Photoshop制作真实3D立体地球
平面设计 发布日期:2025/12/20 浏览次数:1
正在浏览:Photoshop制作真实3D立体地球
最终效果图预览:











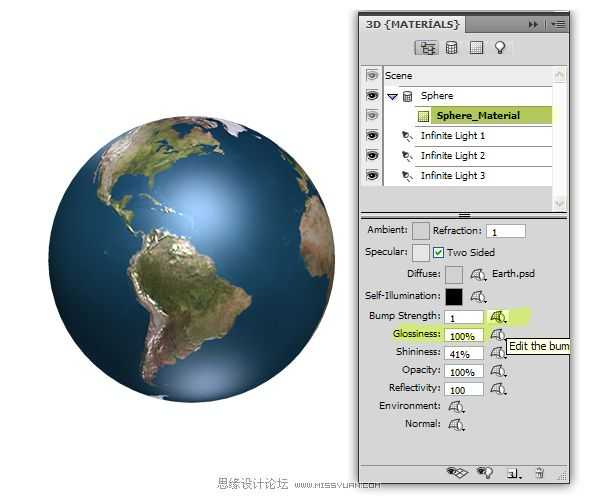
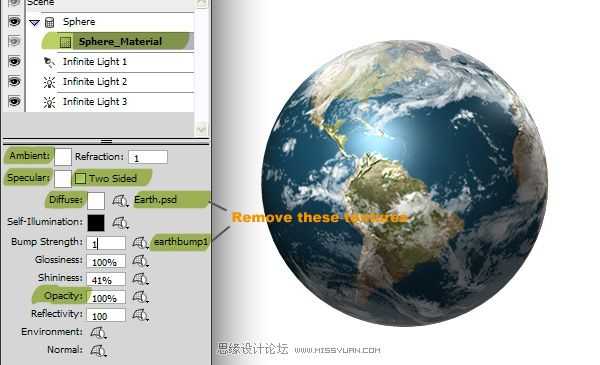
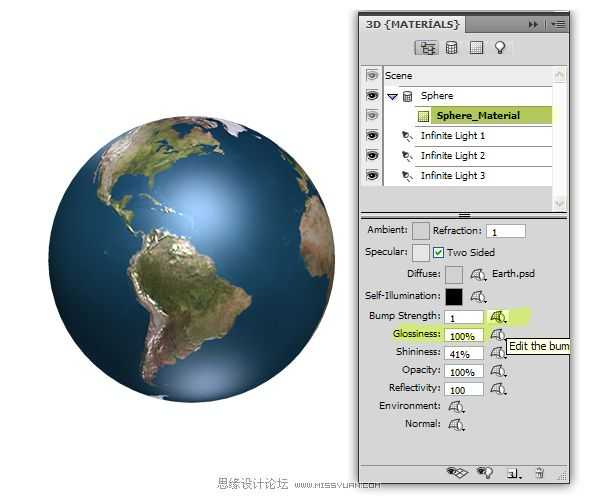
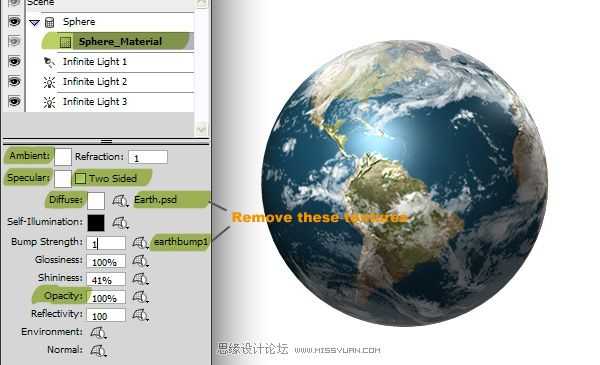
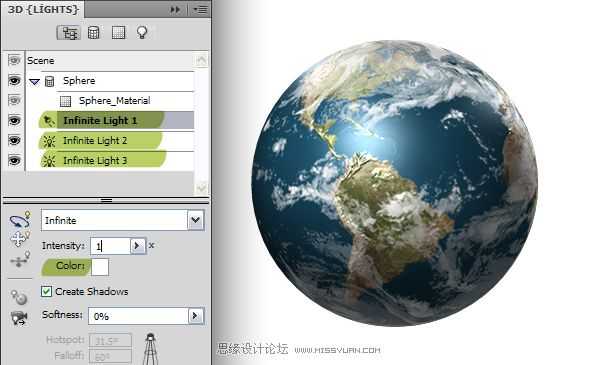
点击编辑Bump Texture 这一按钮,然后选择去除图层来移去凹凸贴图,现在我们有了一个白色的球体。我们会为云层使用另一个地图贴图。实际上我们为云层使用白色的Diffuse Color并且为不透明度使用它的地图贴图。从planetpixelemporium.com下载 "clouds transparency"这一图片。点选编辑Opacity Texture 按钮,选择读取贴图,选择你刚刚下好的"earthcloudmaptrans.jpg"这一文件。
不透明度贴图使得球体的一些部分看不见了,但是显然是错误的部分。再次点选编辑Opacity Texture 按钮然后选择打开贴图。这样会在一个新窗口中打开贴图。选择Image > Adjustments > Invert。保存并关闭。回到"Home.psd”文档,你会看到不透明度贴图已经更新了。
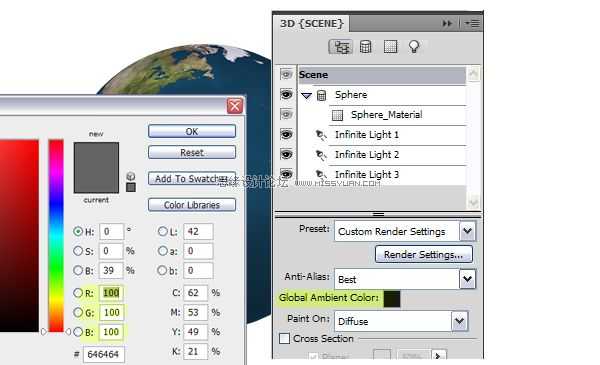
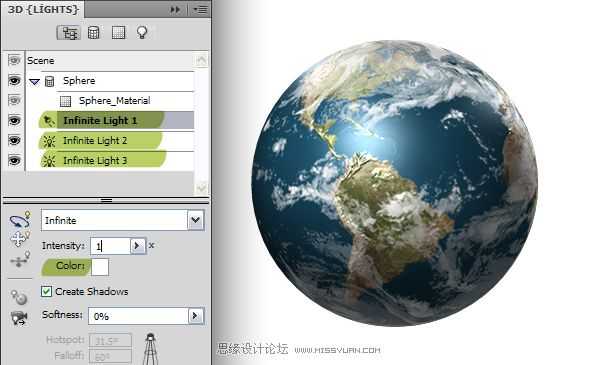
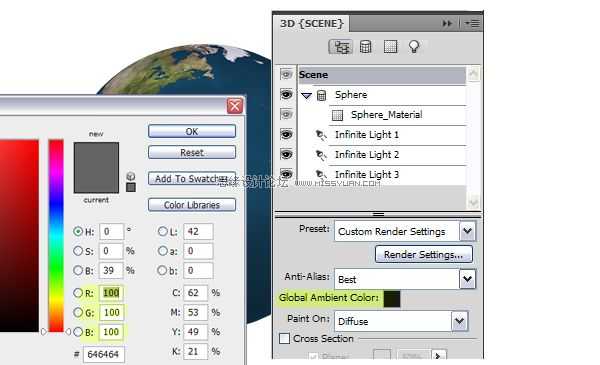
现在看起来是多云的天气。因为我们能够从透明的部分看到球体背面的云层。要解决这个问题,取消选择双面来使我们的材料变为单面的。将周围颜色和反射颜色设为白色。









这样,就大功告成了~~












点击编辑Bump Texture 这一按钮,然后选择去除图层来移去凹凸贴图,现在我们有了一个白色的球体。我们会为云层使用另一个地图贴图。实际上我们为云层使用白色的Diffuse Color并且为不透明度使用它的地图贴图。从planetpixelemporium.com下载 "clouds transparency"这一图片。点选编辑Opacity Texture 按钮,选择读取贴图,选择你刚刚下好的"earthcloudmaptrans.jpg"这一文件。
不透明度贴图使得球体的一些部分看不见了,但是显然是错误的部分。再次点选编辑Opacity Texture 按钮然后选择打开贴图。这样会在一个新窗口中打开贴图。选择Image > Adjustments > Invert。保存并关闭。回到"Home.psd”文档,你会看到不透明度贴图已经更新了。
现在看起来是多云的天气。因为我们能够从透明的部分看到球体背面的云层。要解决这个问题,取消选择双面来使我们的材料变为单面的。将周围颜色和反射颜色设为白色。









这样,就大功告成了~~
