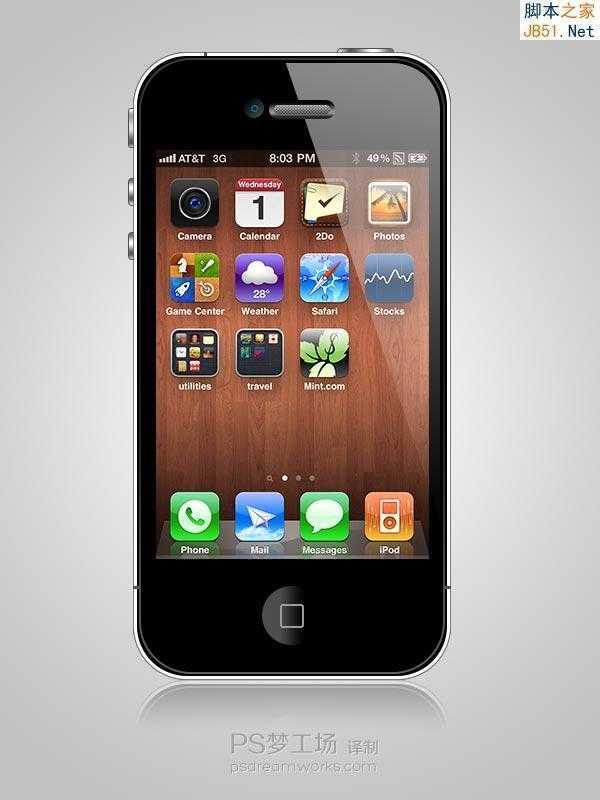
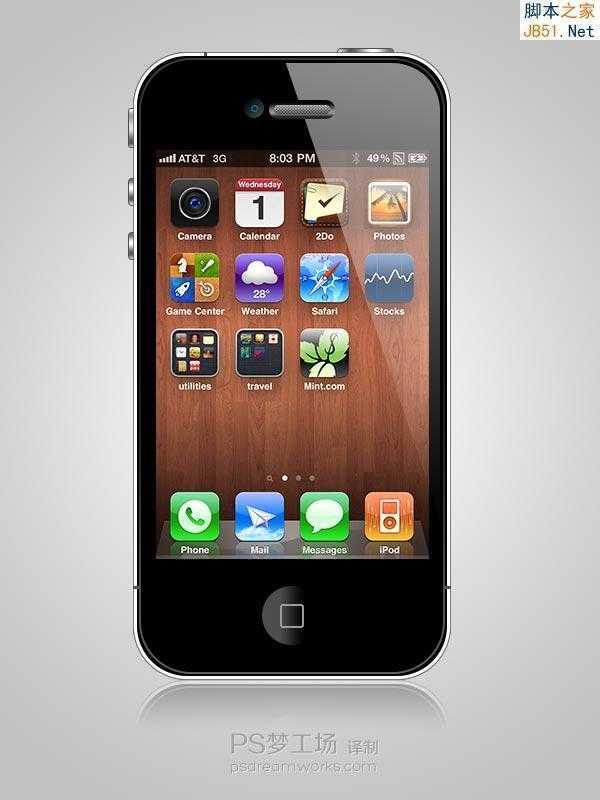
Photoshop绘制逼真的苹果手机详细教程
平面设计 发布日期:2025/12/18 浏览次数:1
正在浏览:Photoshop绘制逼真的苹果手机详细教程

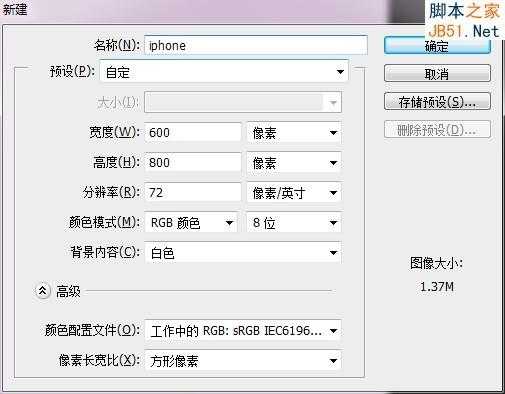
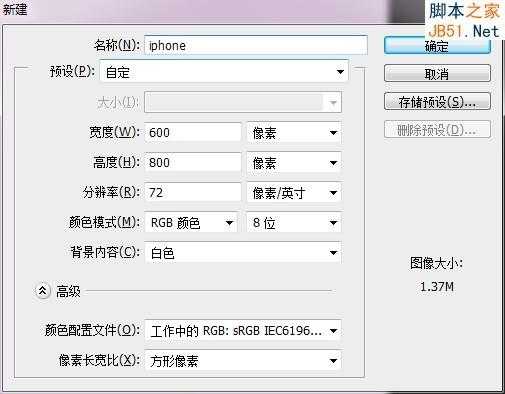
打开Photoshop,Ctrl+N新建文件。

利用圆角矩形工具创建出iPhone的轮廓。这里我使用的圆角为50px。

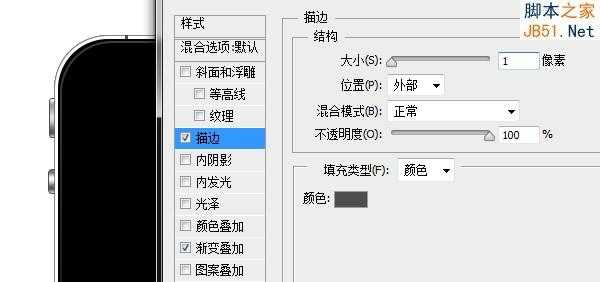
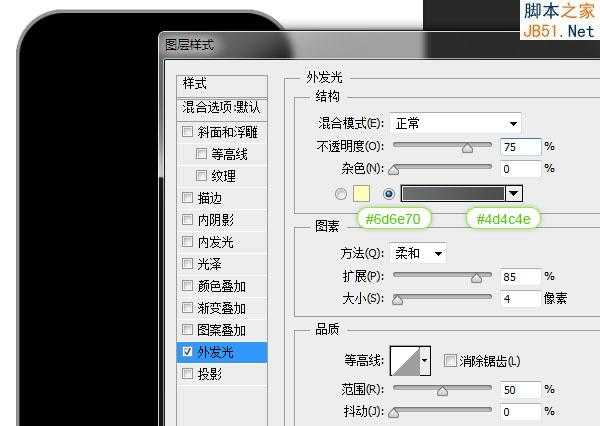
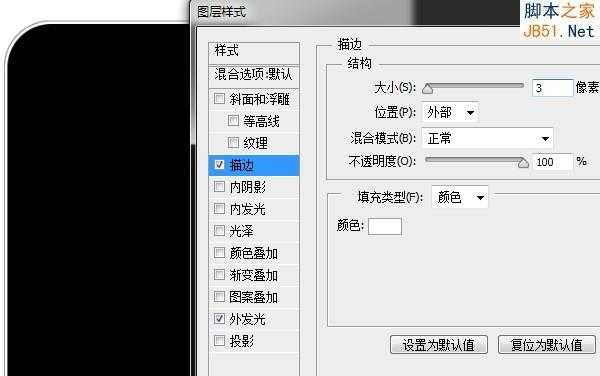
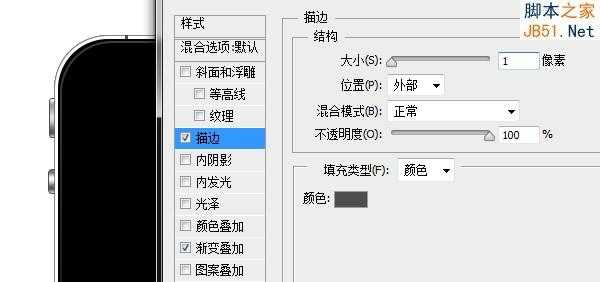
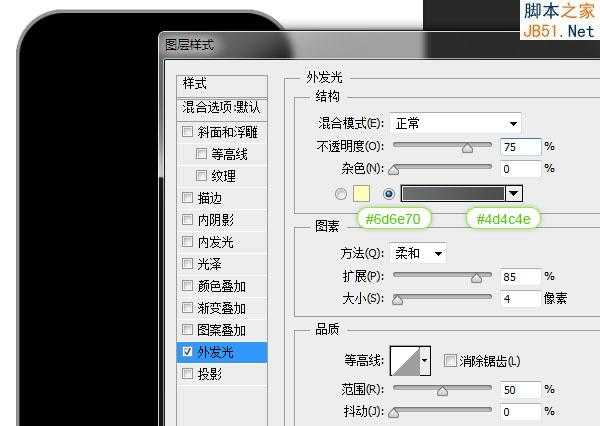
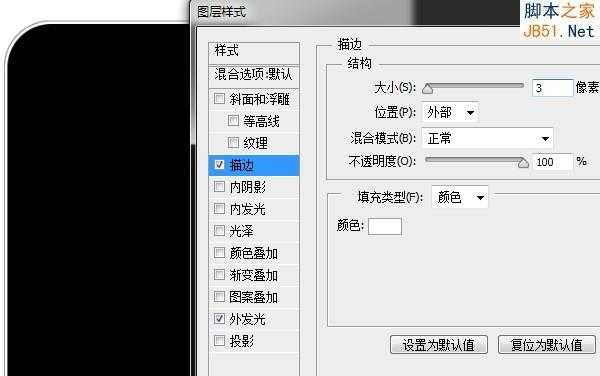
为iPhone添加图层样式如下。先添加外发光,然后进行描边。


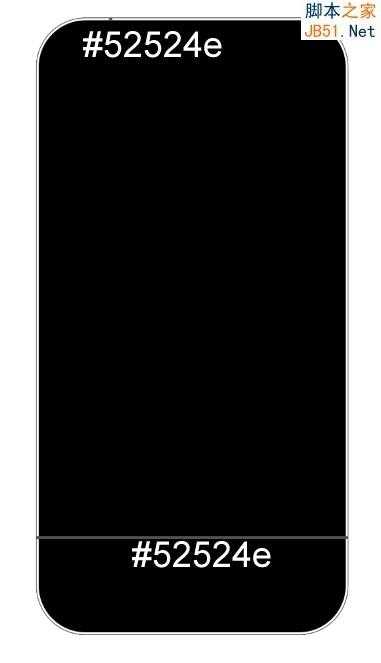
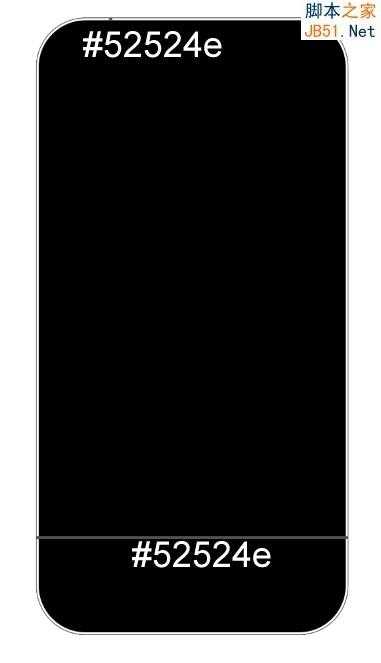
在iPhone的顶部及左右两侧创建颜色为#52524e的矩形。

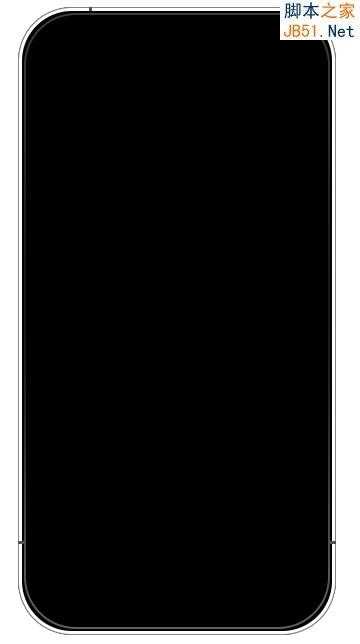
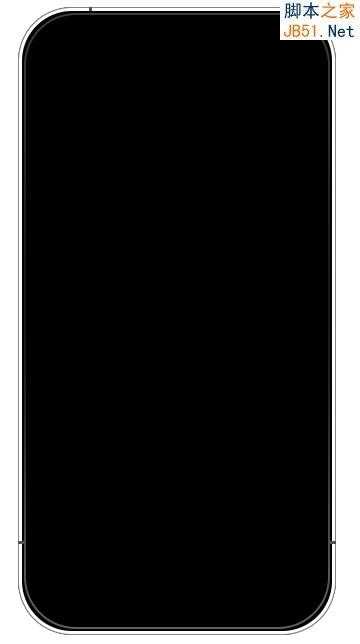
继续利用圆角矩形工具在iPhone中创建半径为50px的圆角矩形。填充为黑色。


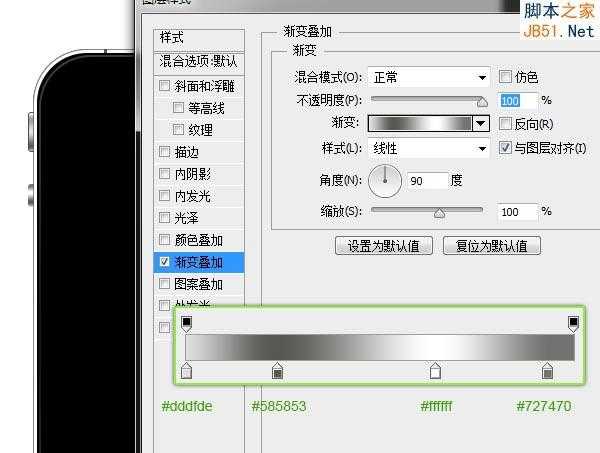
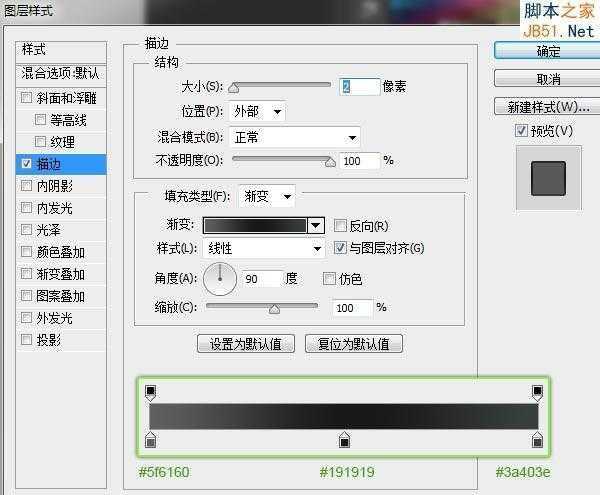
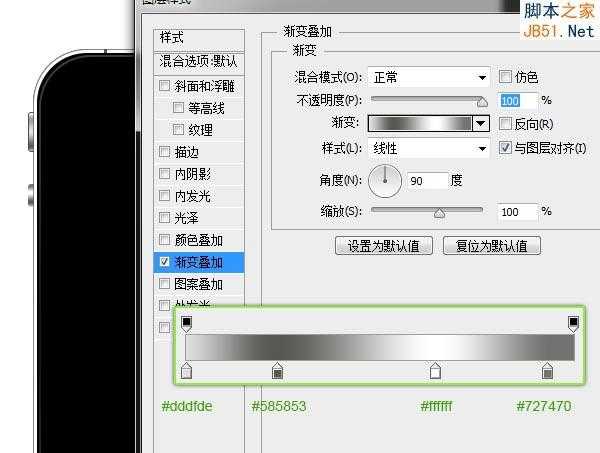
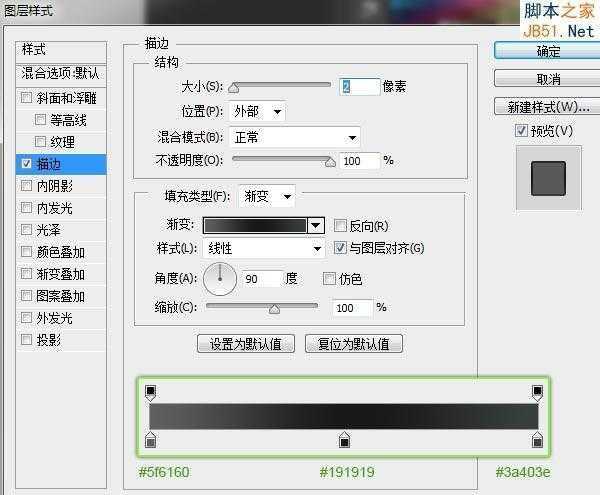
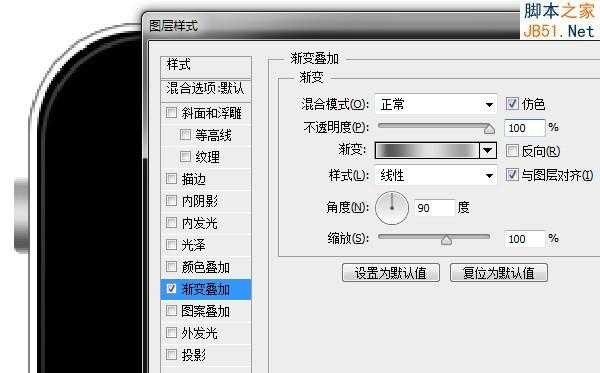
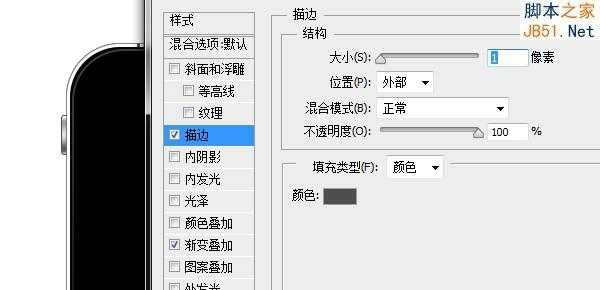
利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。



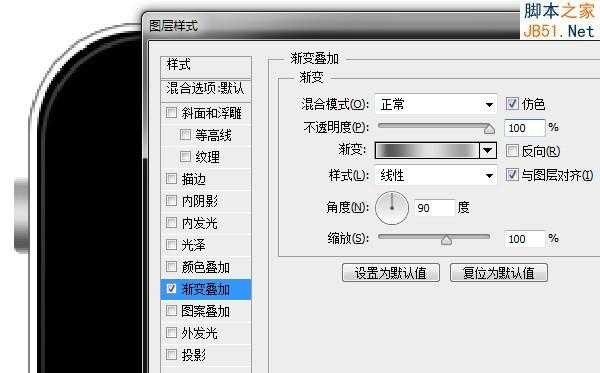
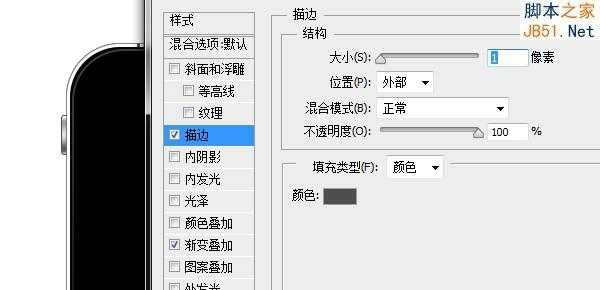
在按钮下方再创建一个小按钮,并添加渐变及描边样式。



打开Photoshop,Ctrl+N新建文件。

利用圆角矩形工具创建出iPhone的轮廓。这里我使用的圆角为50px。

为iPhone添加图层样式如下。先添加外发光,然后进行描边。


在iPhone的顶部及左右两侧创建颜色为#52524e的矩形。

继续利用圆角矩形工具在iPhone中创建半径为50px的圆角矩形。填充为黑色。


利用圆角矩形工具在手机左侧创建按钮,半径选择2px。并双击图层,为其添加渐变及描边样式。将此按钮图层置于手机图层下方。



在按钮下方再创建一个小按钮,并添加渐变及描边样式。