PS制作以生物绿叶和蝴蝶为题材的logo设计教程
平面设计 发布日期:2025/12/20 浏览次数:1
正在浏览:PS制作以生物绿叶和蝴蝶为题材的logo设计教程
从我开始创作以生物为题材的logo到现在,已经有一年多的时间了。而以生物为题材的网站设计也终于轰然启动,今天我将用我设计的logo来和大家一起分享一下设计流程。以生物为题材的logo与其它logo有很大区别,同时也非常有趣。
John O’Nolan和Gilbert Pellegrom是生物题材设计的先驱者。2010年年初John问我是否对他们的生物题材项目感兴趣。正是因为John我才有机会进入这个设计领域。

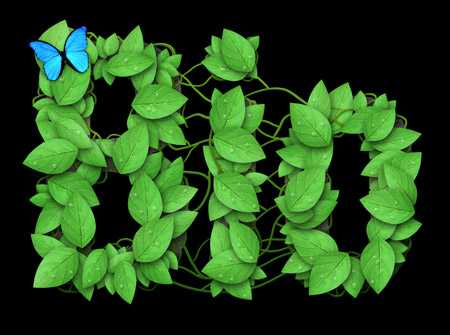
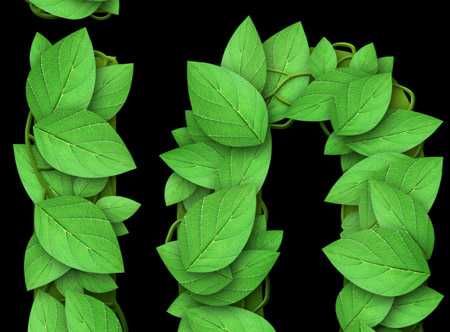
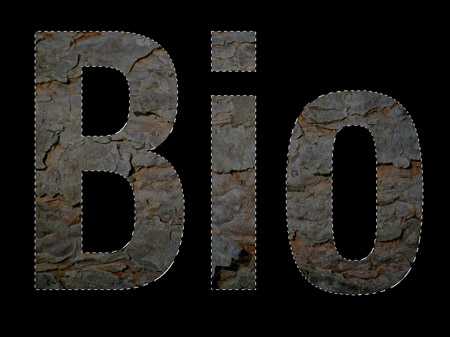
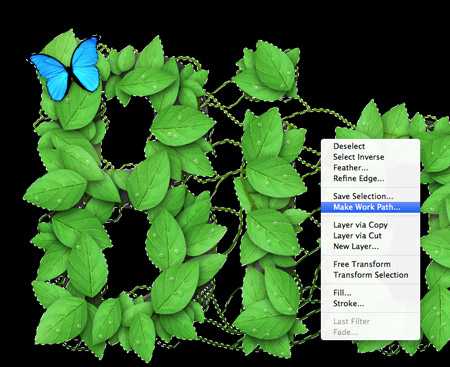
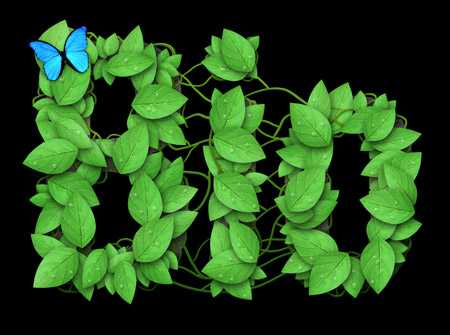
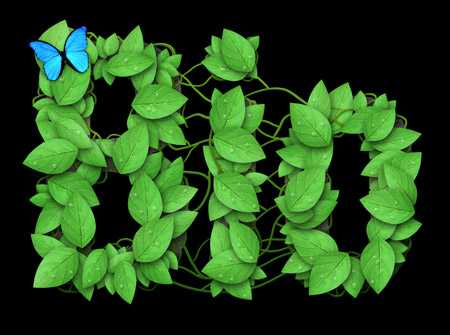
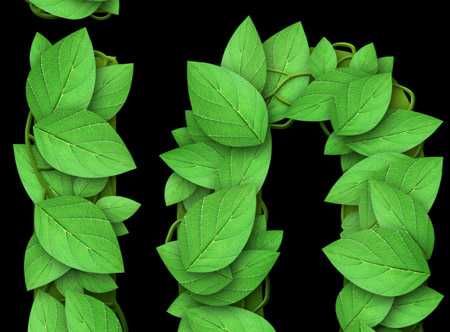
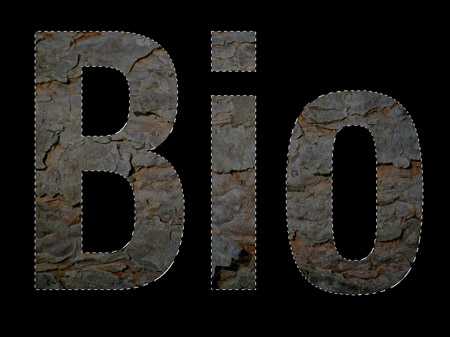
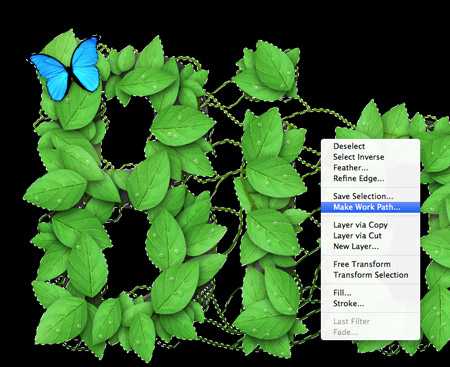
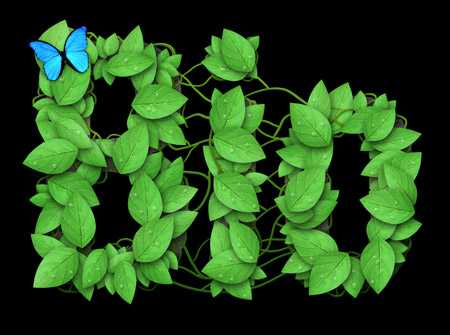
我设计的这个以生物为题材的logo,其特征是用树叶来填满整个字体,背景则是树皮纹理和交错的藤蔓。



























John O’Nolan和Gilbert Pellegrom是生物题材设计的先驱者。2010年年初John问我是否对他们的生物题材项目感兴趣。正是因为John我才有机会进入这个设计领域。

我设计的这个以生物为题材的logo,其特征是用树叶来填满整个字体,背景则是树皮纹理和交错的藤蔓。



























上一篇:ps制作渐渐分裂的黄瓜教程
下一篇:PS制作鼠标溶解液体效果