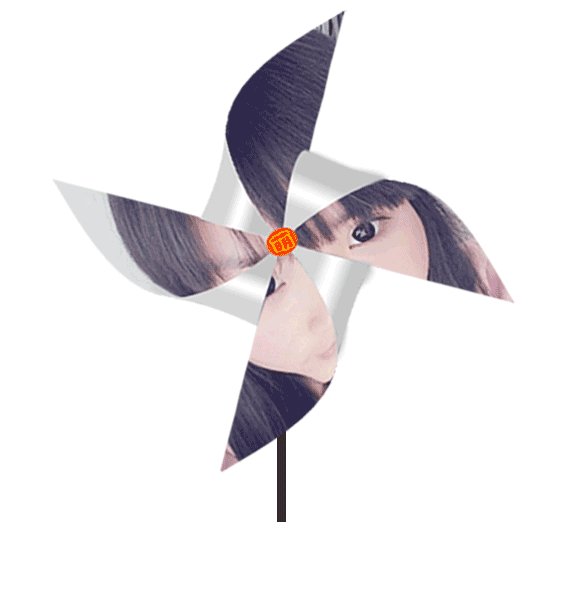
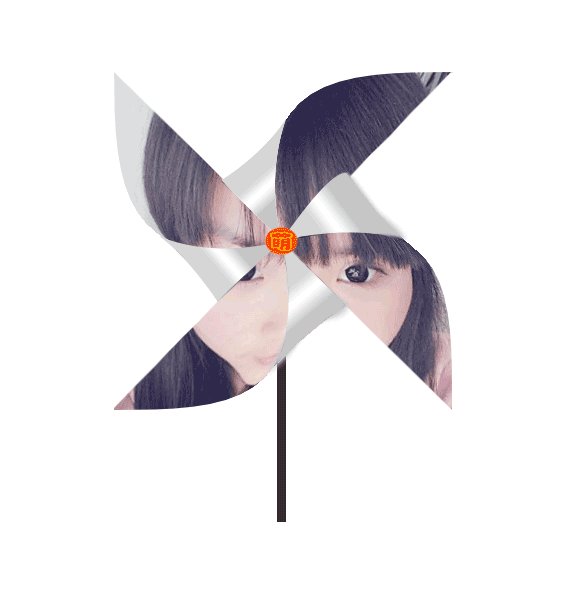
最终效果


1、打开素材,选择矩形选框shift加左键拖出一个正方形选中人物脸。

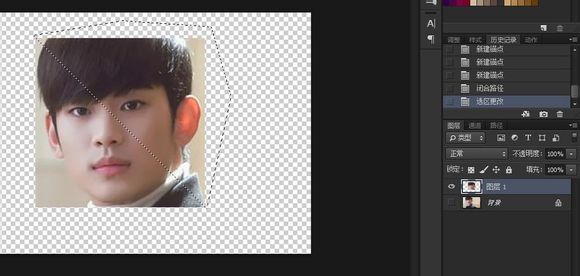
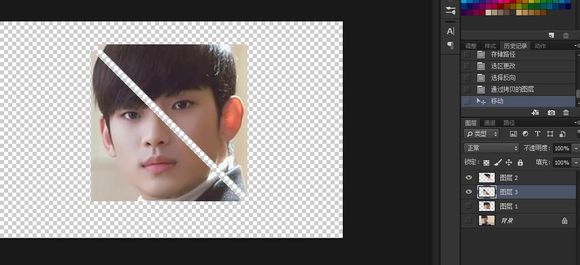
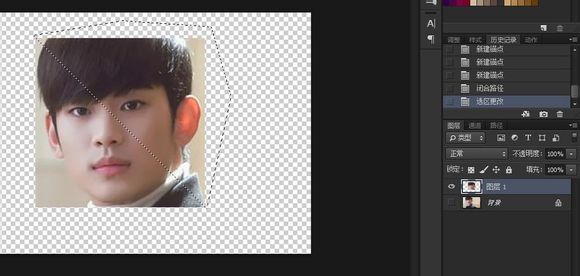
2、都会叠风车吧!我们的任务是将头像对角分开。方法可能有很多,我用了个笨的方法:钢笔描路径建立选区 然后ctrl+j新建到图层。

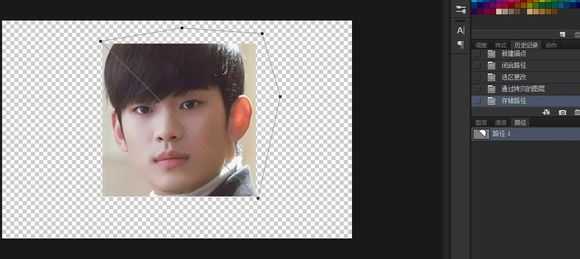
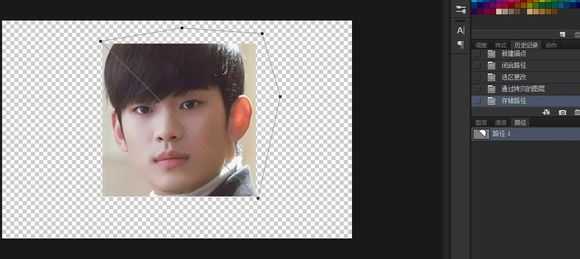
3、记住保存路径,后边有用的。

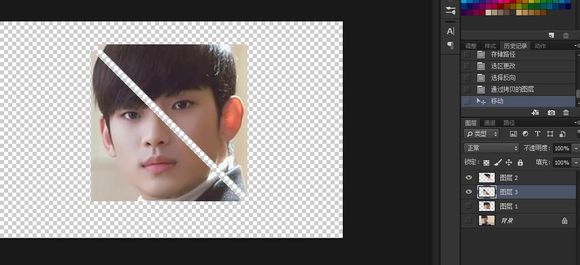
4、用刚才保存的路径建立选区,然后反选,Ctrl+J新建到图层。

5、接着我们做另一个路径,原理同上记得保存路径。

6、我们用上面的方法将已经切开的两个三角形分别再切成两个小三角形。

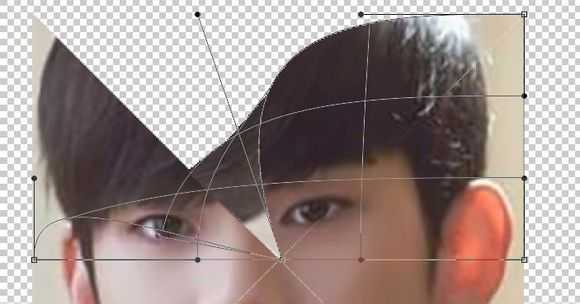
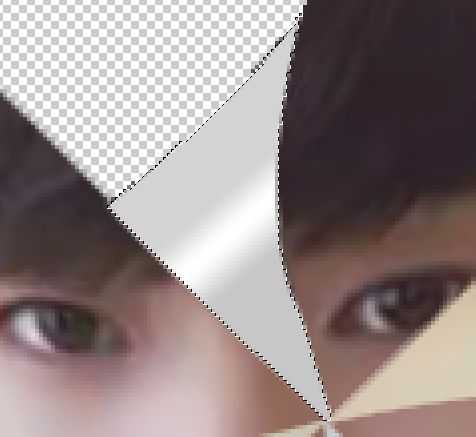
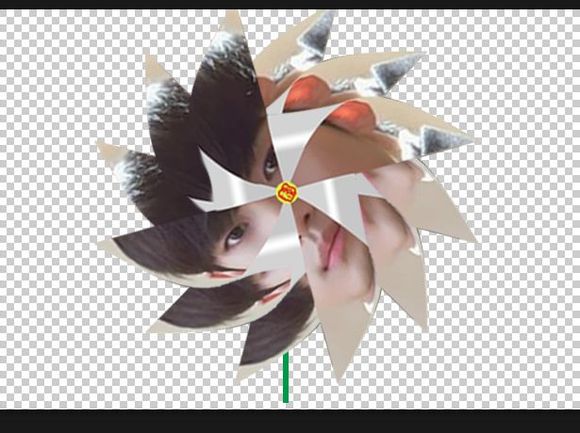
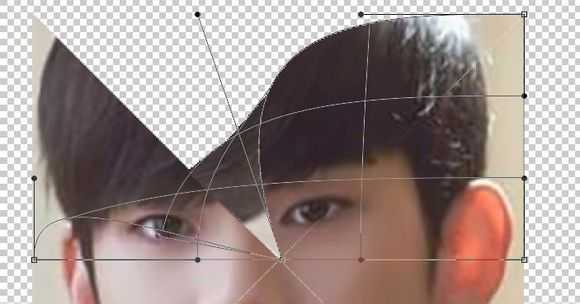
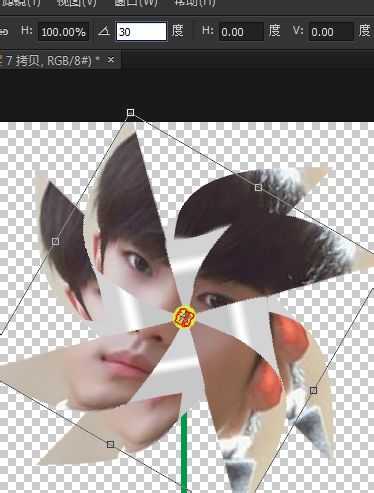
7、接下来我们开始折风车。用的是变换变形工具 ctrl+t 将左上角拖到图像正中心,如图稍微调整一下小圆点(专业该叫什么)使折过来的部分跟折现平行。

