photoshop设计打造出五颜六色的水晶珠手链
平面设计 发布日期:2025/12/16 浏览次数:1
正在浏览:photoshop设计打造出五颜六色的水晶珠手链

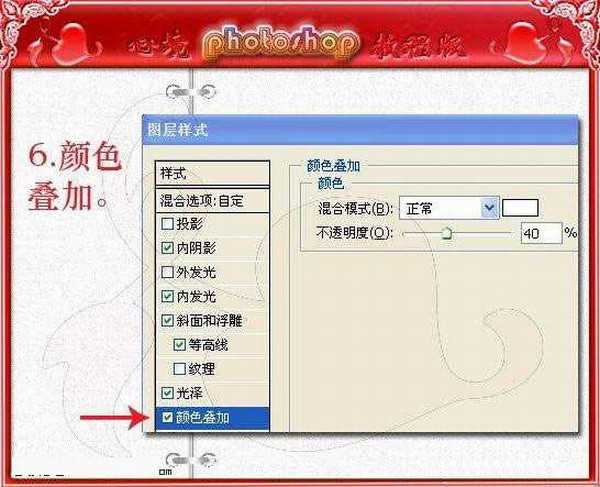
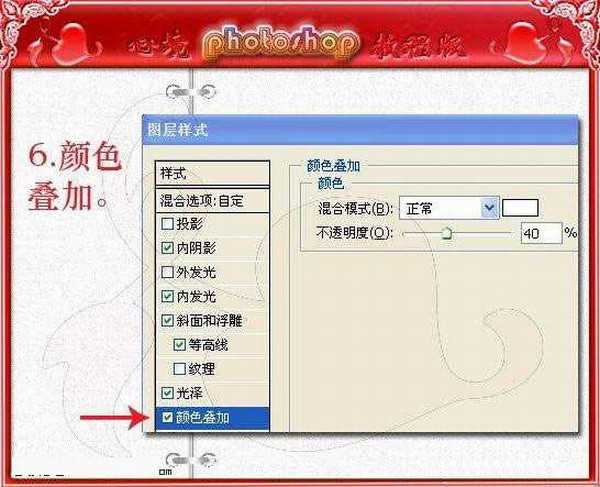
1、新建一个文件,画一个圆圈填充任意色,然后执行图层样式,如图所示:














1、新建一个文件,画一个圆圈填充任意色,然后执行图层样式,如图所示: