Photoshop设计打造出梦幻的红色光束流星
平面设计 发布日期:2025/12/13 浏览次数:1
正在浏览:Photoshop设计打造出梦幻的红色光束流星
最终效果

1、效果图是对称图形,制作的时候,我们只需要完成一半,其余可以直接复制。需要完成的效果如下图。

<图1>
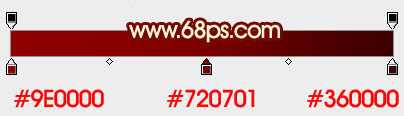
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变作为背景。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出第一条光束轮廓,转为选区图3,羽化1个像素后填充橙红色:#D28038。取消选区后用模糊工具把底部稍微模糊一下,效果如图4。

<图3>

<图4>
4、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Ctrl + J 把当前图层的色块复制到新建的图层,混合模式改为“颜色减淡”,效果如下图。

<图5>
5、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版,如下图。

<图6>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡黄色:#FEF79C,不透明度改为:60%,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两端的过渡擦出来,如下图。

<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色。

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,填充淡黄色。

<图9>
9、新建一个组,在组里新建一个图层,用钢笔勾出图10所示的选区,填充橙红色:#F39954,效果如图11。

<图10>

<图11>
上一页12 下一页 阅读全文

1、效果图是对称图形,制作的时候,我们只需要完成一半,其余可以直接复制。需要完成的效果如下图。

<图1>
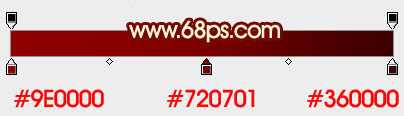
2、新建一个1024 * 768像素的文件,选择渐变工具,颜色设置如图2,然后由中心向边角拉出径向渐变作为背景。

<图2>
3、新建一个组,在组里新建一个图层,用钢笔勾出第一条光束轮廓,转为选区图3,羽化1个像素后填充橙红色:#D28038。取消选区后用模糊工具把底部稍微模糊一下,效果如图4。

<图3>

<图4>
4、调出当前图层选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后按Ctrl + J 把当前图层的色块复制到新建的图层,混合模式改为“颜色减淡”,效果如下图。

<图5>
5、新建一个组,用钢笔勾出下图所示的选区,给组添加图层蒙版,如下图。

<图6>
6、在组里新建一个图层,用钢笔勾出下图所示的选区,羽化5个像素后填充淡黄色:#FEF79C,不透明度改为:60%,取消选区后添加图层蒙版,用透明度较低的黑色画笔把两端的过渡擦出来,如下图。

<图7>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色。

<图8>
8、新建一个图层,用钢笔勾出下图所示的选区,填充淡黄色。

<图9>
9、新建一个组,在组里新建一个图层,用钢笔勾出图10所示的选区,填充橙红色:#F39954,效果如图11。

<图10>

<图11>
上一页12 下一页 阅读全文