Photoshop设计Mac炫彩背景效果
平面设计 发布日期:2025/12/22 浏览次数:1
正在浏览:Photoshop设计Mac炫彩背景效果
1.新建画布,背景设置成黑色,绘制矩形添加线性渐变(我设置的画布大小为1280X1024px)。
选择两种橙色制作细微的线性渐变(本教程渐变色设置:#e56b15-#d03403)。

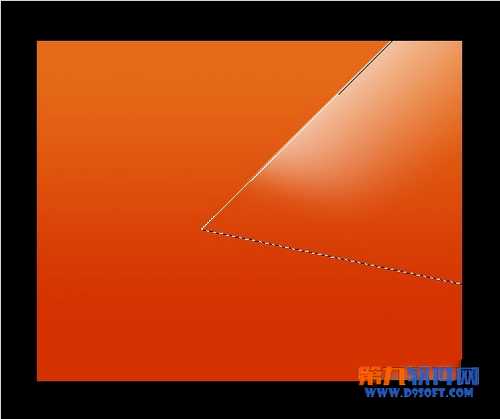
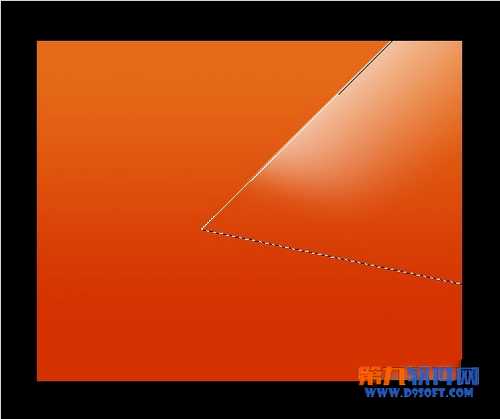
选择画笔工具,选择大直径的柔角画笔(笔刷直径300px或者其他),笔刷不透明度设置为15%,沿着选区边缘,通过多次绘制制作出白色渐隐的效果,注意白色不能太浓烈。

新建图层
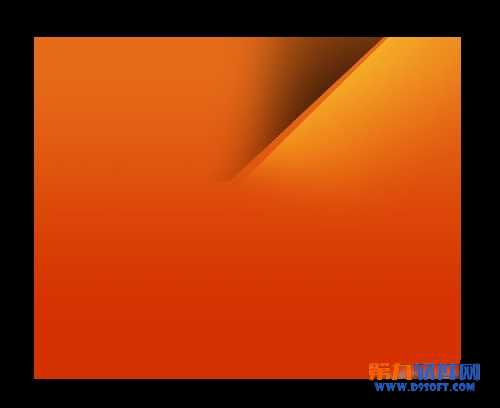
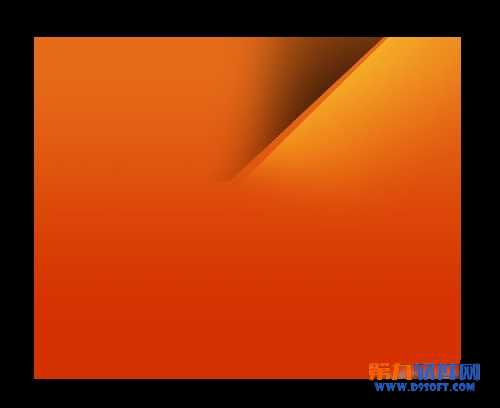
如上,使用多边形索套工具绘制类似的三角形选区,这次笔刷颜色设置成黑色,然后使用笔刷涂抹绘出黑色渐隐效果(你也可以使用渐变工具制作,渐变色设置成黑色到透明)

新建图层
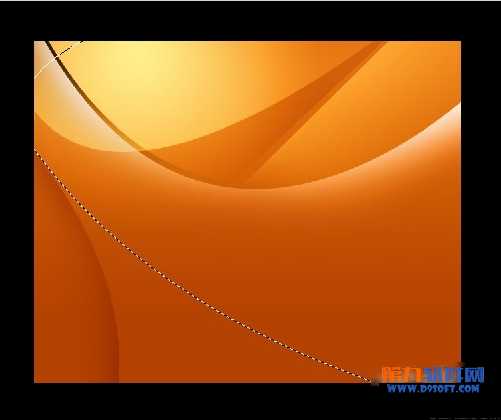
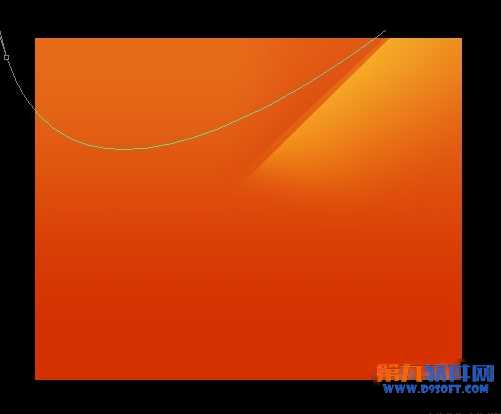
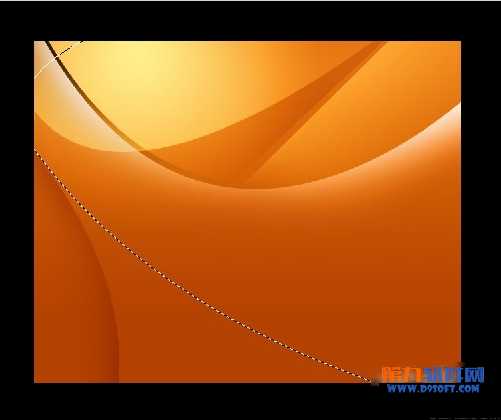
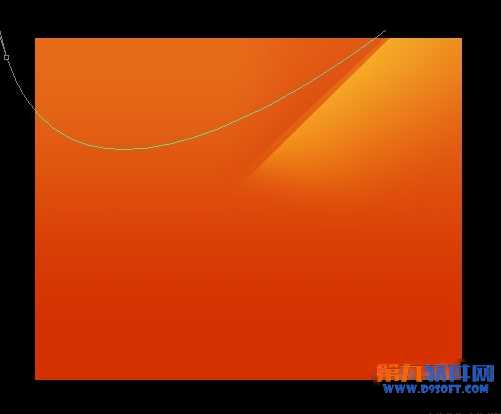
使用钢笔工具绘制如下漂亮的曲线路径。秘诀就是在绘制时尽量把锚点的调节线拉长。
备份路径然后取得选区。


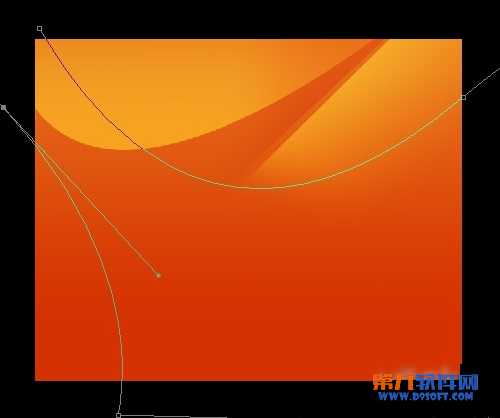
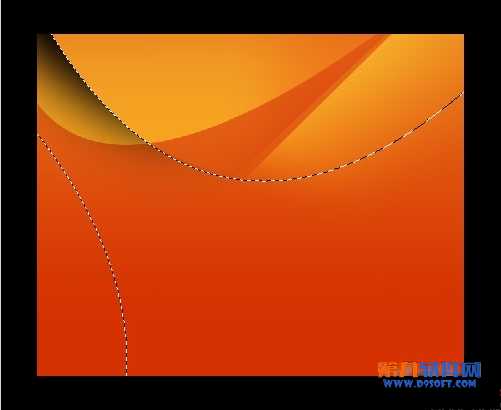
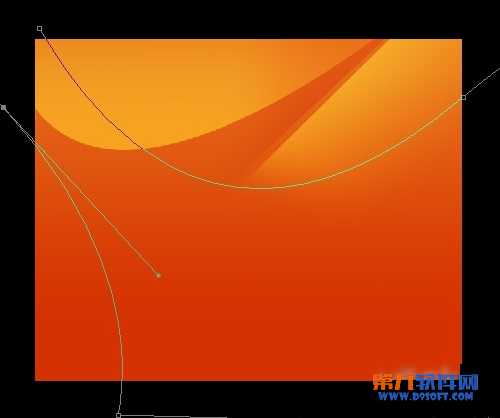
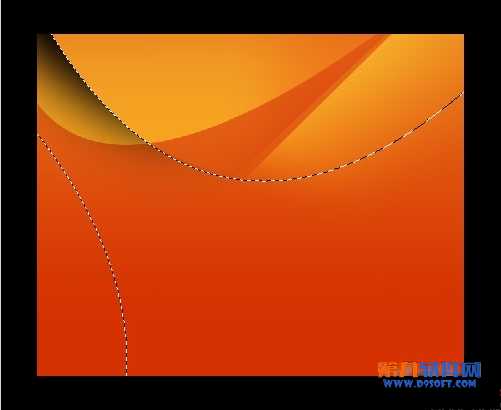
使用钢笔工具创建如下有趣的路径,Ctrl+Enter 取得选区。

不要取消选区,下面还要用。

选定选择工具,向下移动10个像素。
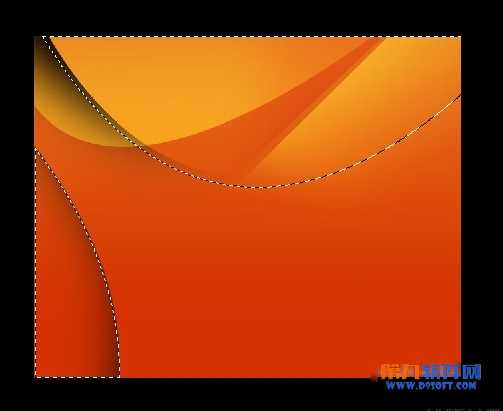
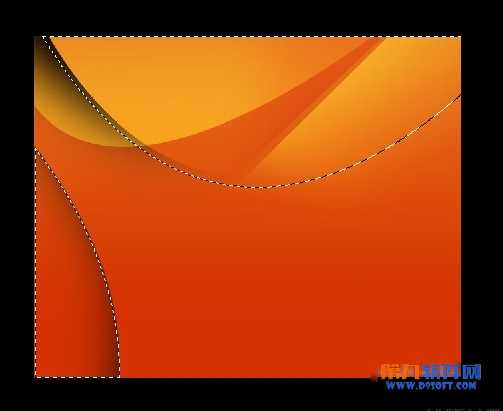
Ctrl+Shift+I 反选,在选区的左下角部分,使用黑色柔角画笔绘制黑色渐隐效果如下图。
设置图层的混合模式为“叠加”,不透明度60%。

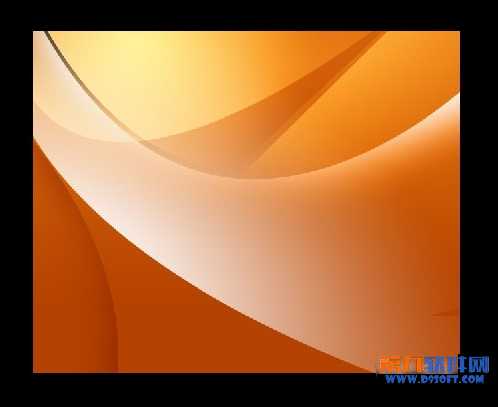
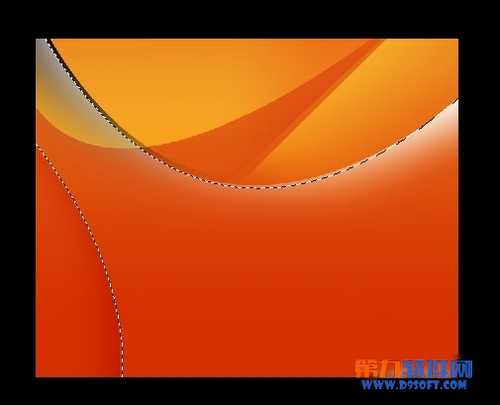
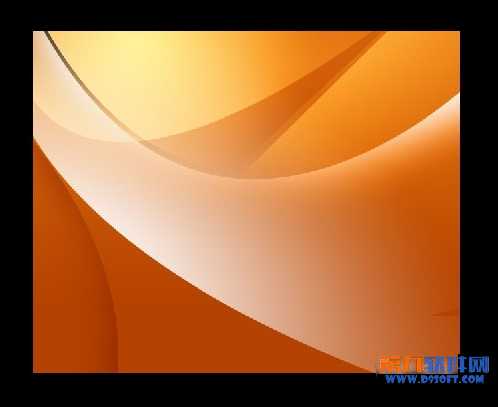
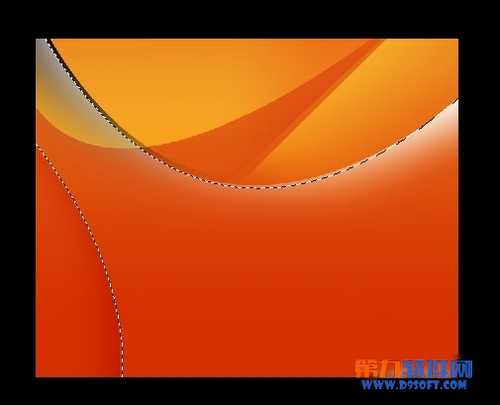
Ctrl+Shift+I 反选,前景色设置成白色,使用柔角画笔绘制一些漂亮的白色。选定选择工具,上移10个像素。

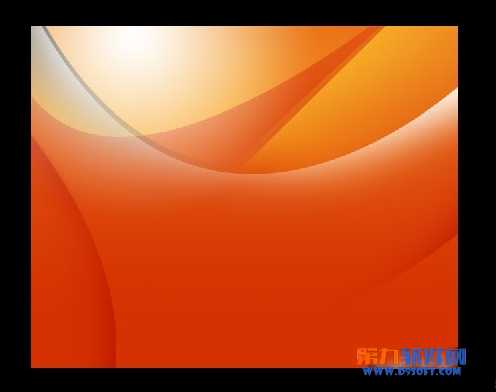
选择渐变工具,颜色设置成白色到透明渐变,渐变类型选“径向渐变”,绘制渐变如下图:
图层混合模式选“叠加”

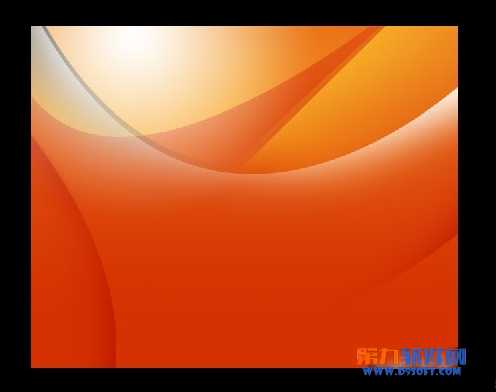
新建图层,填充橙色,设置图层混合模式为“颜色”,图层不透明度55%。





选择两种橙色制作细微的线性渐变(本教程渐变色设置:#e56b15-#d03403)。

选择画笔工具,选择大直径的柔角画笔(笔刷直径300px或者其他),笔刷不透明度设置为15%,沿着选区边缘,通过多次绘制制作出白色渐隐的效果,注意白色不能太浓烈。

新建图层
如上,使用多边形索套工具绘制类似的三角形选区,这次笔刷颜色设置成黑色,然后使用笔刷涂抹绘出黑色渐隐效果(你也可以使用渐变工具制作,渐变色设置成黑色到透明)

新建图层
使用钢笔工具绘制如下漂亮的曲线路径。秘诀就是在绘制时尽量把锚点的调节线拉长。
备份路径然后取得选区。


使用钢笔工具创建如下有趣的路径,Ctrl+Enter 取得选区。

不要取消选区,下面还要用。

选定选择工具,向下移动10个像素。
Ctrl+Shift+I 反选,在选区的左下角部分,使用黑色柔角画笔绘制黑色渐隐效果如下图。
设置图层的混合模式为“叠加”,不透明度60%。

Ctrl+Shift+I 反选,前景色设置成白色,使用柔角画笔绘制一些漂亮的白色。选定选择工具,上移10个像素。

选择渐变工具,颜色设置成白色到透明渐变,渐变类型选“径向渐变”,绘制渐变如下图:
图层混合模式选“叠加”

新建图层,填充橙色,设置图层混合模式为“颜色”,图层不透明度55%。