Photoshop使用3D工具制作非常有立体感的情人节海报
平面设计 发布日期:2025/12/15 浏览次数:1
正在浏览:Photoshop使用3D工具制作非常有立体感的情人节海报
效果图主要由立体字及装饰部分构成。立体字基本上用简单的3D工具就可以完成,然后需要调整好颜色及质感。装饰部分就需要自己慢慢去搜集相关的素材,融入到文字里面即可。
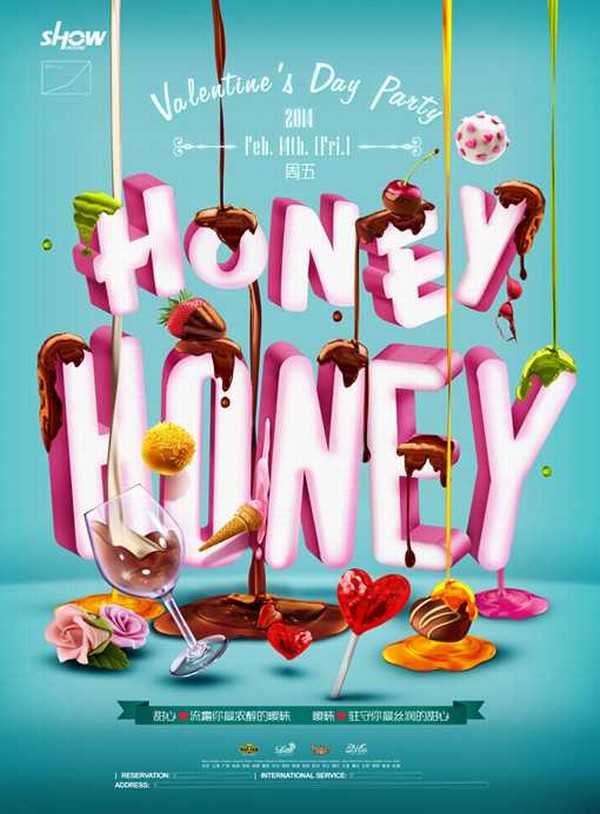
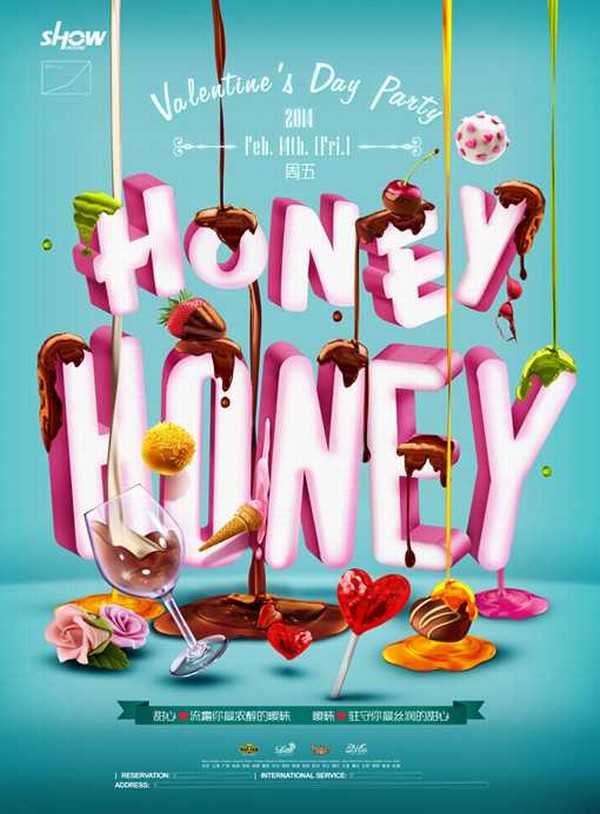
最终效果

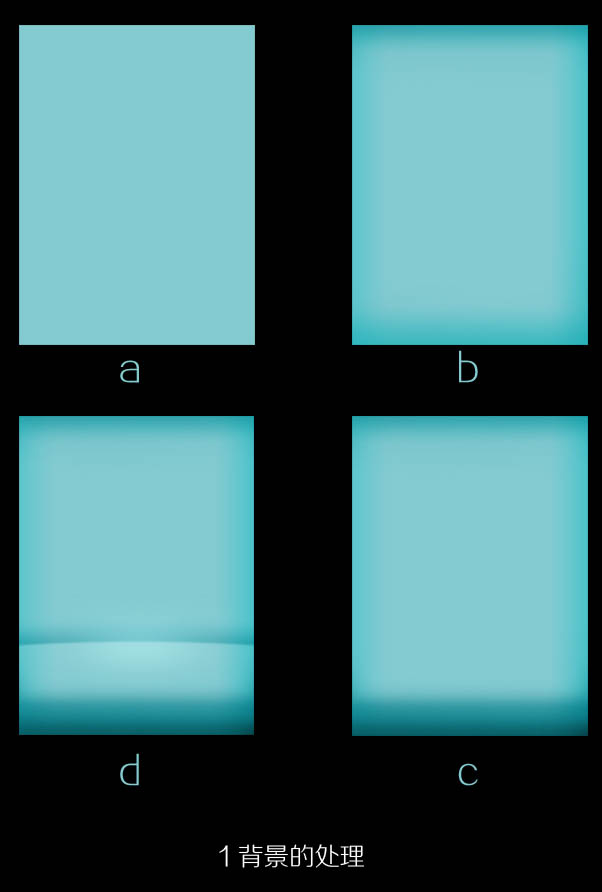
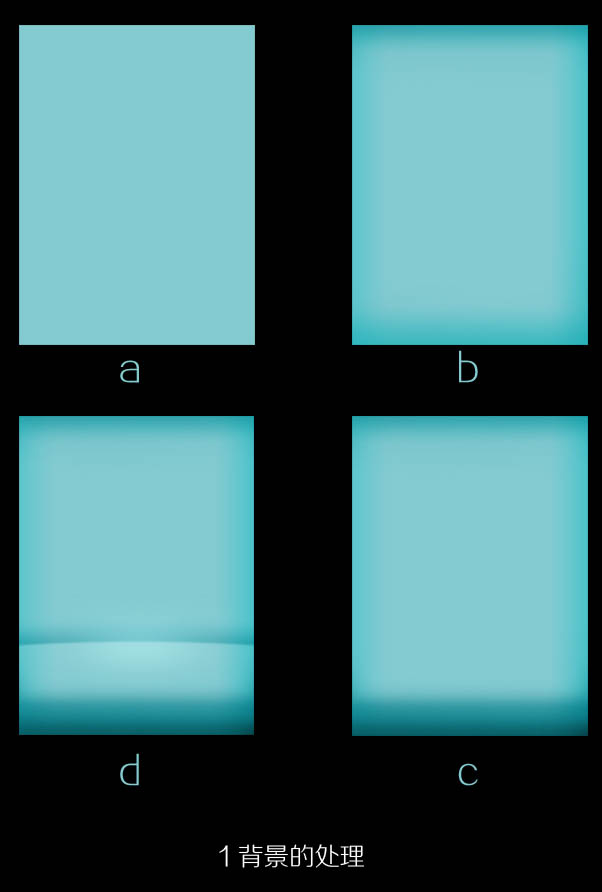
1、背景处理。

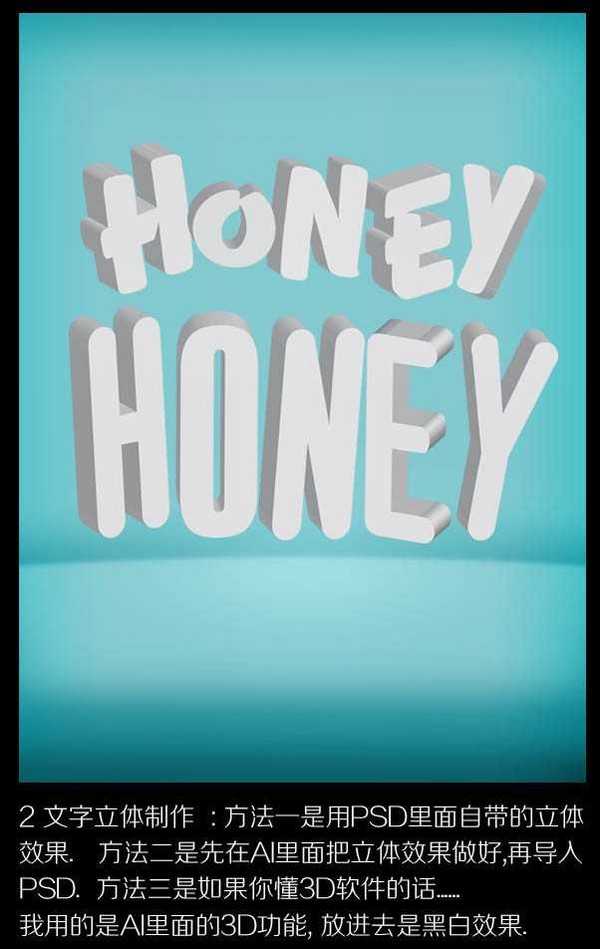
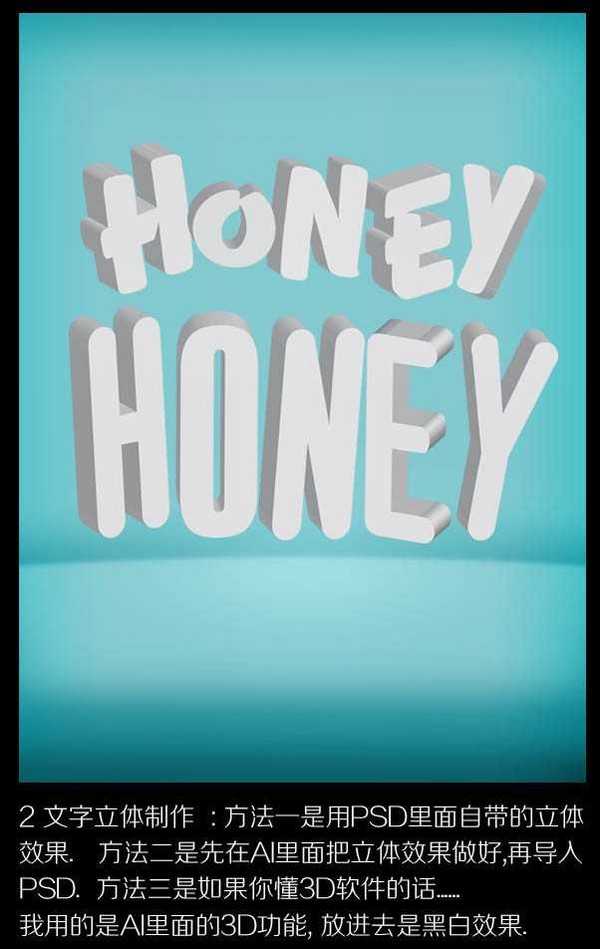
2、文字立体制作(我用的是AI里面的3D功能,是黑白效果)
方法一是用PS里面自带的3D工具。
方法二是先在AI里面把立体效果做好,再导入PS。
方法三是如果你懂3D软件的话,可以在3D中完成。

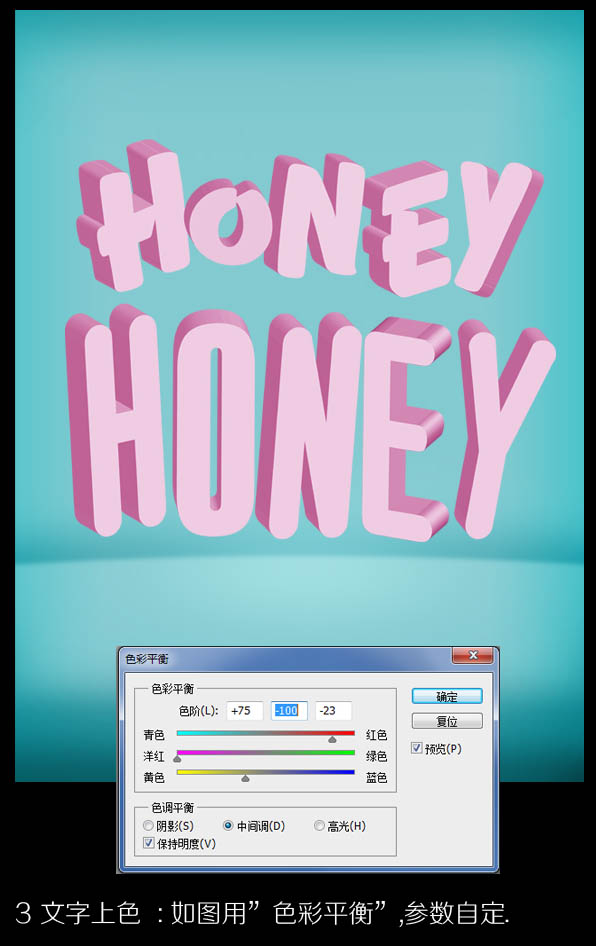
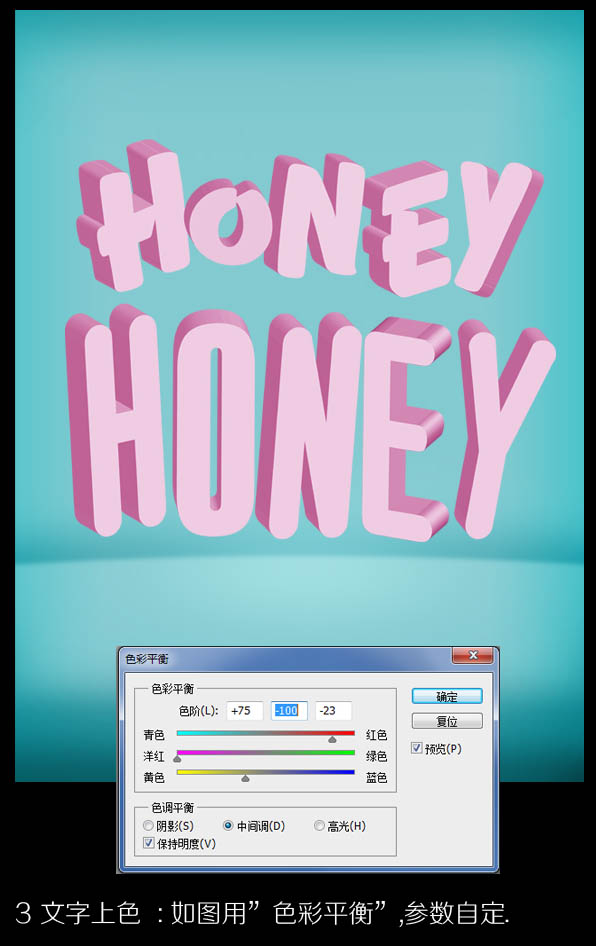
3、文字上色,如图用“色彩平衡”,参数自定。

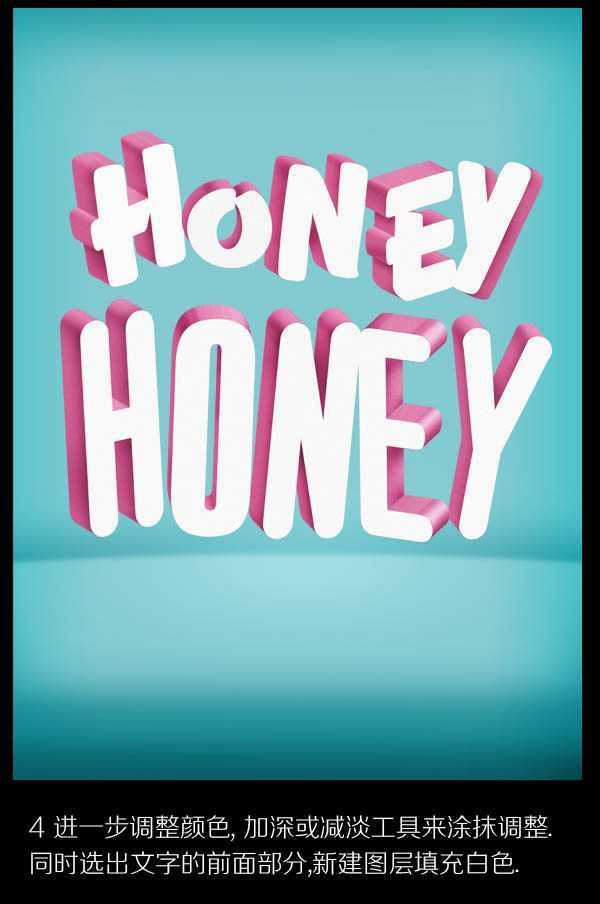
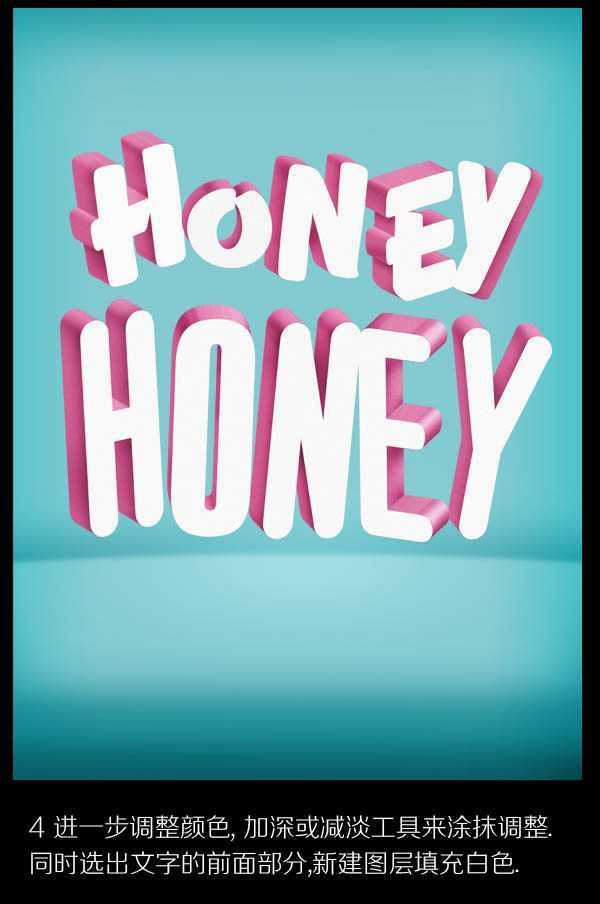
4、进一步调整颜色,加深或减淡工具来涂抹调整。同时选出文字的前面部分,新建图层填充白色。

