Photoshop制作精细的格子纹理小图标
平面设计 发布日期:2025/12/16 浏览次数:1
正在浏览:Photoshop制作精细的格子纹理小图标
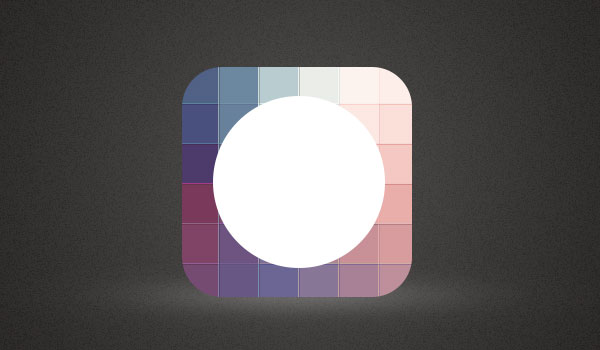
最终效果

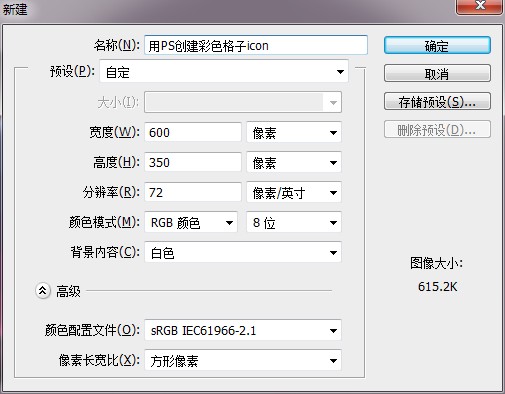
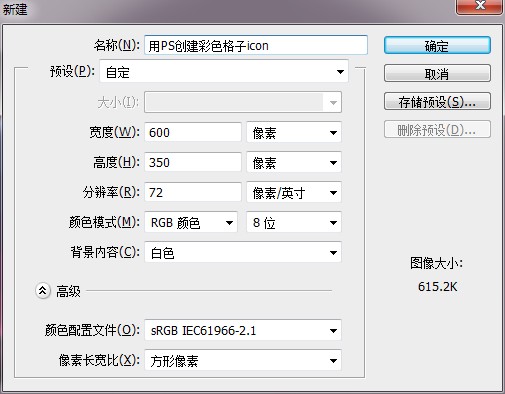
1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

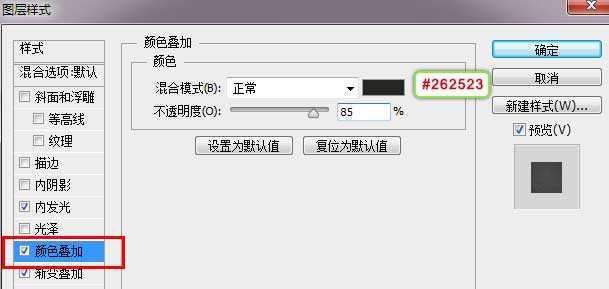
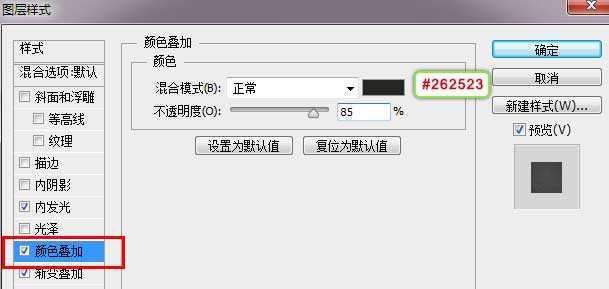
2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




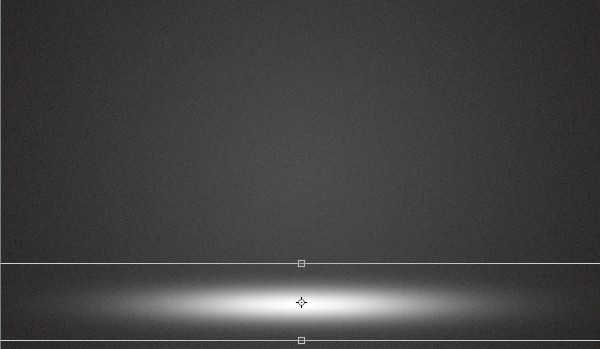
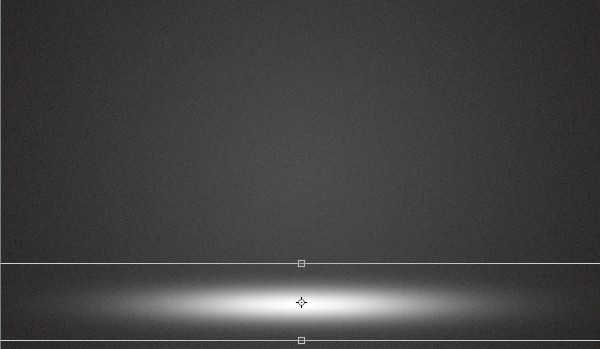
3、新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。

4、Ctrl+T将其拉宽压扁,如下图所示。

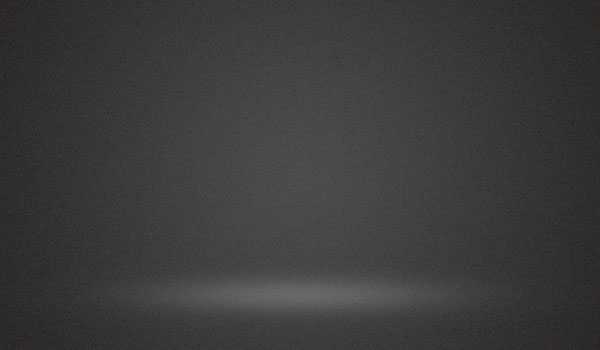
5、将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。

6、接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下。

7、在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。

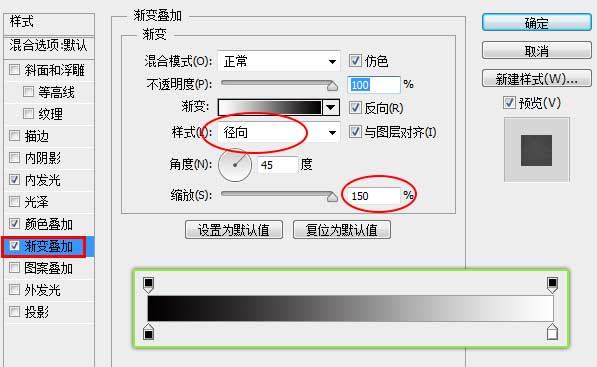
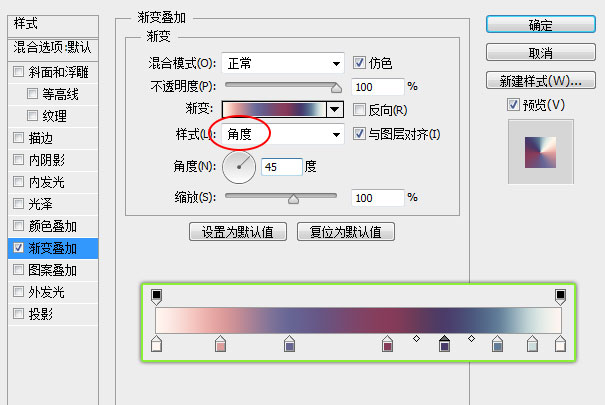
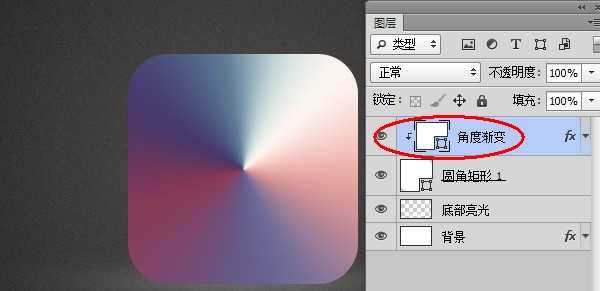
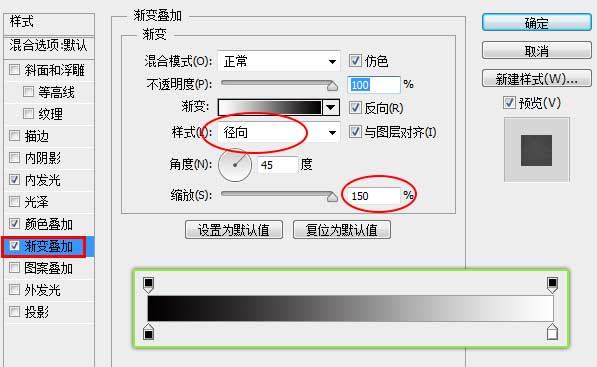
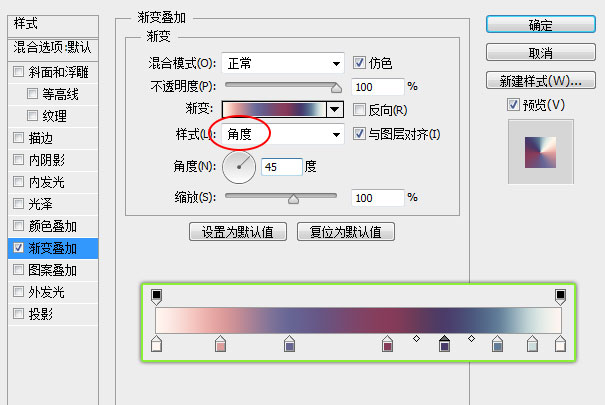
8、为创建的形状添加角度渐变。

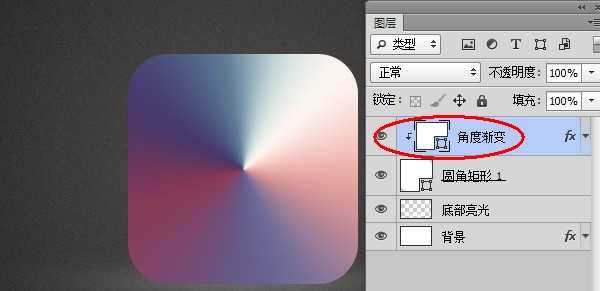
9、然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。

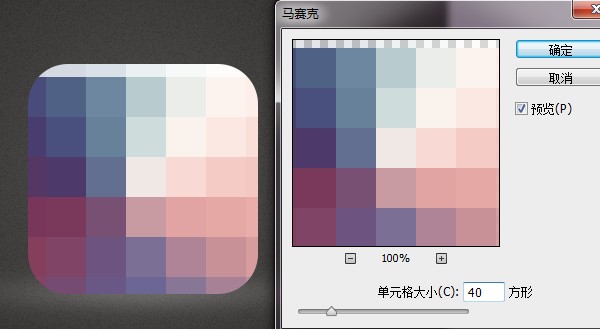
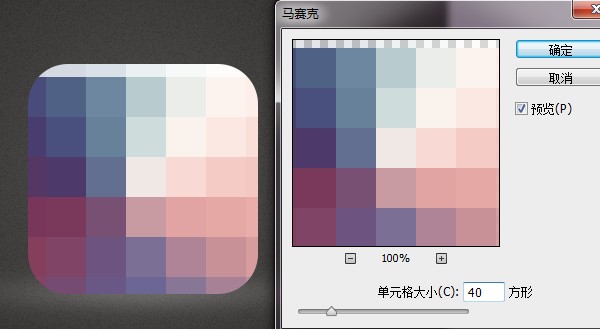
10、利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

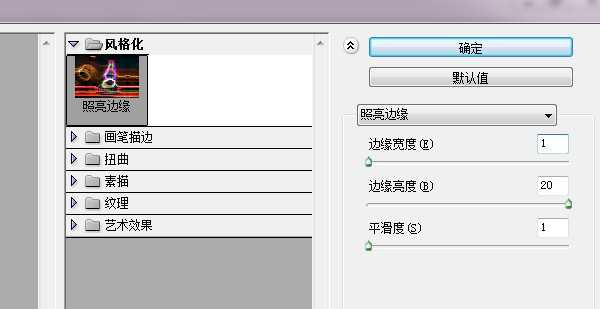
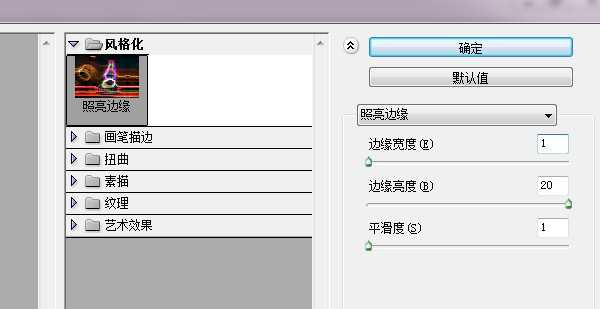
11、将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。

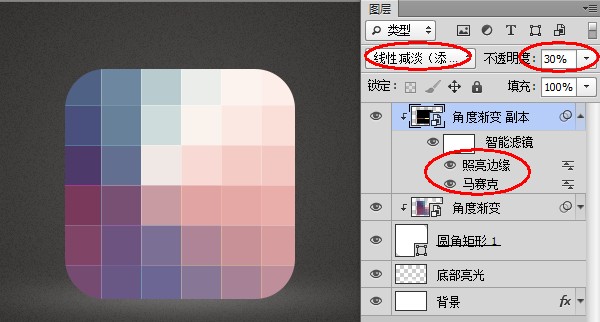
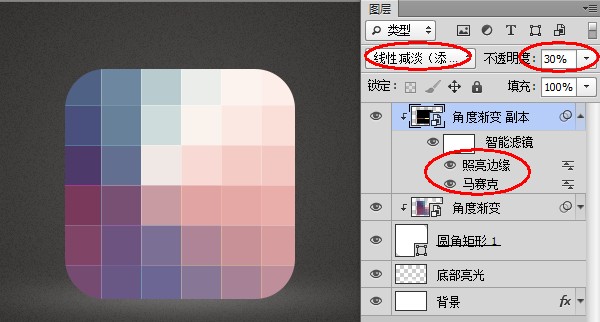
12、将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。

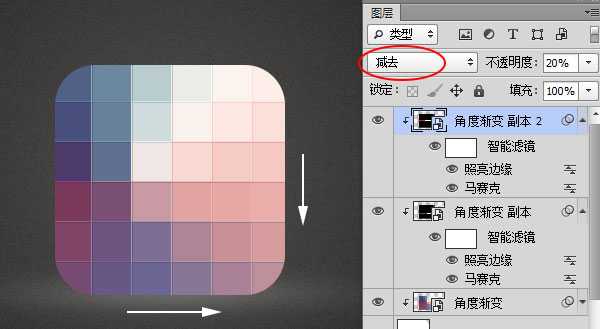
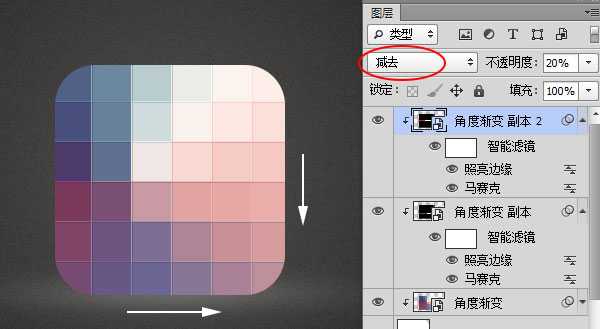
13、将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

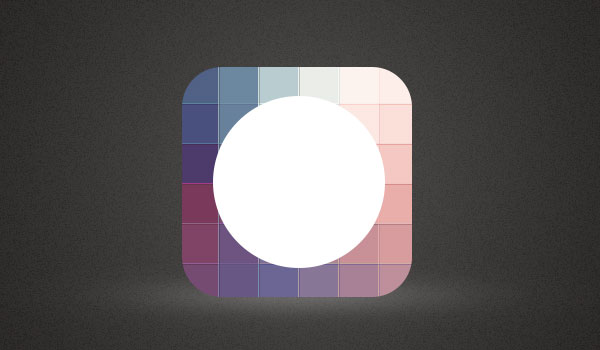
14、利用椭圆工具在icon中心绘制出一个正圆形。

上一页12 下一页 阅读全文

1、打开Photoshop,Ctrl+N新建一个文档,文档尺寸可自定义。

2、按住Alt键双击背景图层,使其转换为普通图层。然后再次双击,打开图层样式面板,为其添加颜色叠加样式,颜色为#262523。




3、新建一层,用白色大号柔边画笔在画布中心点击出白色亮光。

4、Ctrl+T将其拉宽压扁,如下图所示。

5、将图层不透明度调整为10-30%,这里可以根据自己的感觉来调整。

6、接下来我们创建icon主体。利用圆角矩形工具在画布中心点击,在弹出的对话框中设置数值如下。

7、在圆角矩形上方随意绘制一个比其尺寸大一些的形状,因为我们后面会将其转换为剪贴蒙版,因此形状可随意绘制。

8、为创建的形状添加角度渐变。

9、然后按住Alt键在角度渐变与圆角矩形中间点击鼠标左键,将其转换为剪贴蒙版。然后在图层名称上点击右键,将其转换为智能对象。

10、利用马赛克滤镜(滤镜>像素化>马赛克)对其进行分块处理。

11、将执行了马赛克滤镜的图层Ctrl+J复制一层,同样转换为剪贴蒙版。然后点击滤镜>风格化>照亮边缘。

12、将其图层混合模式设置为线性减淡(添加),图层不透明度设置为30%。此时每个格子间都被细线分割开了。

13、将上一步创建的图层Ctrl+J再次进行复制。将图层混合模式设置为减去,图层不透明度设置为20%。
选择移动工具,利用键盘上的方向键将其位置向下方与右方分别移动1像素。这样格子的间隔部分便形成了凹槽的效果。

14、利用椭圆工具在icon中心绘制出一个正圆形。

上一页12 下一页 阅读全文
下一篇:ps利用滤镜制作逼真的西瓜