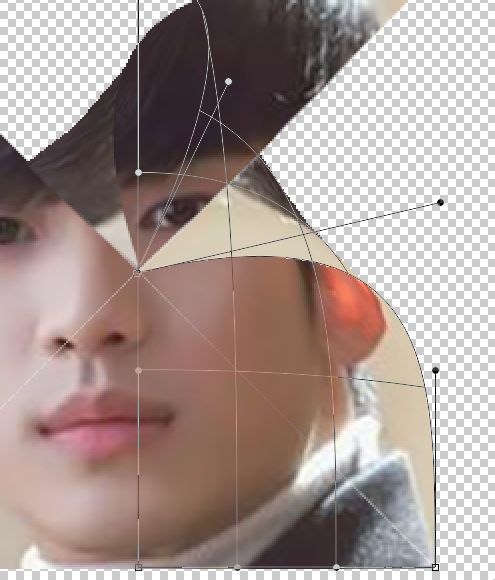
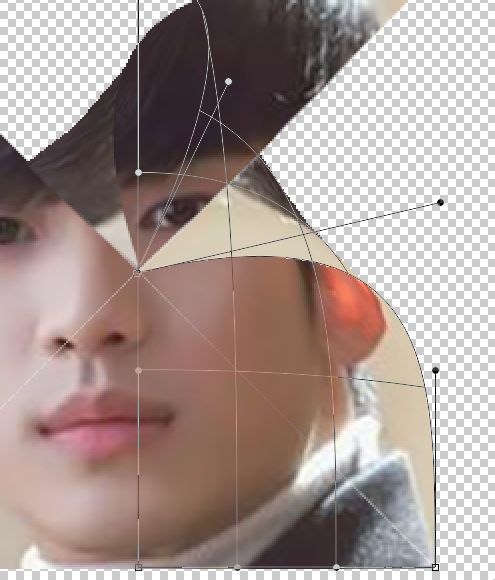
8、接下来的步骤跟上面一样要重复4次。

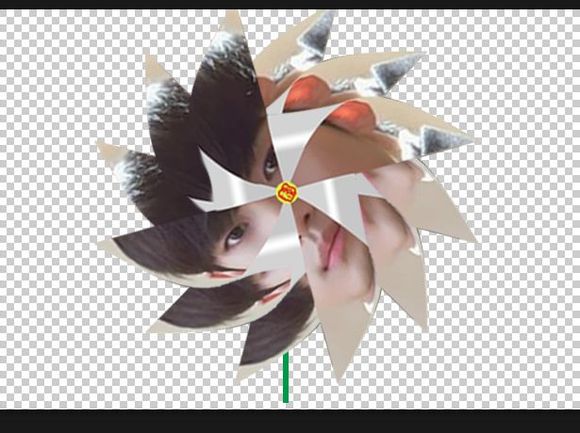
9、四个角都折完的效果。

10、接下来我们做一个渐变:浅灰-白-浅灰。

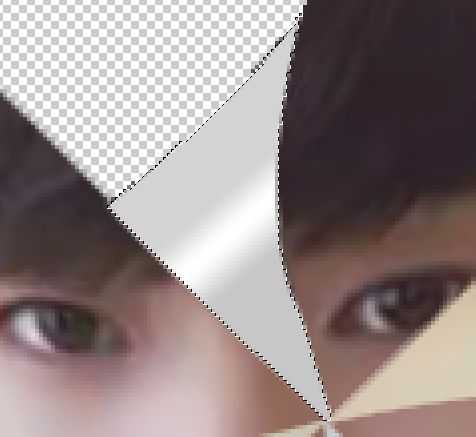
11、照片折过来的地方是没有画面的,具体想要什么颜色根据自己爱好。我们将折过来的部分用钢笔圈起来,用刚做的渐变轻轻一拖。

12、重复上面步骤,将剩下的三个同样处理。

13、以前折好风车中间都是用一个图钉固定,这里我们随便做了一个图标,根据自己爱好。

14、在风车图层下边新建一个图层,唯独这个图层不能合并,其他的都要合并。我们用矩形选区做一个棒子。

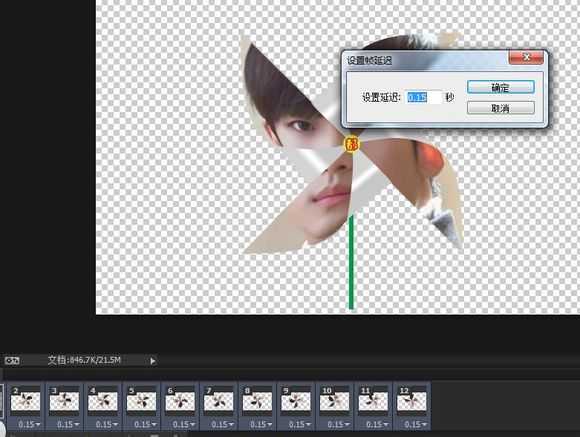
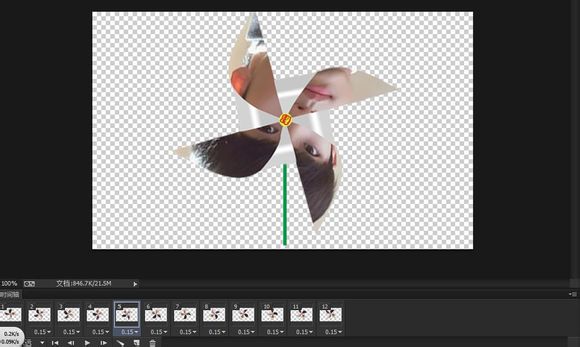
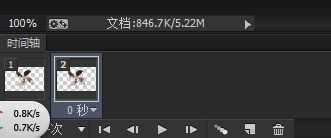
15、接下来我们开始做动画,打开窗口 > 时间轴,复制一帧。

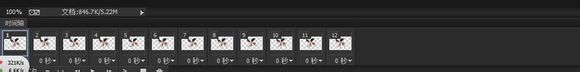
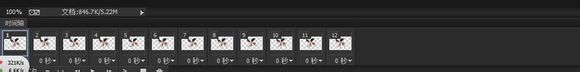
16、过度10帧,我们总共12帧为了方便转动角度。

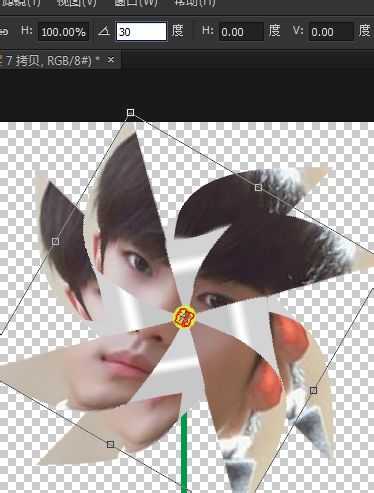
17、回到风车图层ctrl+j复制一层,旋转角度30度。

18、接下来可简单了 ctrl+shift+alt+T 连续按10次,你会发现多出了十个图层,我们的任务也就快完了。

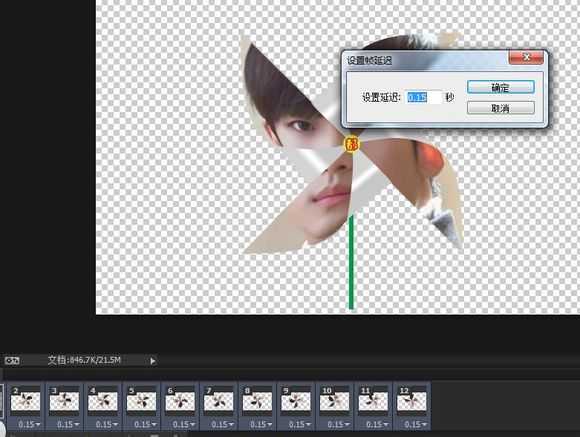
19、接下来就是对号入座了,把每一帧对应一个图层,然后选择全部图层帧延时设置成其他——0.15(亲测0.1太快0.2太慢)。

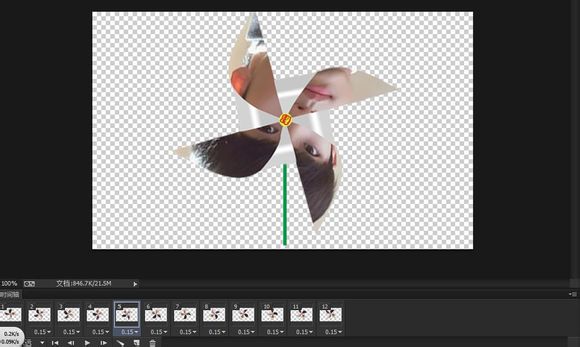
20、都设置好了,让它动起来。发现方向好像转反了,没关系~我们选择全部帧,然后点反向帧。这样就没问题了。然后保存就行了。存为web所有格模式。

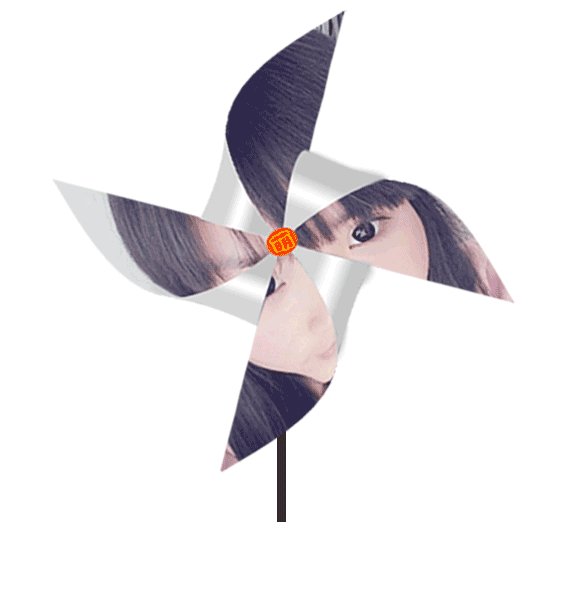
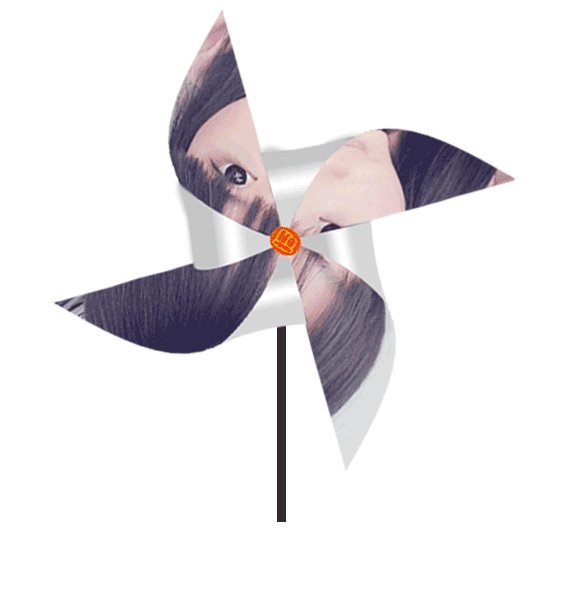
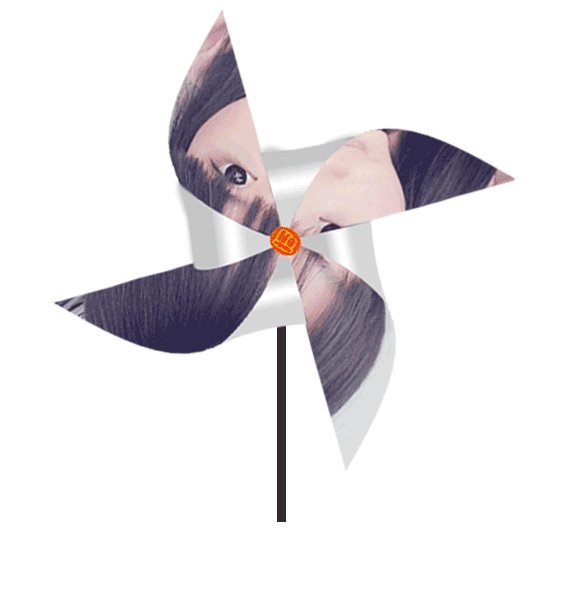
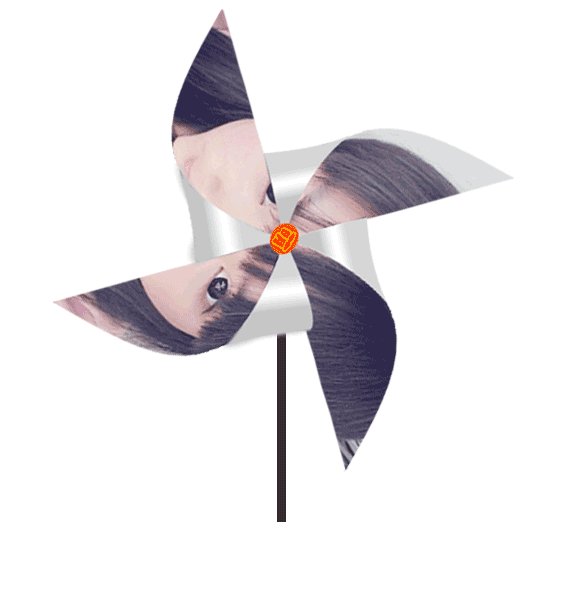
最终效果:

最终效果


1、打开素材,选择矩形选框shift加左键拖出一个正方形选中人物脸。

2、都会叠风车吧!我们的任务是将头像对角分开。方法可能有很多,我用了个笨的方法:钢笔描路径建立选区 然后ctrl+j新建到图层。

3、记住保存路径,后边有用的。

4、用刚才保存的路径建立选区,然后反选,Ctrl+J新建到图层。

5、接着我们做另一个路径,原理同上记得保存路径。

6、我们用上面的方法将已经切开的两个三角形分别再切成两个小三角形。

7、接下来我们开始折风车。用的是变换变形工具 ctrl+t 将左上角拖到图像正中心,如图稍微调整一下小圆点(专业该叫什么)使折过来的部分跟折现平行。

8、接下来的步骤跟上面一样要重复4次。

9、四个角都折完的效果。

10、接下来我们做一个渐变:浅灰-白-浅灰。

11、照片折过来的地方是没有画面的,具体想要什么颜色根据自己爱好。我们将折过来的部分用钢笔圈起来,用刚做的渐变轻轻一拖。

12、重复上面步骤,将剩下的三个同样处理。

13、以前折好风车中间都是用一个图钉固定,这里我们随便做了一个图标,根据自己爱好。

14、在风车图层下边新建一个图层,唯独这个图层不能合并,其他的都要合并。我们用矩形选区做一个棒子。

15、接下来我们开始做动画,打开窗口 > 时间轴,复制一帧。

16、过度10帧,我们总共12帧为了方便转动角度。

17、回到风车图层ctrl+j复制一层,旋转角度30度。

18、接下来可简单了 ctrl+shift+alt+T 连续按10次,你会发现多出了十个图层,我们的任务也就快完了。

19、接下来就是对号入座了,把每一帧对应一个图层,然后选择全部图层帧延时设置成其他——0.15(亲测0.1太快0.2太慢)。

20、都设置好了,让它动起来。发现方向好像转反了,没关系~我们选择全部帧,然后点反向帧。这样就没问题了。然后保存就行了。存为web所有格模式。

最终效果: