PS制作逼真的立体耳机图标教程
平面设计 发布日期:2025/12/18 浏览次数:1
正在浏览:PS制作逼真的立体耳机图标教程
在这个教程中,我们会教你如何在PS中创建写实耳机图标。
最终的效果

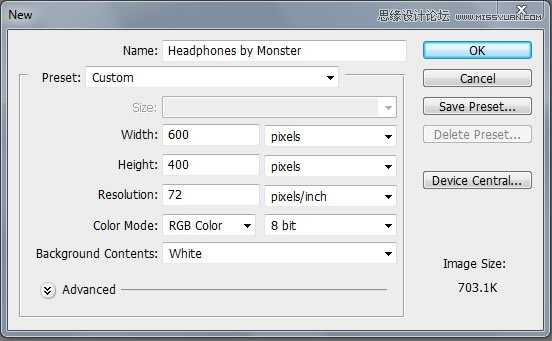
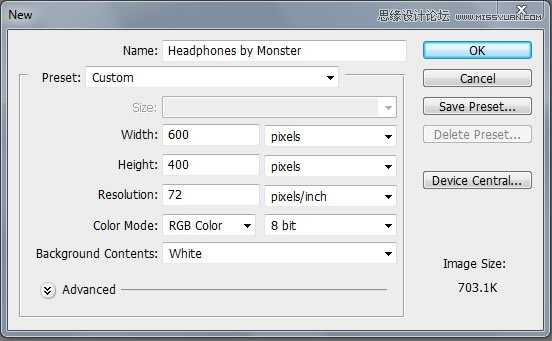
打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

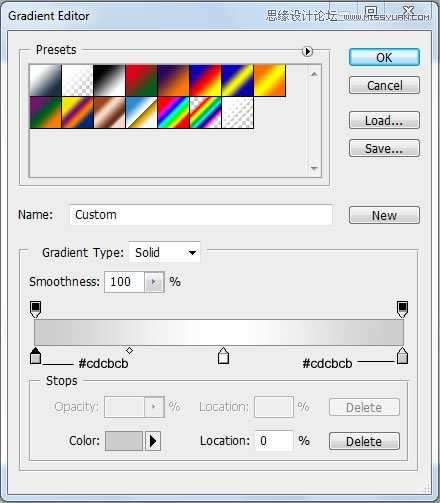
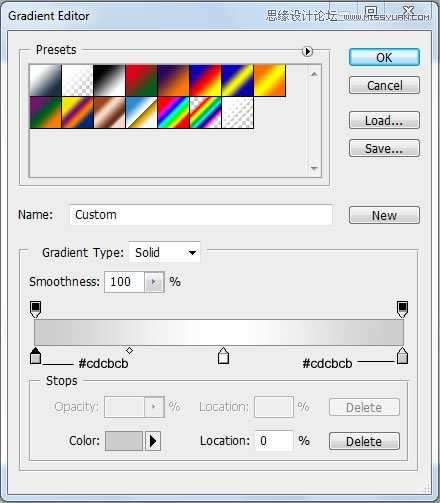
应用下面的渐变设置创建一个合适的背景(G)


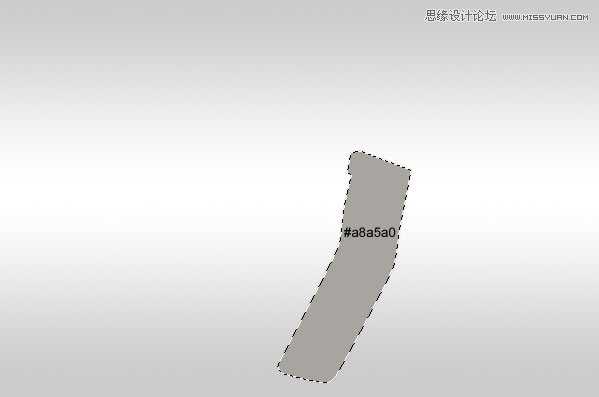
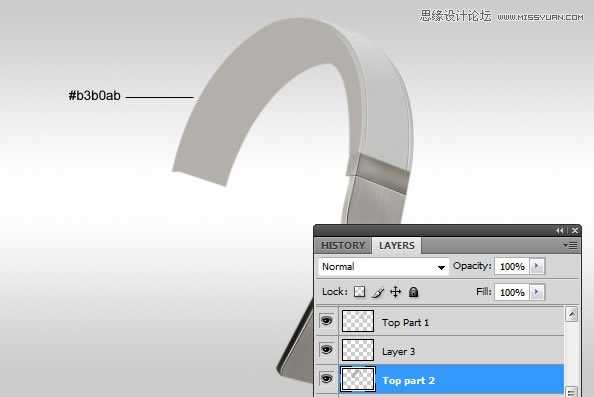
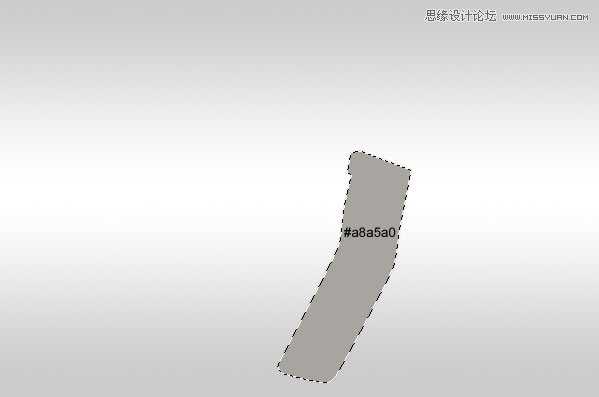
创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.



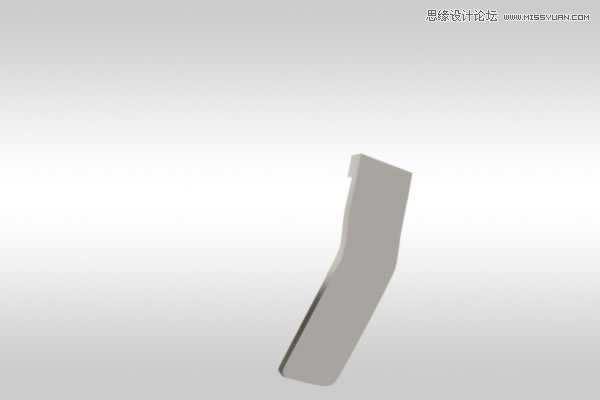
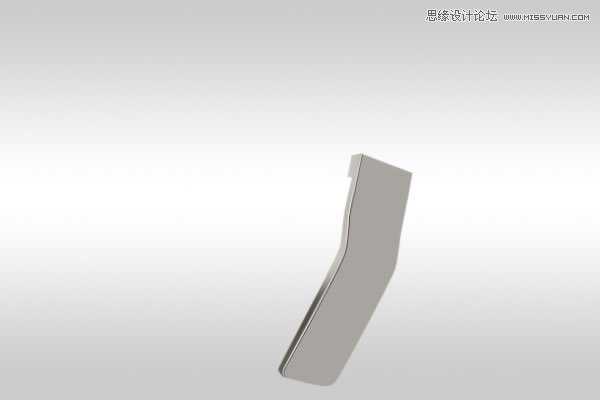
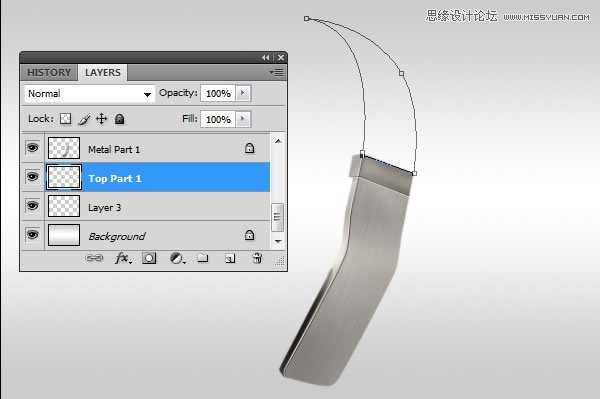
倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。



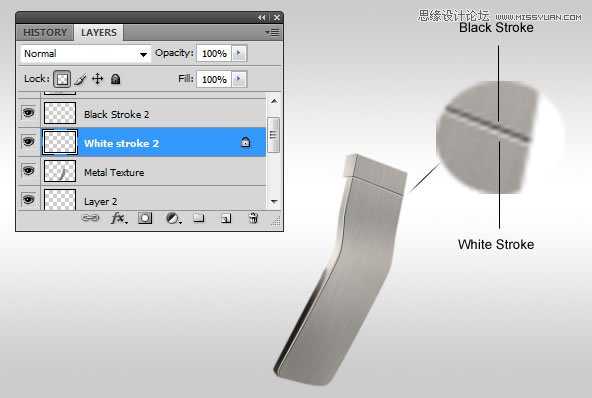
复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

