PS与IR打造兔斯基撞墙动画效果
平面设计 发布日期:2025/12/15 浏览次数:1
正在浏览:PS与IR打造兔斯基撞墙动画效果
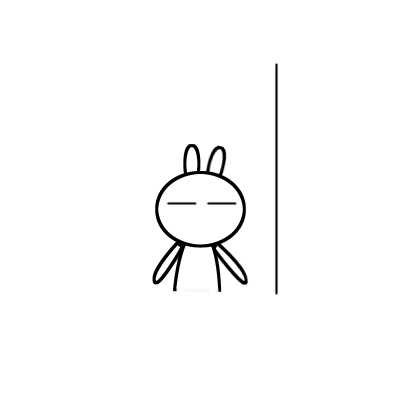
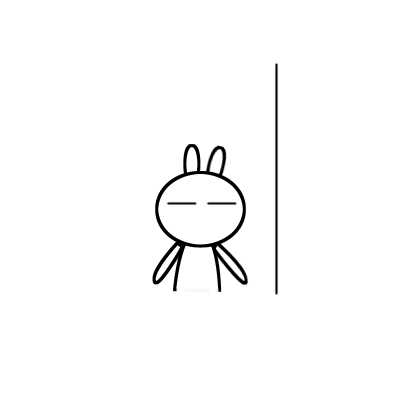
先看效果

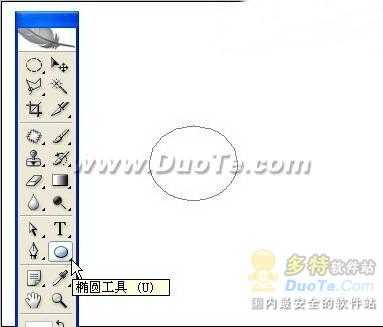
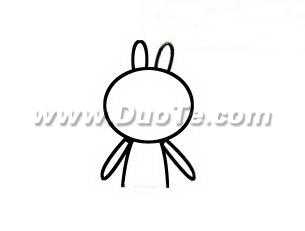
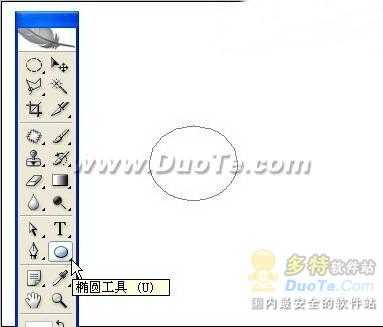
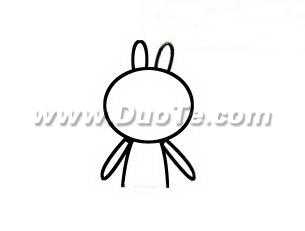
1、兔头。新建一个背景为白色的文件,新建一个图层,用椭圆工具画一个椭圆,Ctrl+Enter载入选区,填充白色,执行菜单/编辑/描边,用黑色居中描边3个像素,此为免头。









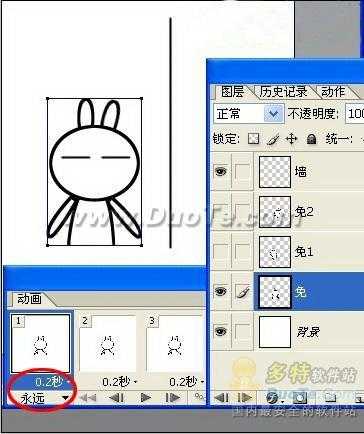
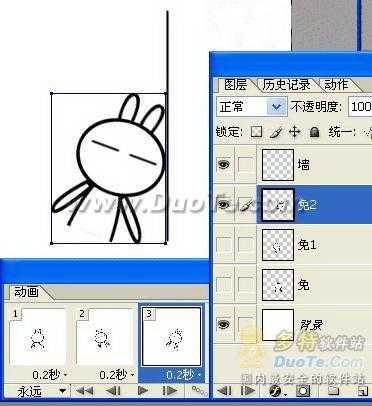
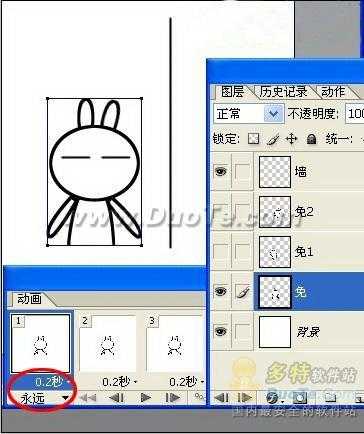
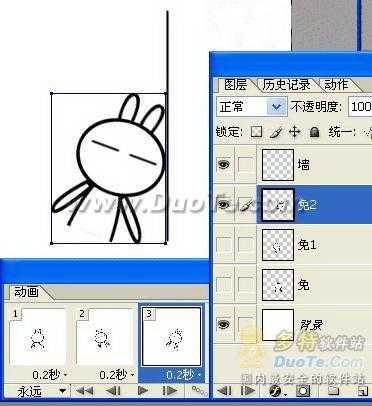
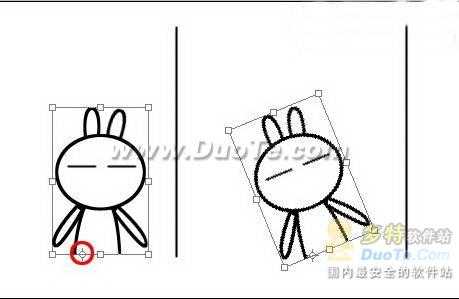
在动画窗口中选择第一帧,显示时间设为0.2秒,在图层面板关掉兔1和兔2前面的眼睛图标隐藏它们,只显示兔层。





1、兔头。新建一个背景为白色的文件,新建一个图层,用椭圆工具画一个椭圆,Ctrl+Enter载入选区,填充白色,执行菜单/编辑/描边,用黑色居中描边3个像素,此为免头。









在动画窗口中选择第一帧,显示时间设为0.2秒,在图层面板关掉兔1和兔2前面的眼睛图标隐藏它们,只显示兔层。