Photoshop CS5 使用操控变形随心所欲地操控木偶
平面设计 发布日期:2025/12/17 浏览次数:1
正在浏览:Photoshop CS5 使用操控变形随心所欲地操控木偶
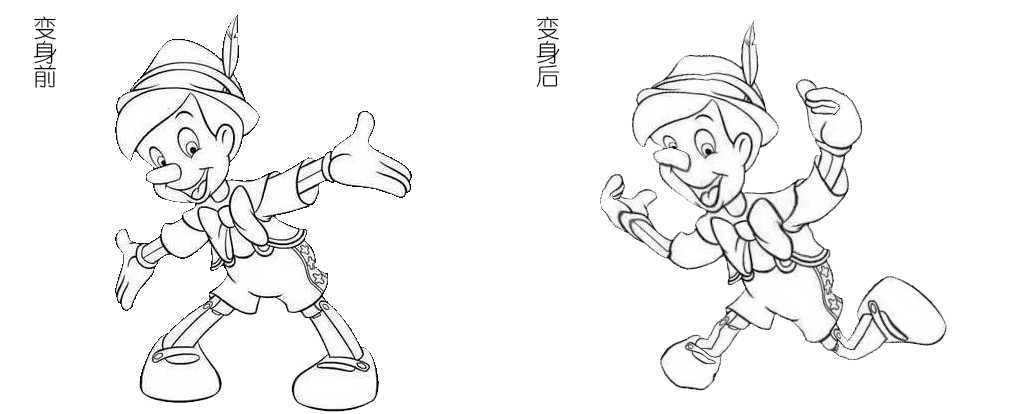
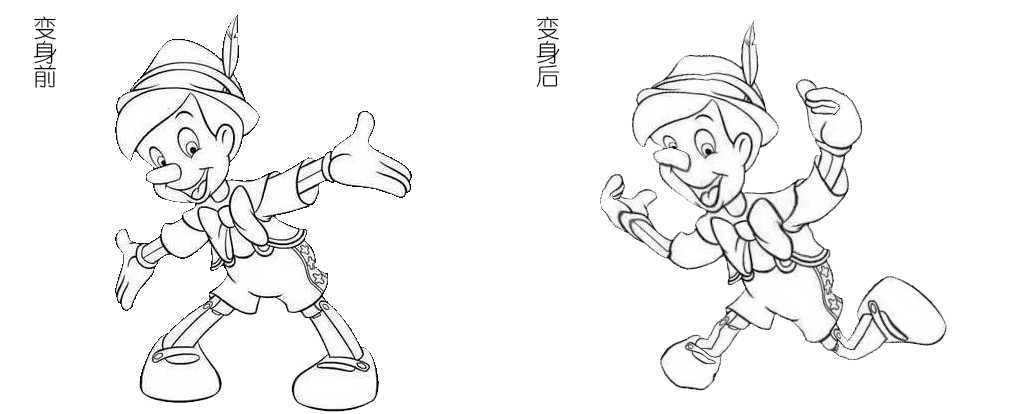
今天小编学到了Photoshop CS5 发布时新增的功能,小名「操控变形」,有多厉害呢,小编花了点时间研究了一下,先上效果图:

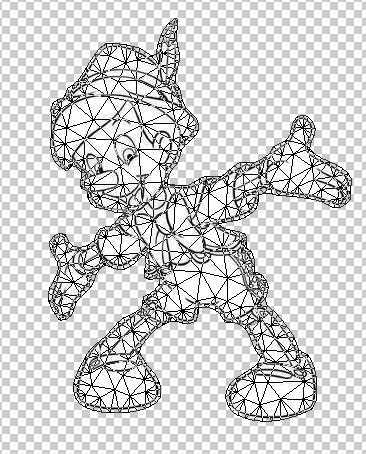
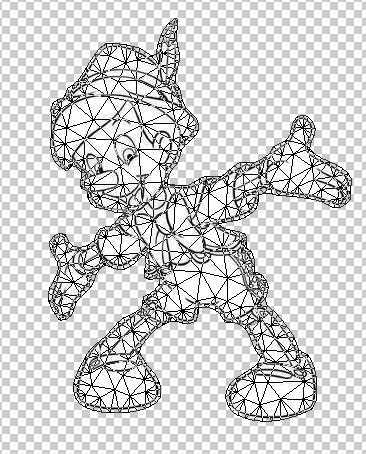
一、打开素材图,小编百度了一张,如下(提醒:背景最好是纯色的,便于使用)





好了,现在你可以随意发挥想象力去操控你的木偶了!除此以外,此功能还可以用于丝带的造型、马路上的斑马线等等,总是,不要吝啬你的想象力,尽情发挥它吧~
作者:@承志Rt
转载请注明优设网原文出处,谢谢各位小编们~
================第二枚教程================
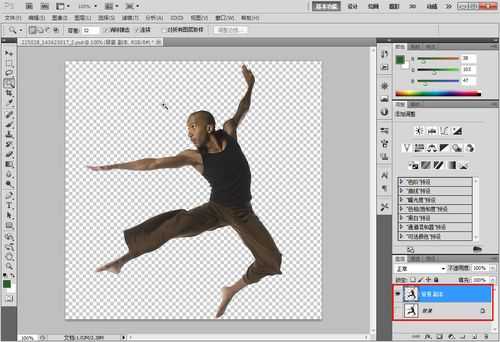
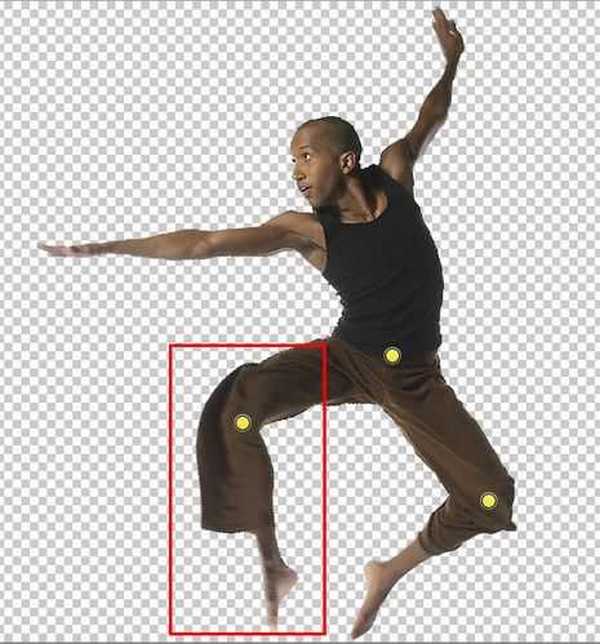
或许卡通人物的变形您还觉得不够直观,那么下面我们再继续教您制作一个真人的:)

推荐一个抠图工具:PS抠图神器:KnockOut 2.0汉化版下载及教程









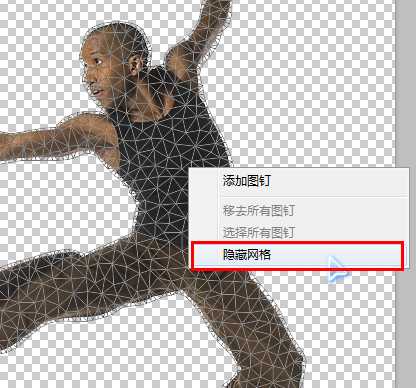
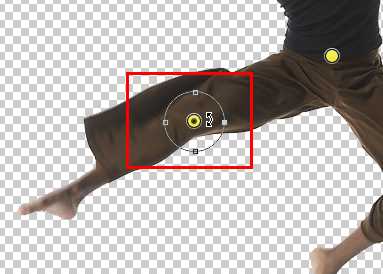
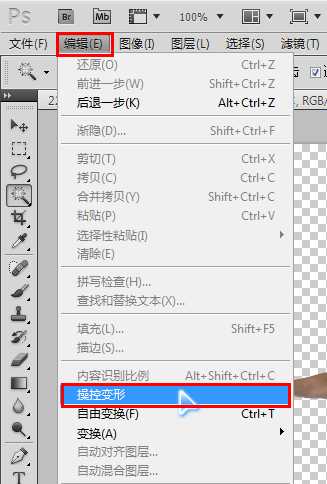
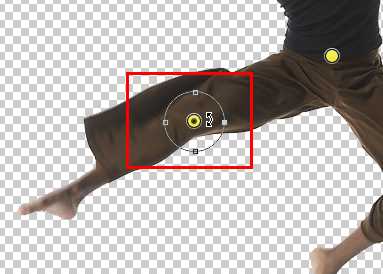
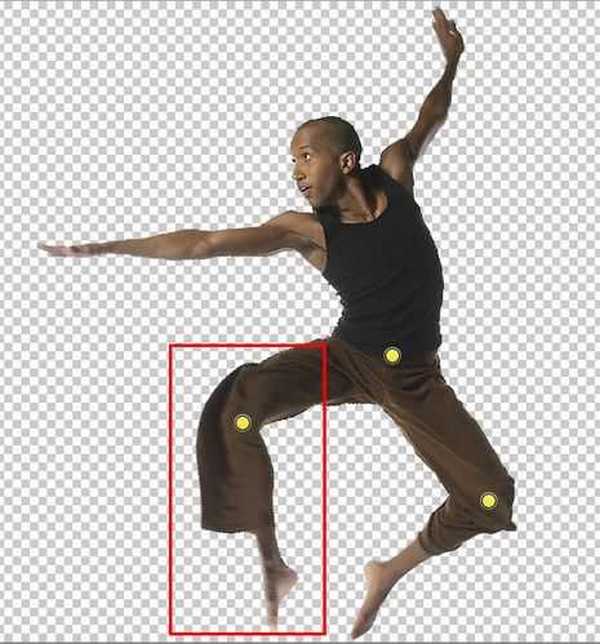
这是我们转动过后的图其他的四肢我们都可以通过这样的方法来变形。


如果是做人物肢体变形的话,需要注意的是变形的肢体必须是不和身体重合的,肢体与肢体之间也是有空隙的。
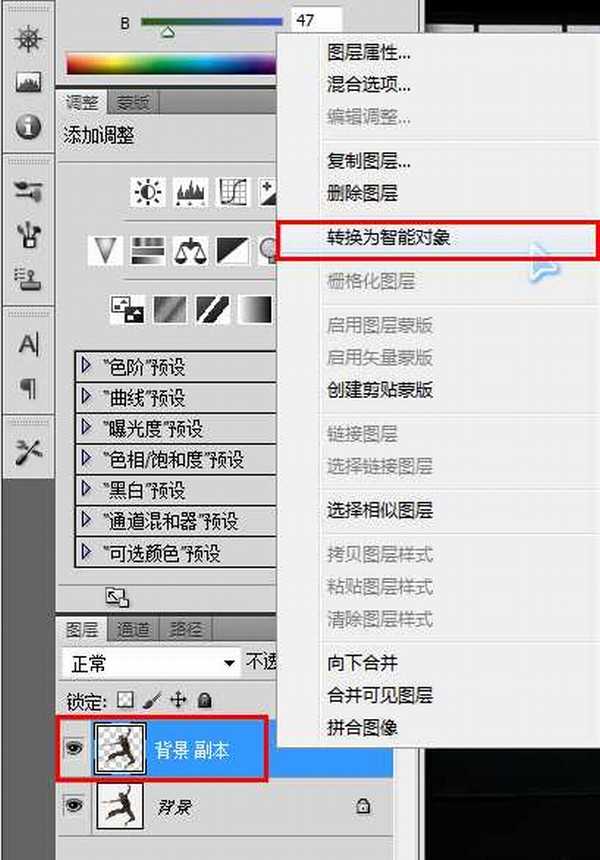
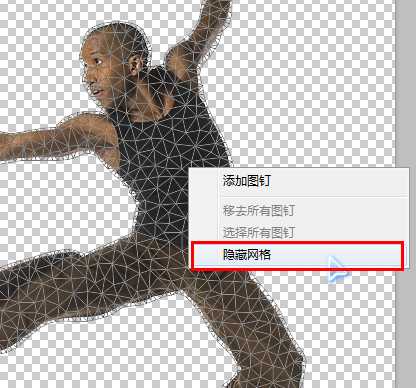
如果变化的过程中肢体出现交叉的现象,需要调整肢体前后的位置,我们可以在需要设置的肢体上右键,右键菜单里面会有”后移一层”的选项,就可以调整了。

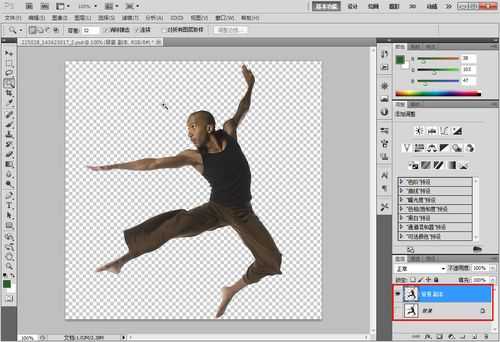
一、打开素材图,小编百度了一张,如下(提醒:背景最好是纯色的,便于使用)





好了,现在你可以随意发挥想象力去操控你的木偶了!除此以外,此功能还可以用于丝带的造型、马路上的斑马线等等,总是,不要吝啬你的想象力,尽情发挥它吧~
作者:@承志Rt
转载请注明优设网原文出处,谢谢各位小编们~
================第二枚教程================
或许卡通人物的变形您还觉得不够直观,那么下面我们再继续教您制作一个真人的:)

推荐一个抠图工具:PS抠图神器:KnockOut 2.0汉化版下载及教程









这是我们转动过后的图其他的四肢我们都可以通过这样的方法来变形。


如果是做人物肢体变形的话,需要注意的是变形的肢体必须是不和身体重合的,肢体与肢体之间也是有空隙的。
如果变化的过程中肢体出现交叉的现象,需要调整肢体前后的位置,我们可以在需要设置的肢体上右键,右键菜单里面会有”后移一层”的选项,就可以调整了。