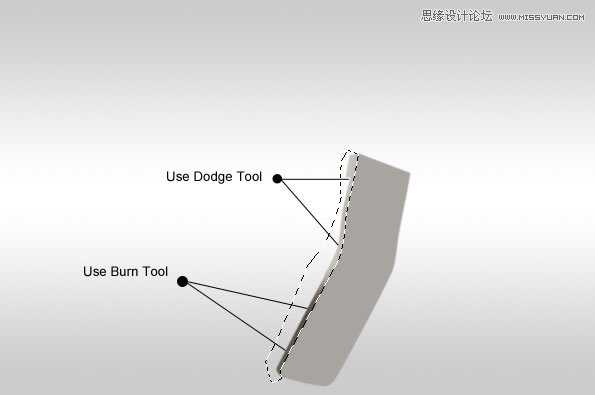
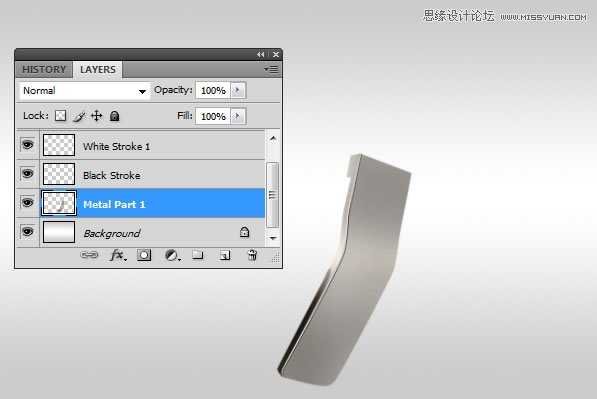
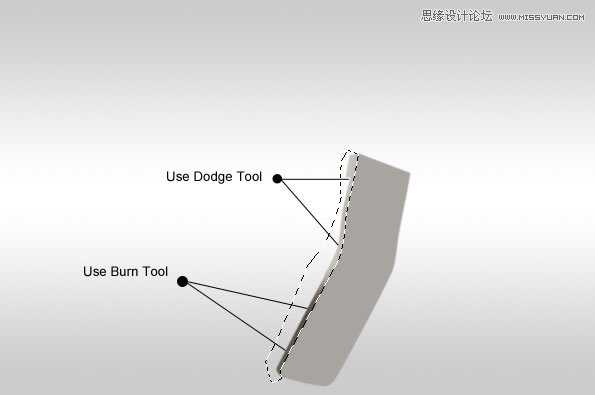
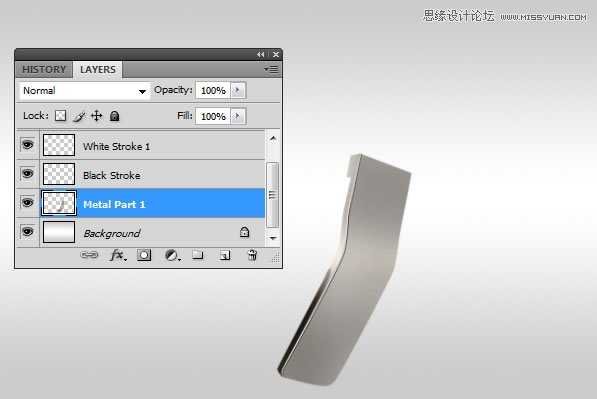
选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

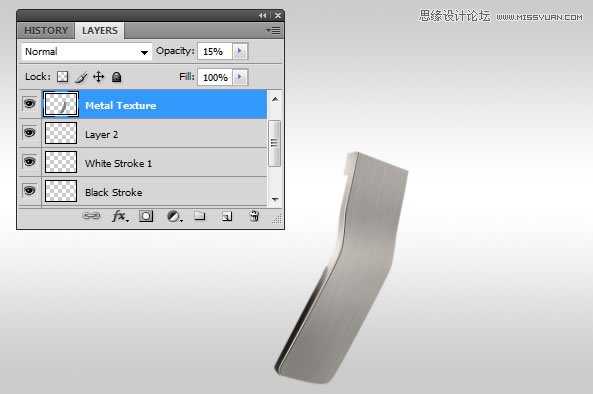
新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。



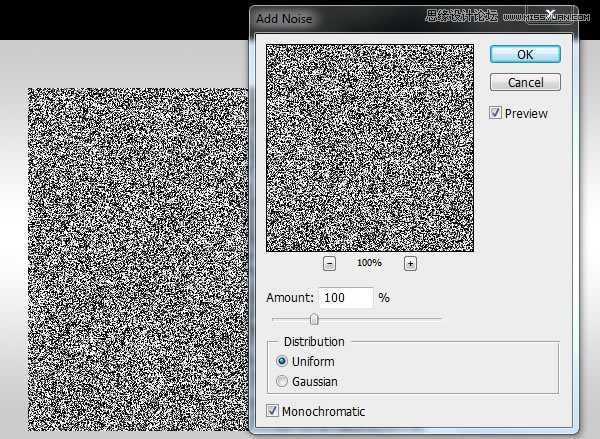
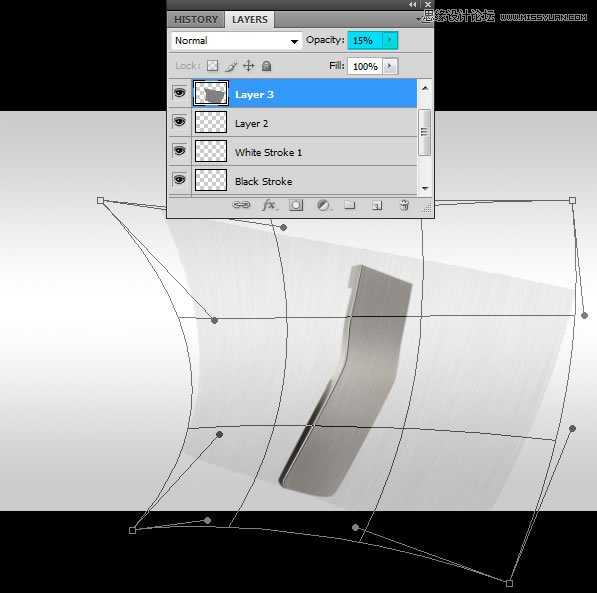
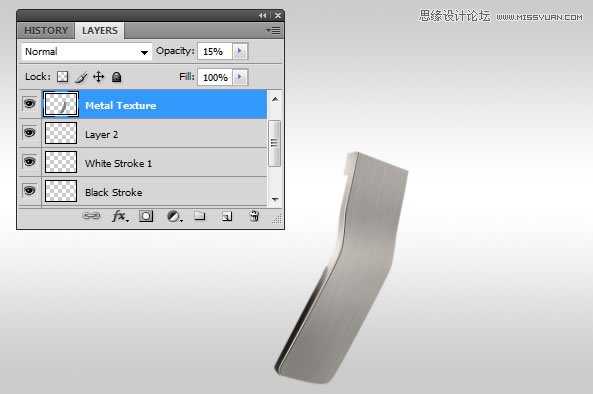
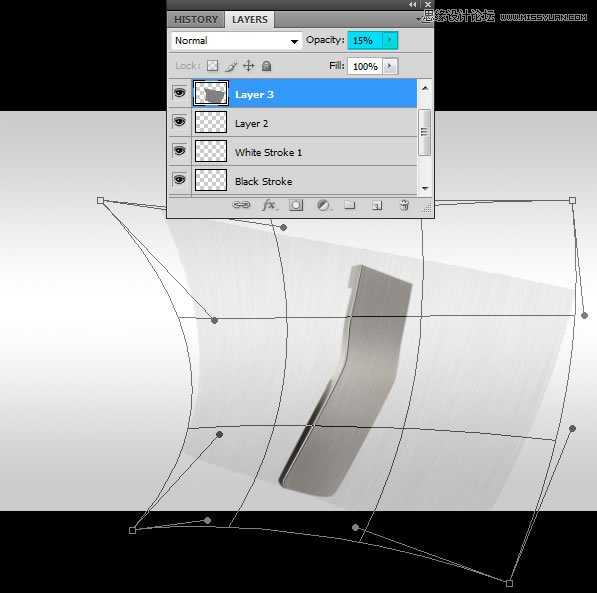
减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。










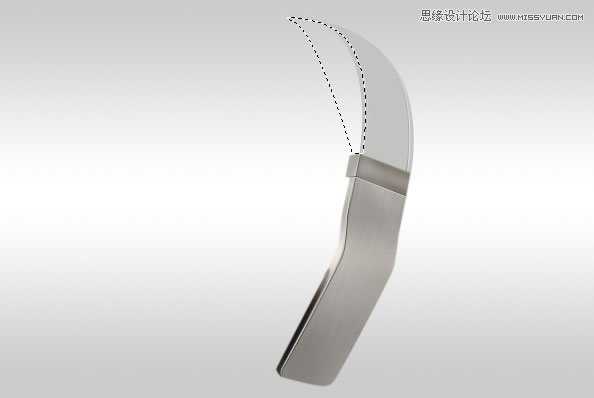
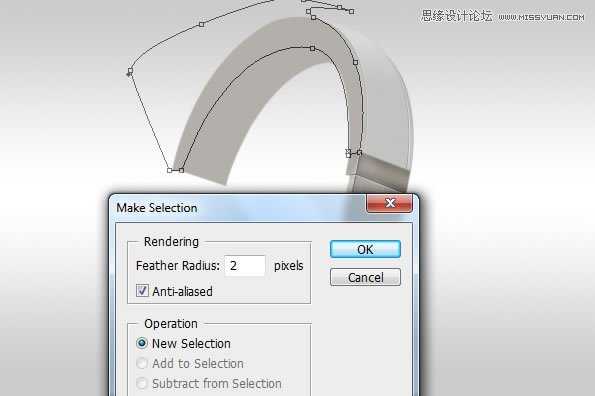
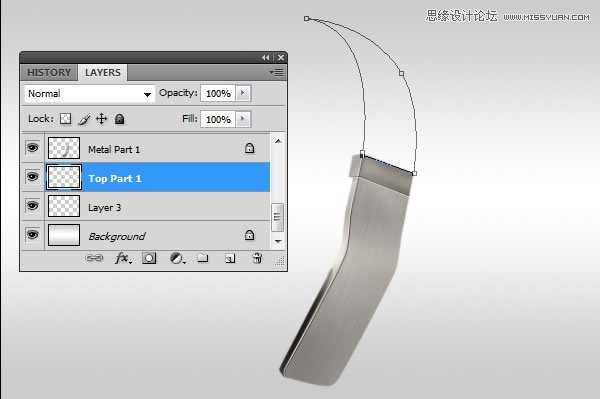
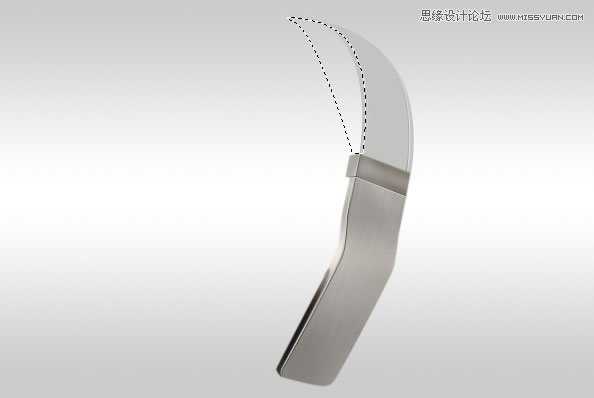
创建下一个选取,使用钢笔工具。


继续使用钢笔工具 (P)


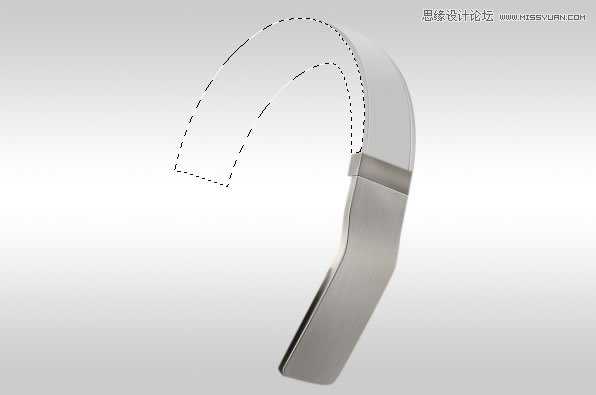
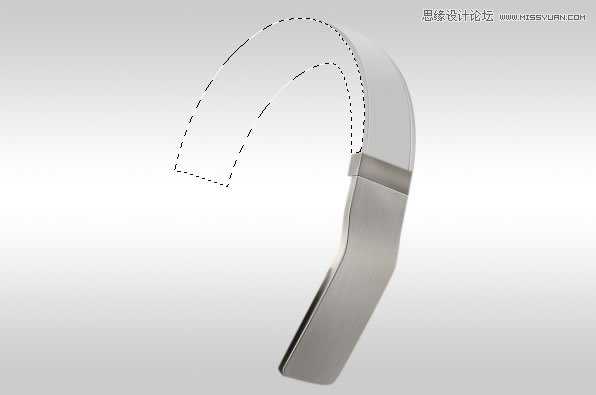
创建一个新层,使用钢笔工具创建一个选取。





创建选取画出下面的部分。


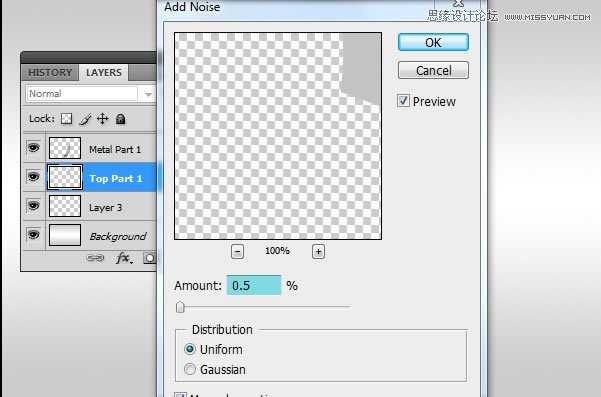
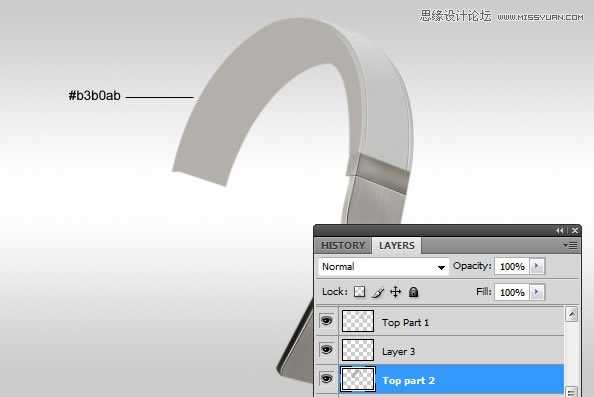
创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px



继续创建一个选取使用钢笔工具。




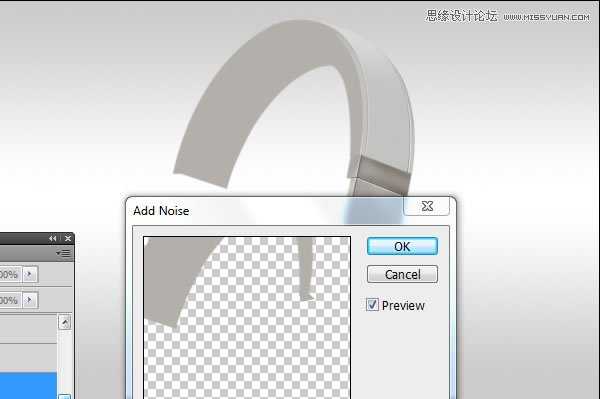
创建一个新选区,如我创建的那样。



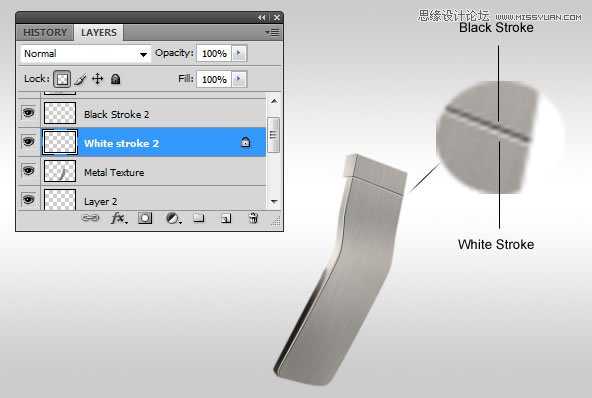
Step 19:添加描边
增加一个2PX 的描边。


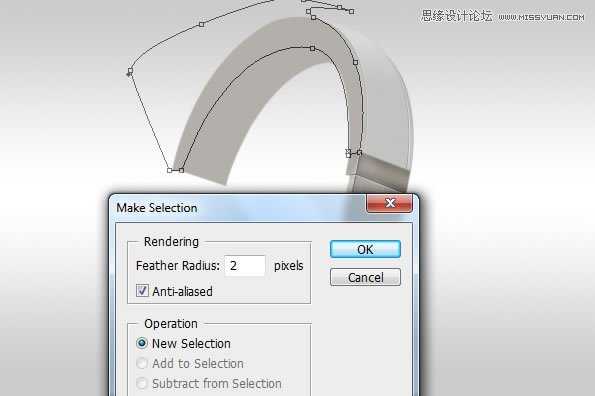
Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px



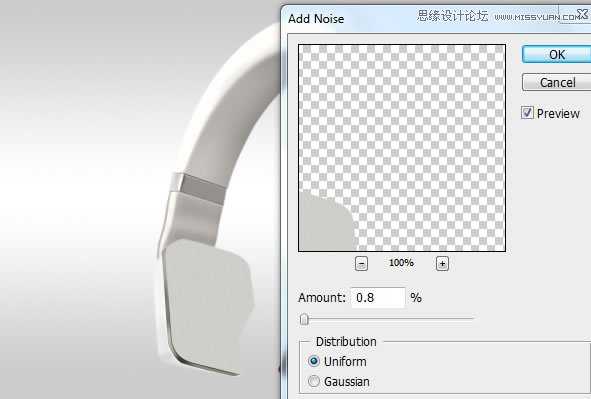
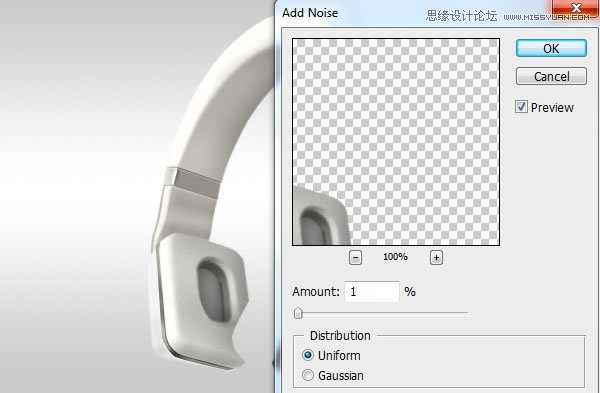
创建一个新图层,使用选择工具(羽化: 4-5px)



继续,使用加深与减淡工具。


反向选择 添加更多阴影使用加深工具 (O).

在中间的那个地方, 创建下一个选取



在顶部的洞,添加一些光和投影,使用加深与减淡工具。


创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。


Make a selection using Pen Tool (P)



让我所做的那样选择另外一个部分。



创建一个选取,使用钢笔工具。






使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。


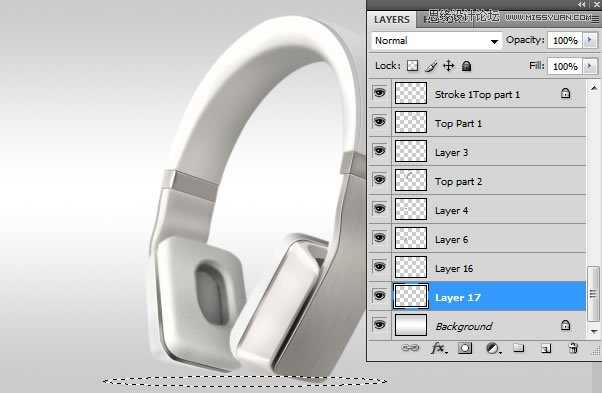
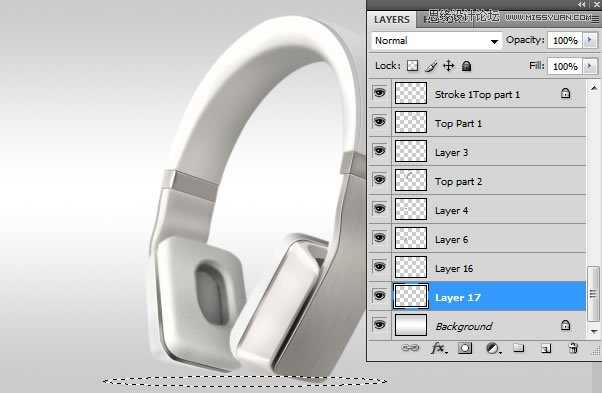
创建一个新层,在背景层使下一个选择使用椭圆选框工具


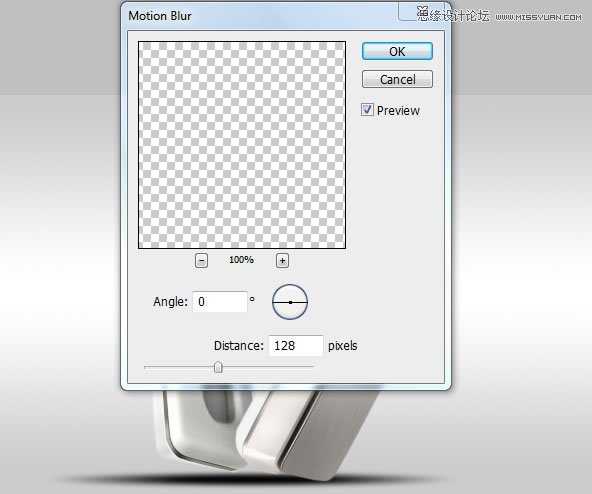
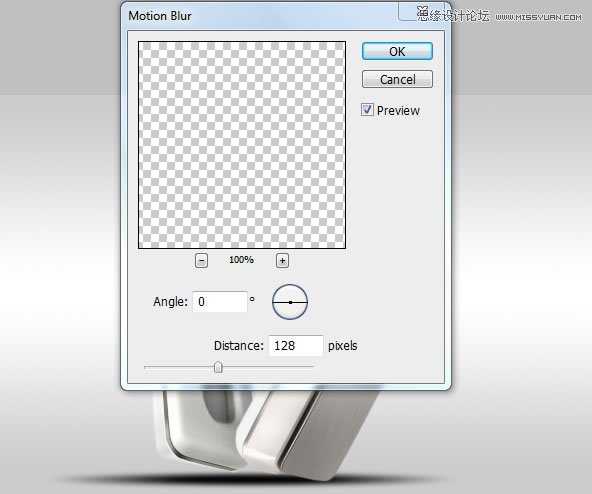
滤器>模糊>高斯模糊




最终的效果

打开PS,新建一个文件,然后设置参数 (Command/Command/Ctrl + N). 使用下面的参数;
分辨率: 72dpi, 颜色模式 RGB , 尺寸: 600×400 px.

应用下面的渐变设置创建一个合适的背景(G)


创建一个新图层(Command/Ctrl + Shift + N) 然后使用选择工具新建一个选取, 个人而言我更喜欢用钢笔工具(P) 因为可以做出更好的选区使用钢笔, 然后填充这个图层使用灰颜色. 我用 #a8a5a0.



倒一个新层 (Command/Ctrl + Shift + N)画出一个路径像我做的那样。



复制白色的描边图层 (Command/Ctrl + J) 然后向右移动1px ,使用橡皮擦工具 (E) 让它看起来舒服一些。

选择 Metal Part 图层使用加深与减淡工具(O)增加一些投影和高光。让它更有对比,突出质感。

新建一个层, 使用矩形工具填充一个颜色 (#808080) 像我画的那样。



减少刚创建的金属材质的图层的透明度到15%,然后使用自由变换工具,让它更好地与下面的图层贴合。










创建下一个选取,使用钢笔工具。


继续使用钢笔工具 (P)


创建一个新层,使用钢笔工具创建一个选取。





创建选取画出下面的部分。


创建一个新层 (Command/Ctrl + Shift + N) 创建下一个选区选择羽化: 0.3 px



继续创建一个选取使用钢笔工具。




创建一个新选区,如我创建的那样。



Step 19:添加描边
增加一个2PX 的描边。


Draw a selection like I did in the image below. Don’t forget, use Feather Radius: 0.3 px



创建一个新图层,使用选择工具(羽化: 4-5px)



继续,使用加深与减淡工具。


反向选择 添加更多阴影使用加深工具 (O).

在中间的那个地方, 创建下一个选取



在顶部的洞,添加一些光和投影,使用加深与减淡工具。


创建一个新层(Command/Ctrl + Shift + N)创建一个下图所示的选区。


Make a selection using Pen Tool (P)



让我所做的那样选择另外一个部分。



创建一个选取,使用钢笔工具。






使用橡皮擦(E)擦去不必要的部分,让它看起来更满意。


创建一个新层,在背景层使下一个选择使用椭圆选框工具


滤器>模糊>高斯模糊