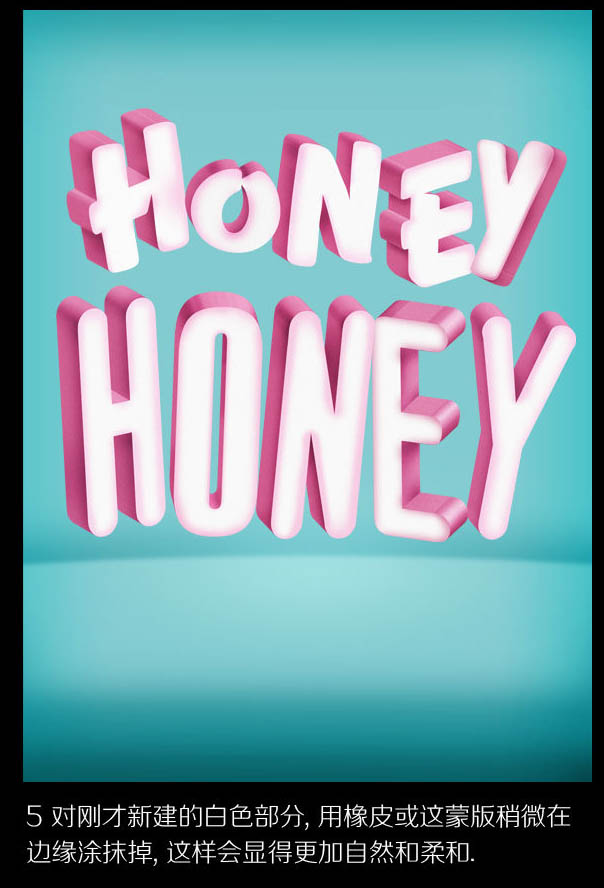
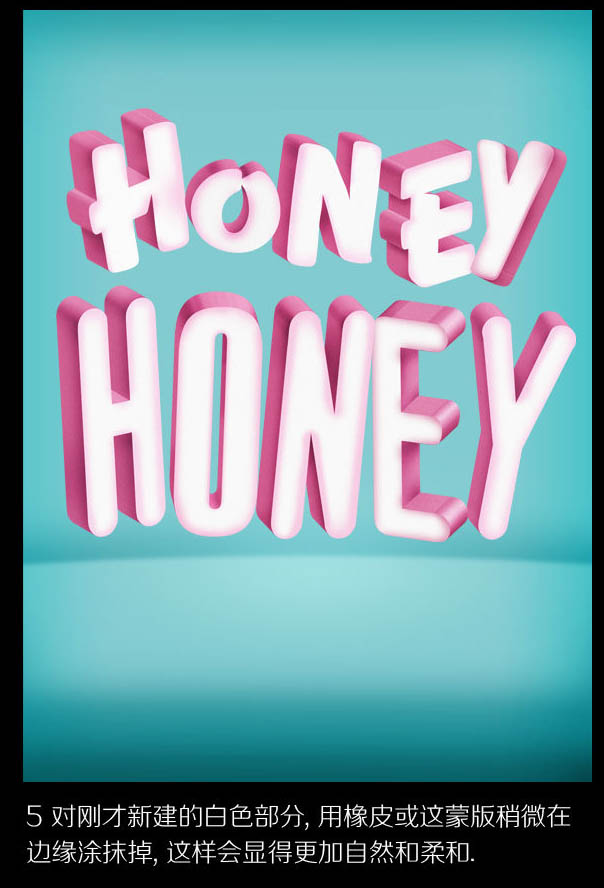
5、对刚才新建的白色部分,用橡皮或蒙版稍微在边缘涂抹,这样会显得更加自然和柔和。

6、根据需求找一些素材,如糖果、巧克力,冰淇淋之类的。

上一页12 下一页 阅读全文
最终效果

1、背景处理。

2、文字立体制作(我用的是AI里面的3D功能,是黑白效果)
方法一是用PS里面自带的3D工具。
方法二是先在AI里面把立体效果做好,再导入PS。
方法三是如果你懂3D软件的话,可以在3D中完成。

3、文字上色,如图用“色彩平衡”,参数自定。

4、进一步调整颜色,加深或减淡工具来涂抹调整。同时选出文字的前面部分,新建图层填充白色。

5、对刚才新建的白色部分,用橡皮或蒙版稍微在边缘涂抹,这样会显得更加自然和柔和。

6、根据需求找一些素材,如糖果、巧克力,冰淇淋之类的。

上一页12 下一页 阅读全文