Photoshop设计清爽棕色系WEB模板教程
平面设计 发布日期:2025/12/15 浏览次数:1
正在浏览:Photoshop设计清爽棕色系WEB模板教程
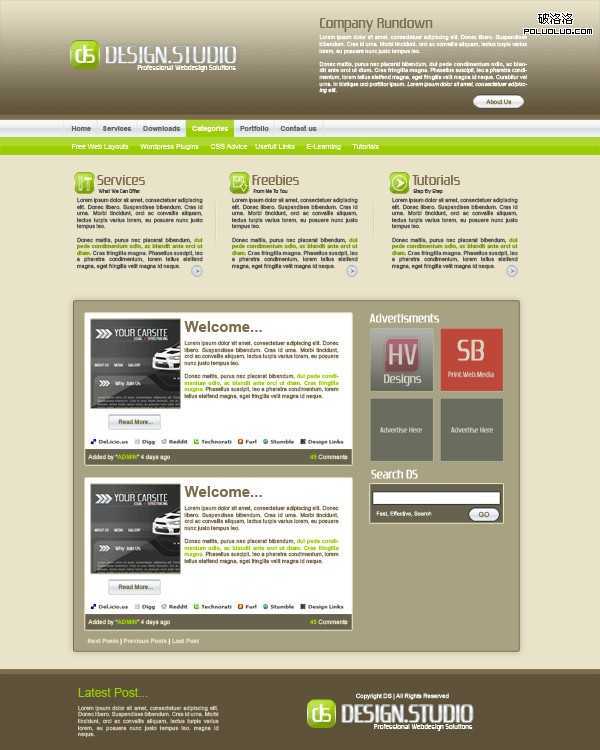
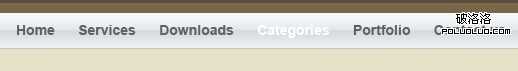
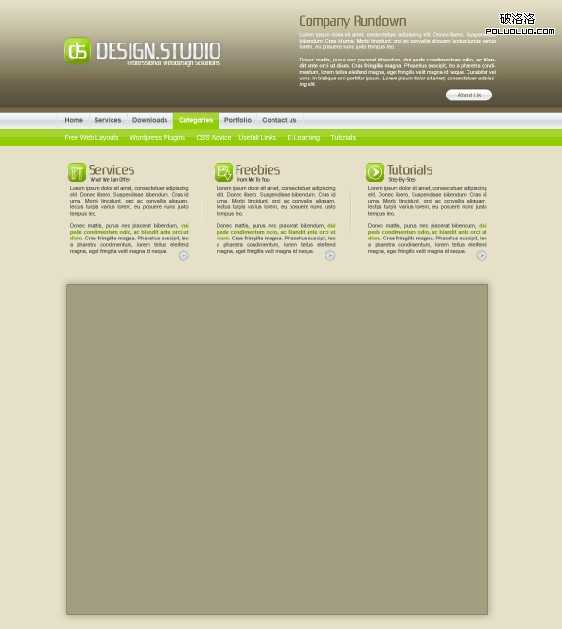
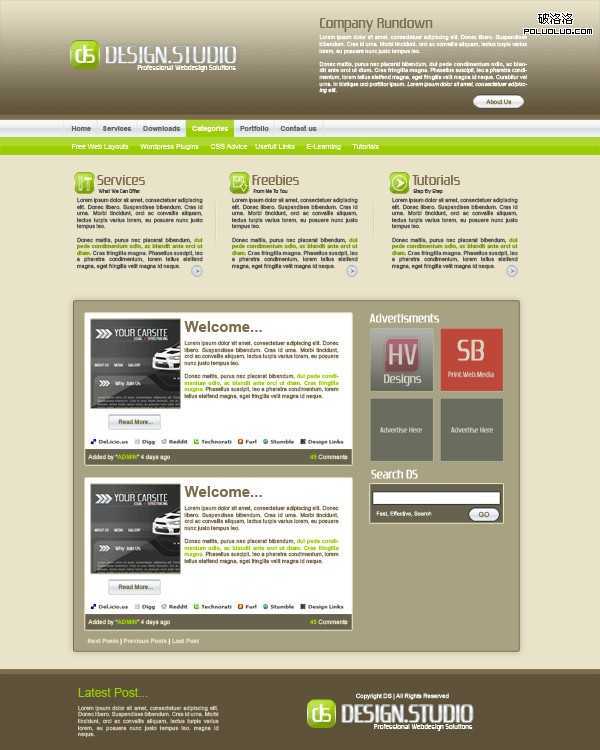
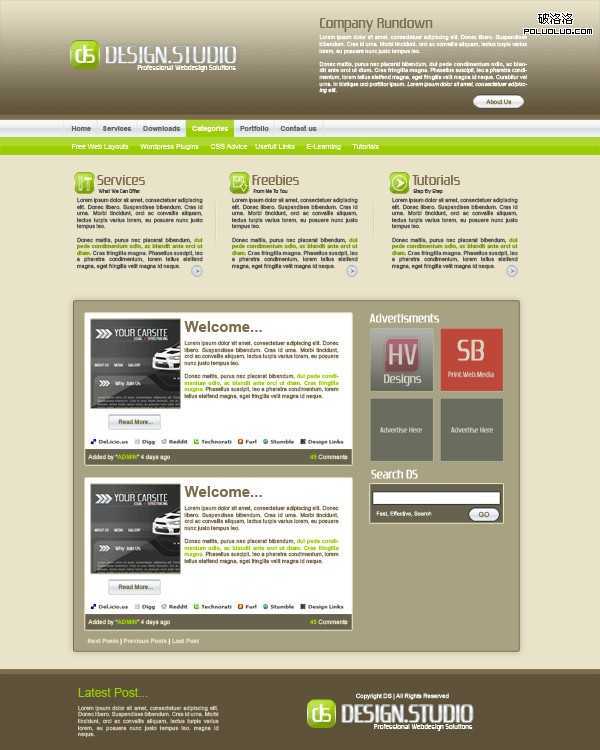
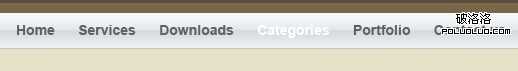
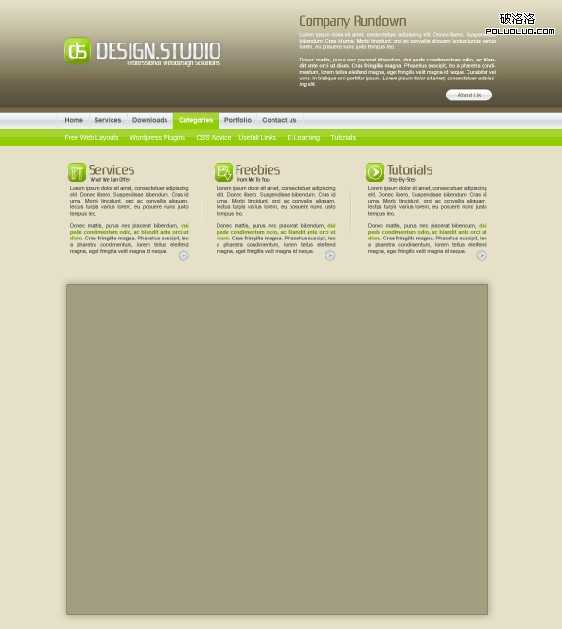
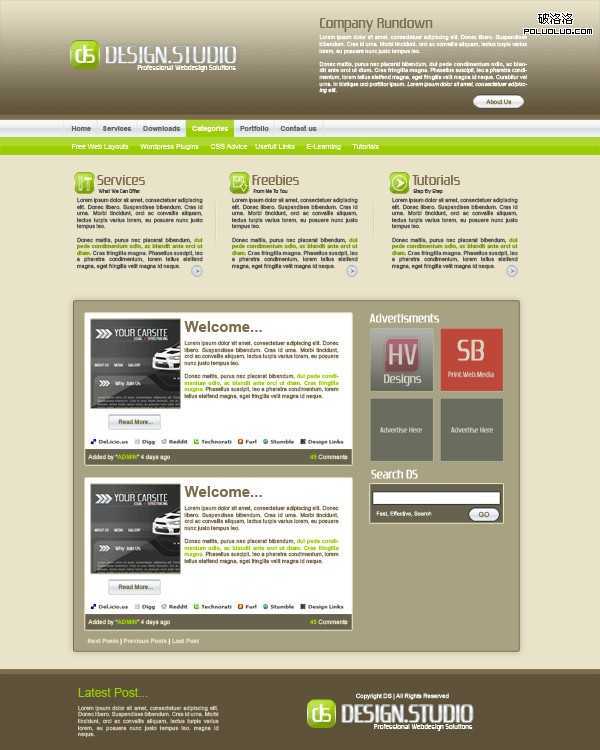
最终页面效果图如下: