PS打造一枚简约音乐播放器
平面设计 发布日期:2025/12/16 浏览次数:1
正在浏览:PS打造一枚简约音乐播放器

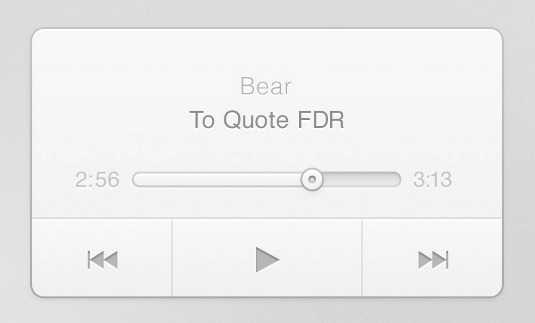
用PS中的矢量形状以及图层样式打造精致的音乐播放器组件。
界面设计一定要保持简约,保证原汁原味的内容,一眼即知的操作方式。
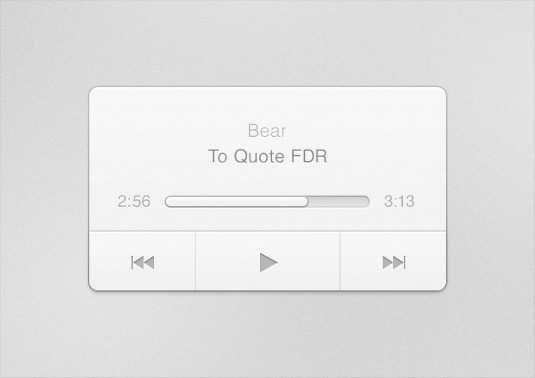
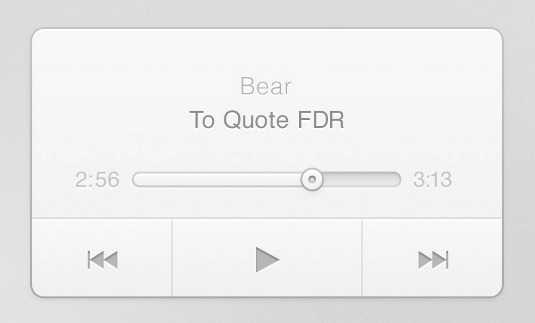
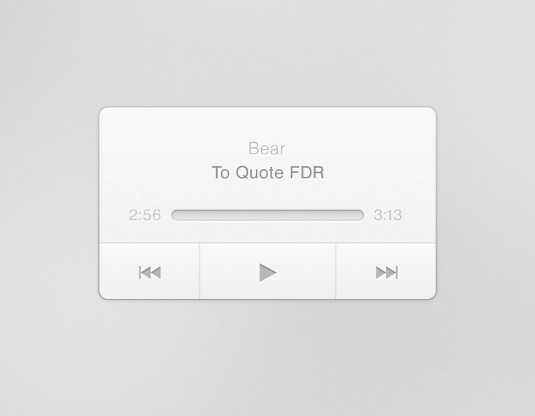
音乐组件
通过本文,你将学习到:如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。
教程中完成的组件是灰度图像,可以在这里下载源文件
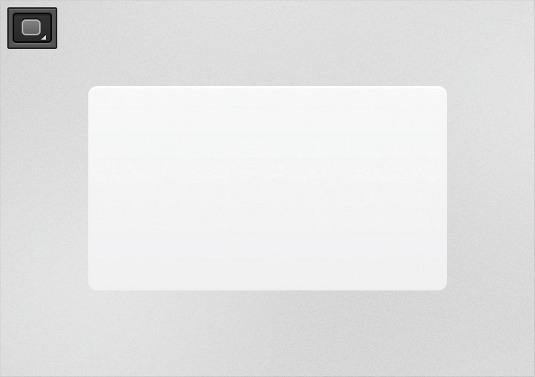
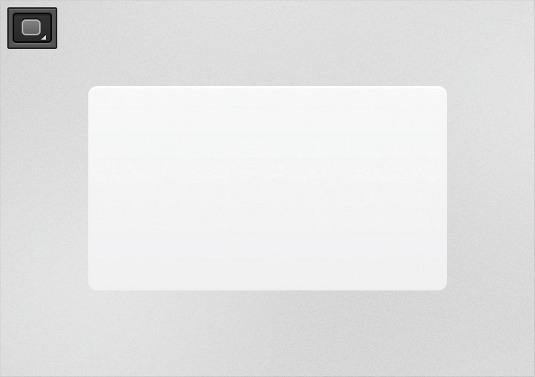
01.创建一个容器图层

图层样式 渐变叠加 线性 90度 从#F9F9FA(顶部)到#EFEFEF(底部),
添加白色的内阴影,距离2px
02.添加投影

添加1px描边,填充类型为简便,从浅到深的渐变,顶部颜色为#C8C8C8,底部颜色自行调节。
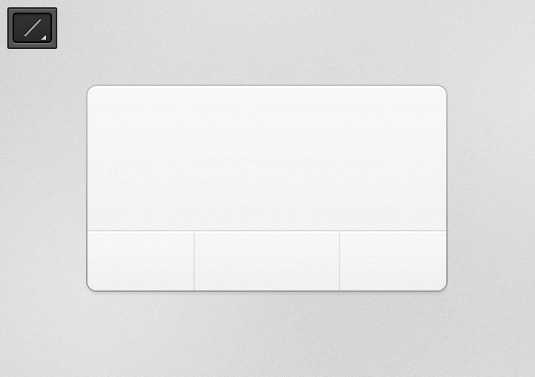
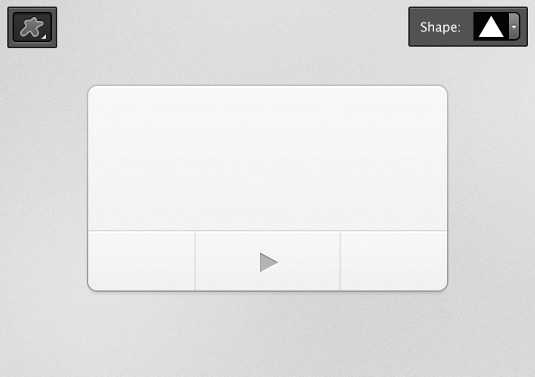
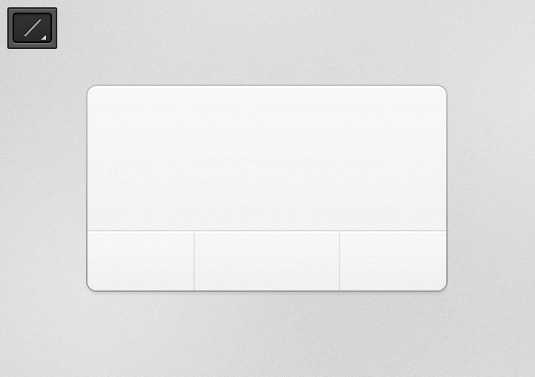
03.划分出按钮栏

(A),选择矩形路径。使用矩形工具画出如上图形状,记住要按住 shift,然后选择与形状区域相交。
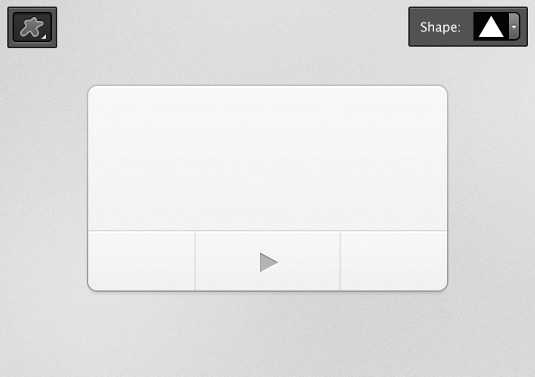
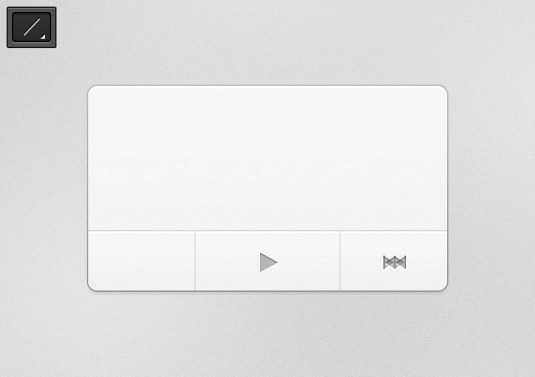
04. 创建按钮形状

画一个条#DFDFDF的线横跨容器,再画两条垂直线,不透明度设置为6%。
05. 播放图标

设置黑色内阴影大小1px 距离1px,不透明度40%。
白色投影 距离1px
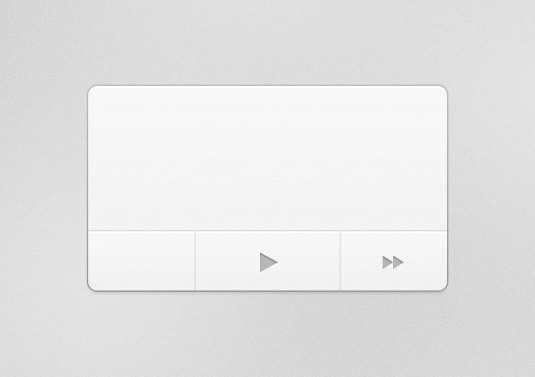
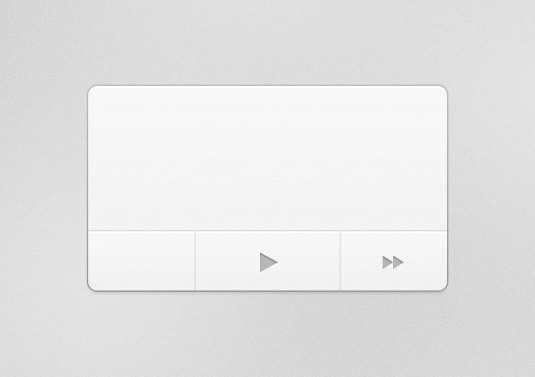
06. 快进图标

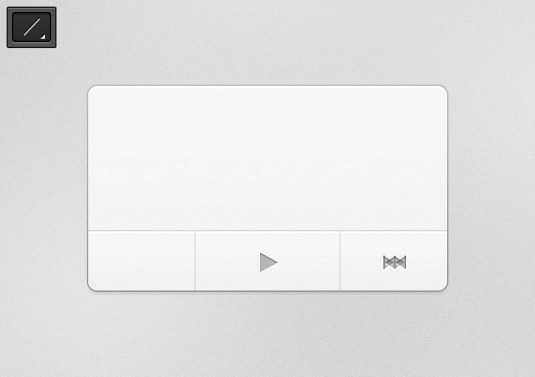
07. 倒回图标

按cmd+h来隐藏路径。选择移动工具按住opt+cmd,再按住键盘的向左键来复制图层。然后cmd+t,右键,垂直翻转。
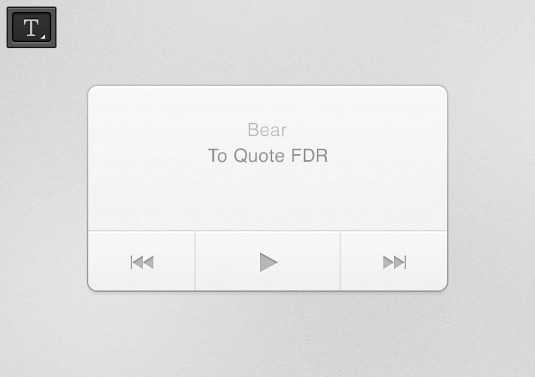
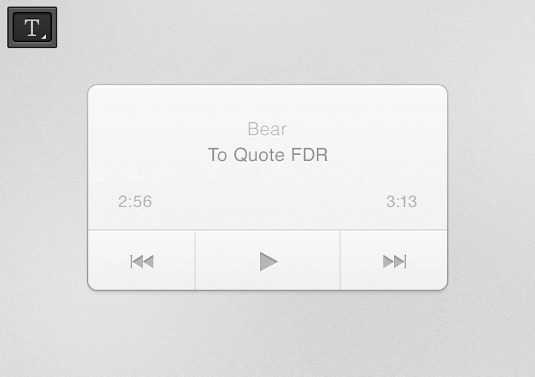
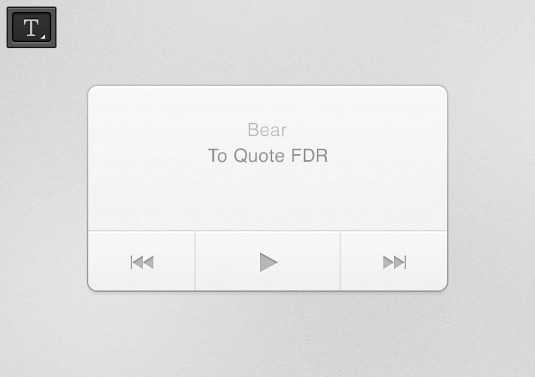
08. 添加文本

09. 字体图层样式

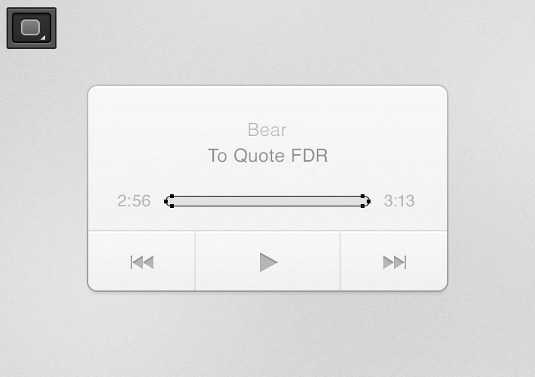
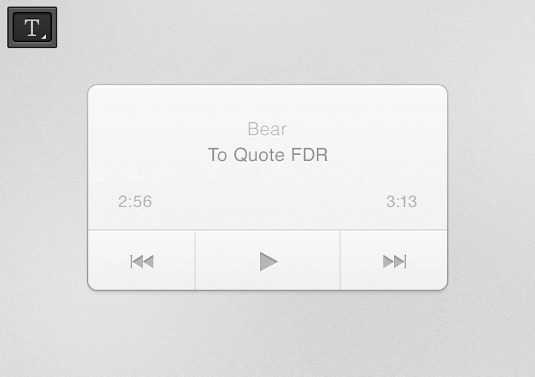
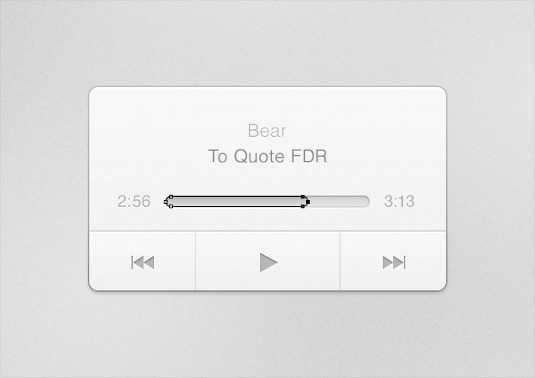
10. 播放进度条

11. 进度条的图层样式

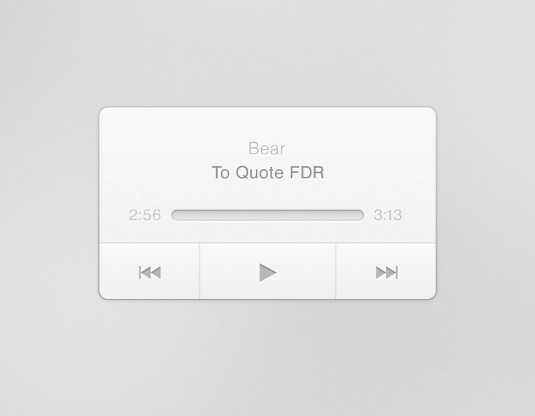
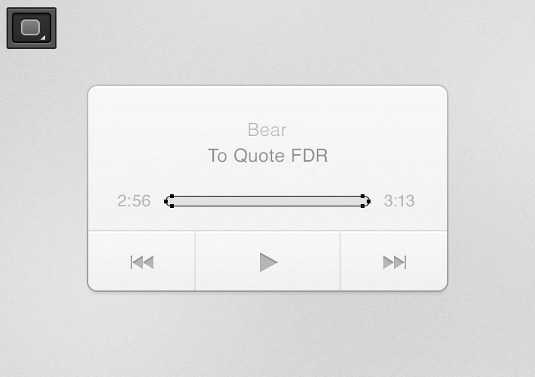
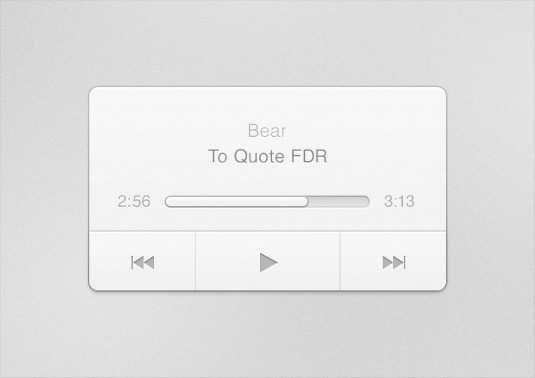
12. 当前播放进度条

13. 当前播放进度条的图层样式

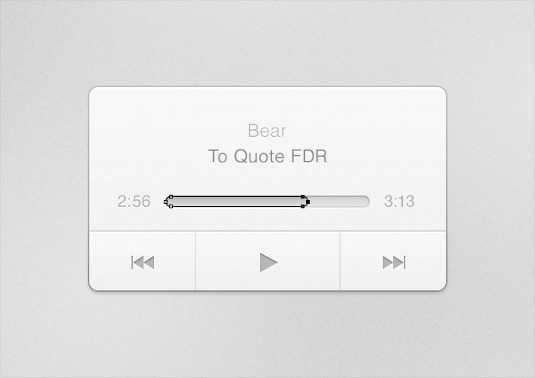
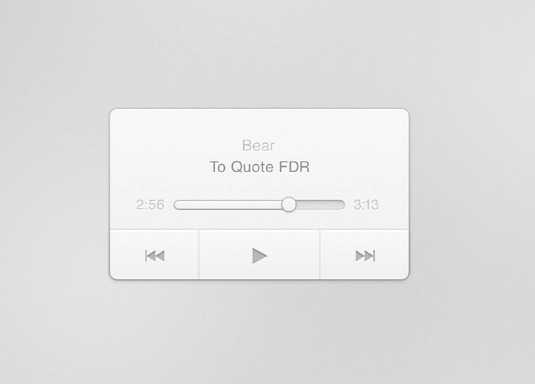
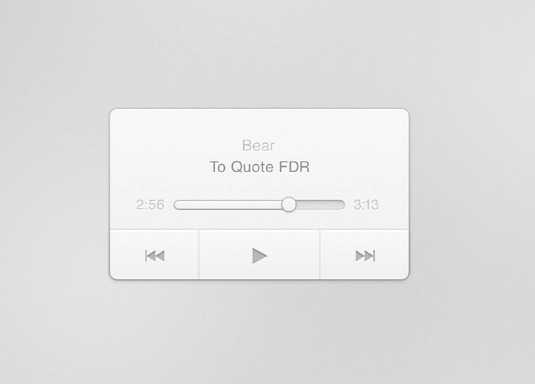
14.进度球

15. 仔细调整


用PS中的矢量形状以及图层样式打造精致的音乐播放器组件。
界面设计一定要保持简约,保证原汁原味的内容,一眼即知的操作方式。
音乐组件
通过本文,你将学习到:如何使用PS图层样式添加流畅精致的质感;如何打造细腻的渐变,让组件看起来栩栩如生;如何设计交互性优秀的组件按钮。
教程中完成的组件是灰度图像,可以在这里下载源文件
01.创建一个容器图层

图层样式 渐变叠加 线性 90度 从#F9F9FA(顶部)到#EFEFEF(底部),
添加白色的内阴影,距离2px
02.添加投影

添加1px描边,填充类型为简便,从浅到深的渐变,顶部颜色为#C8C8C8,底部颜色自行调节。
03.划分出按钮栏

(A),选择矩形路径。使用矩形工具画出如上图形状,记住要按住 shift,然后选择与形状区域相交。
04. 创建按钮形状

画一个条#DFDFDF的线横跨容器,再画两条垂直线,不透明度设置为6%。
05. 播放图标

设置黑色内阴影大小1px 距离1px,不透明度40%。
白色投影 距离1px
06. 快进图标

07. 倒回图标

按cmd+h来隐藏路径。选择移动工具按住opt+cmd,再按住键盘的向左键来复制图层。然后cmd+t,右键,垂直翻转。
08. 添加文本

09. 字体图层样式

10. 播放进度条

11. 进度条的图层样式

12. 当前播放进度条

13. 当前播放进度条的图层样式

14.进度球

15. 仔细调整