Photoshop打造可爱的红色卡通圣诞老人
平面设计 发布日期:2025/12/24 浏览次数:1
正在浏览:Photoshop打造可爱的红色卡通圣诞老人
最终效果

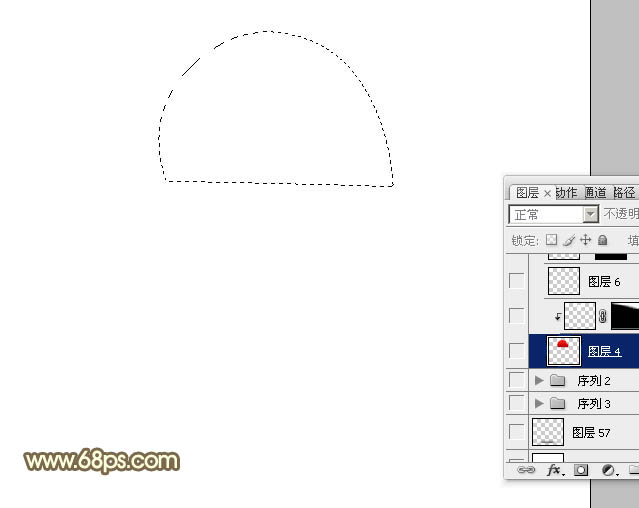
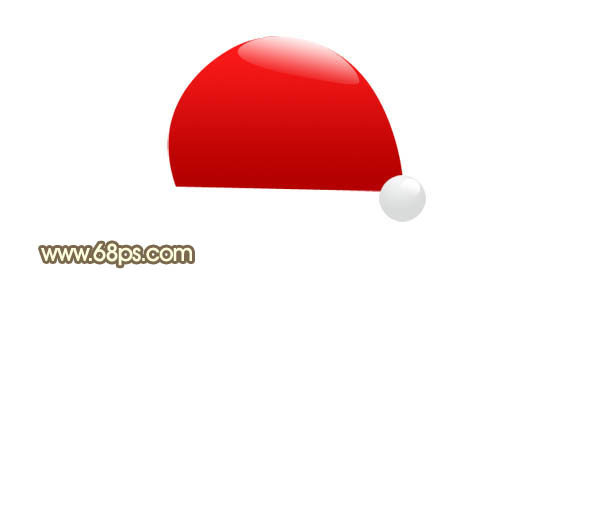
1、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,先从头部开始制作。用钢笔勾出下图所示的选区。

<图1>
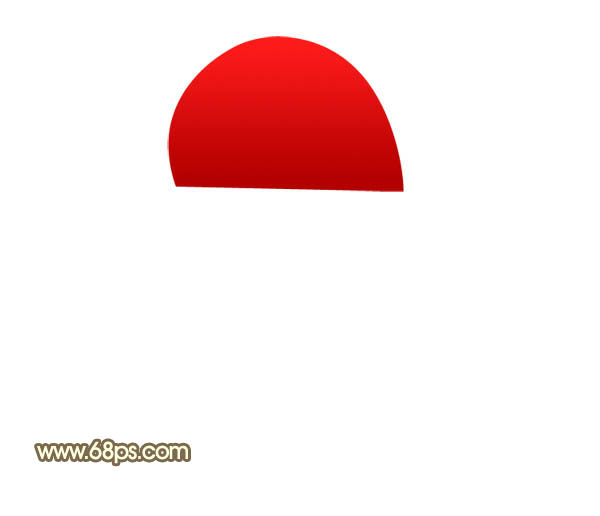
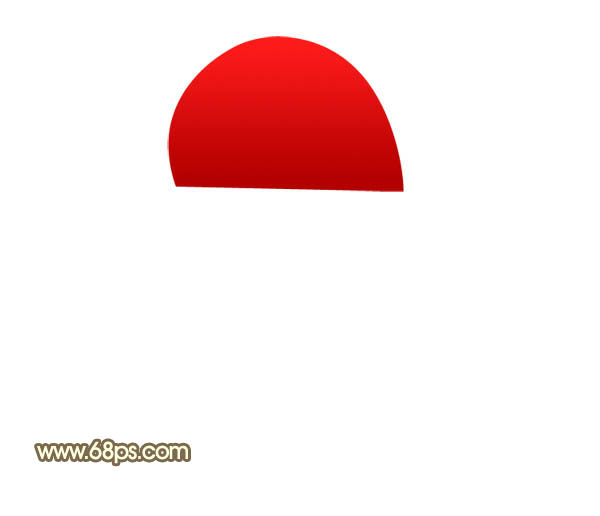
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

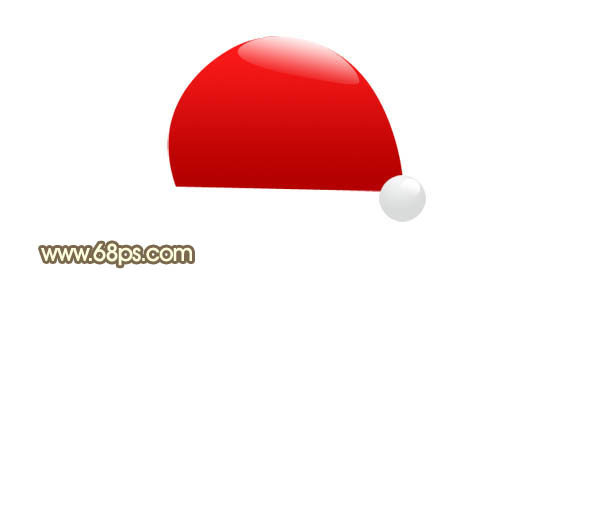
<图3>
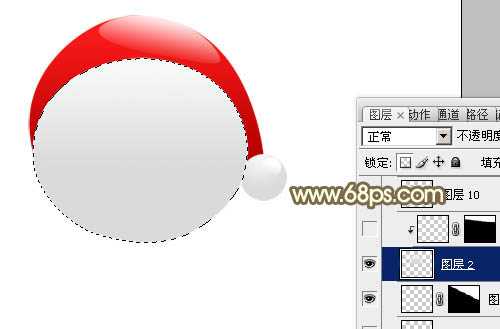
3、新建一个图层,用钢笔勾出下图所示的选区,填充白色。取消选区后加上图层蒙版,用黑白渐变把底部拉出透明效果,如下图。

<图4>
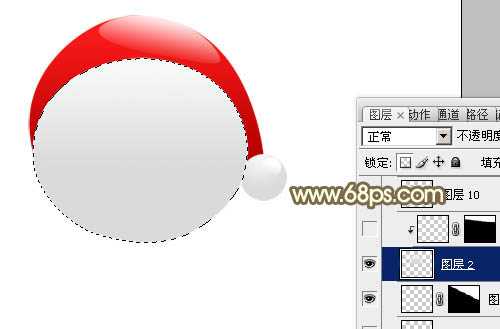
4、新建一个图层,选择椭圆选框工具,按住Shift 键拉出图5所示的正圆选区,拉上图6所示的径向渐变。

<图5>

<图6>
5、新建一个图层,简单给小圆加上高光,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出图8所示的选区,拉上图9所示的线性渐变。

<图8>

<图9>
7、新建一个图层,用钢笔勾出胡子部分的选区,拉上同上的线性渐变,效果如下图。

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
9、新建一个图层,用钢笔勾出鼻子部分胡子的选区,拉上图14所示的径向渐变。

<图13>

<图14>
10、在当前图层下面新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变。

<图15>

<图16>
上一页12 下一页 阅读全文

1、新建一个600 * 800像素的文档,背景选择白色。新建一个图层,先从头部开始制作。用钢笔勾出下图所示的选区。

<图1>
2、选择渐变工具,颜色设置如图2,由上至下拉出图3所示的线性渐变。

<图2>

<图3>
3、新建一个图层,用钢笔勾出下图所示的选区,填充白色。取消选区后加上图层蒙版,用黑白渐变把底部拉出透明效果,如下图。

<图4>
4、新建一个图层,选择椭圆选框工具,按住Shift 键拉出图5所示的正圆选区,拉上图6所示的径向渐变。

<图5>

<图6>
5、新建一个图层,简单给小圆加上高光,效果如下图。

<图7>
6、新建一个图层,用钢笔勾出图8所示的选区,拉上图9所示的线性渐变。

<图8>

<图9>
7、新建一个图层,用钢笔勾出胡子部分的选区,拉上同上的线性渐变,效果如下图。

<图10>
8、新建一个图层,用钢笔勾出图11所示的选区,拉上图12所示的线性渐变。

<图11>

<图12>
9、新建一个图层,用钢笔勾出鼻子部分胡子的选区,拉上图14所示的径向渐变。

<图13>

<图14>
10、在当前图层下面新建一个图层,用钢笔勾出图15所示的选区,拉上图16所示的线性渐变。

<图15>

<图16>
上一页12 下一页 阅读全文