Photoshop制作非常漂亮的金色光束
平面设计 发布日期:2025/12/21 浏览次数:1
正在浏览:Photoshop制作非常漂亮的金色光束
最终效果

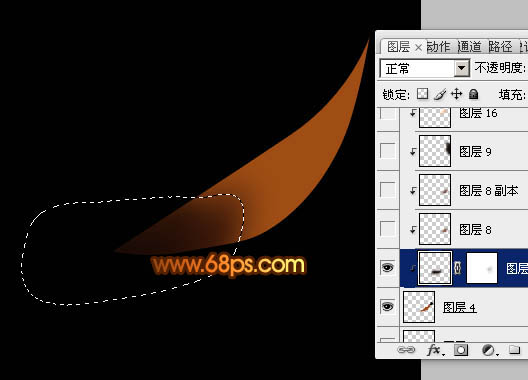
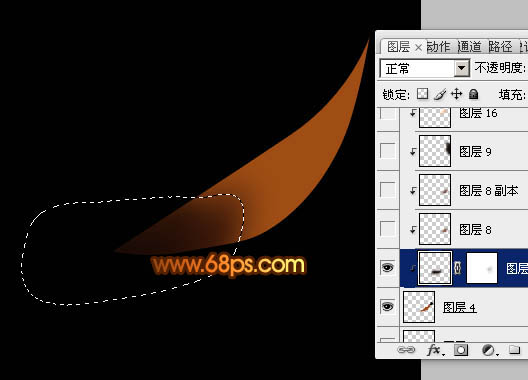
1、新建一个800 * 600像素的文档,背景填充黑色,新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#9F4D14,效果如下图。

<图1>
2、锁定图层后用钢笔工具勾出右上角局部,转为选区后填充黑色,效果如下图。

<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,确定后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充黑色。

<图3>
4、新建一个图层,用钢笔工具勾出下图所示的选区,羽化6个像素后填充颜色:#843E0F,如果觉得不够明显可以把当前图层再复制一层,适当调整不透明度。

<图4>
5、新建一个图层,用钢笔工具在图形的右上角勾出下图所示的选区,羽化8个像素后填充颜色:#0B0603。

<图5>
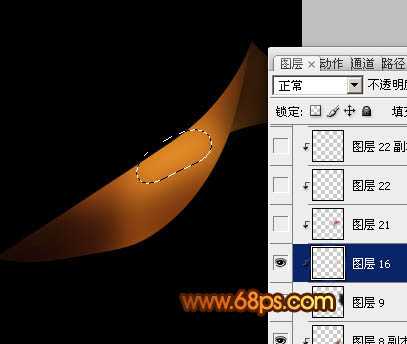
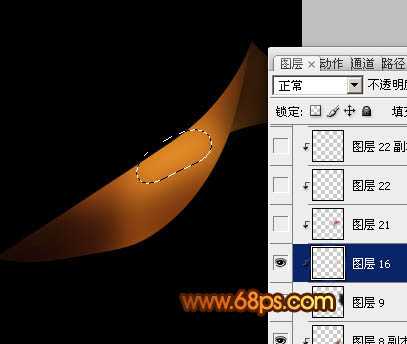
6、新建一个图层,在图形的中间位置勾出下图所示的选区,羽化6个像素后填充颜色:#FFA22F。

<图6>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化5个像素后填充颜色:#A64817,中间部分可以用减淡工具稍微涂亮一点。

<图7>
8、新建一个图层,把前景颜色设置为:#FBA416,用画笔工具把右上角部分点上一点高光,效果如下图。

<图8>
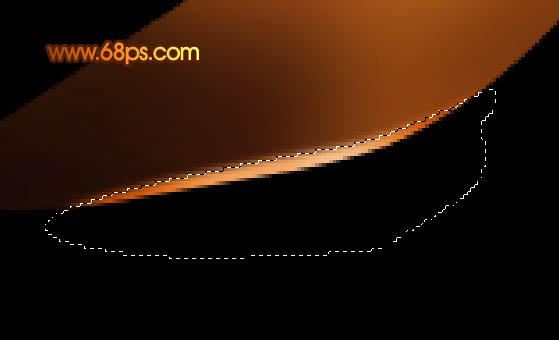
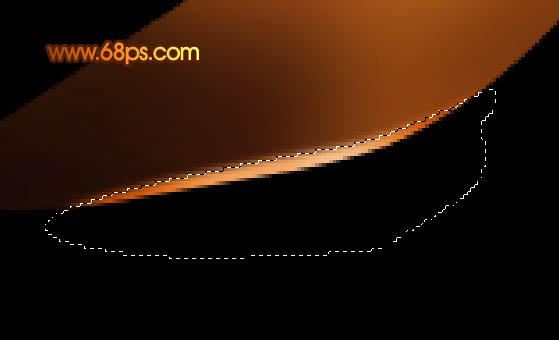
9、新建一个图层,把图形底部放大一点,用钢笔勾出下图所示的选区,填充颜色:#C74F07,中间部分用减淡工具涂亮一点。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#FDED60。

<图10>
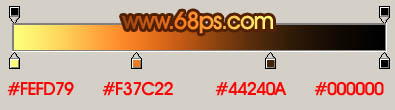
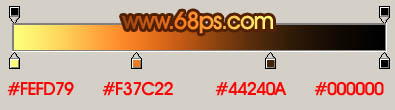
11、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变。确定后再适当降低图层不透明度,效果如图12。

<图11>

<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FFFFE7。

<图13>
上一页12 下一页 阅读全文

1、新建一个800 * 600像素的文档,背景填充黑色,新建一个图层,用钢笔工具勾出下图所示的选区,填充颜色:#9F4D14,效果如下图。

<图1>
2、锁定图层后用钢笔工具勾出右上角局部,转为选区后填充黑色,效果如下图。

<图2>
3、新建一个图层,按Ctrl + Alt + G 与前一图层编组,确定后在当前图层下面新建一个图层,用钢笔工具勾出下图所示的选区,按Ctrl + Alt + D 羽化15个像素后填充黑色。

<图3>
4、新建一个图层,用钢笔工具勾出下图所示的选区,羽化6个像素后填充颜色:#843E0F,如果觉得不够明显可以把当前图层再复制一层,适当调整不透明度。

<图4>
5、新建一个图层,用钢笔工具在图形的右上角勾出下图所示的选区,羽化8个像素后填充颜色:#0B0603。

<图5>
6、新建一个图层,在图形的中间位置勾出下图所示的选区,羽化6个像素后填充颜色:#FFA22F。

<图6>
7、新建一个图层,用钢笔工具勾出下图所示的选区,羽化5个像素后填充颜色:#A64817,中间部分可以用减淡工具稍微涂亮一点。

<图7>
8、新建一个图层,把前景颜色设置为:#FBA416,用画笔工具把右上角部分点上一点高光,效果如下图。

<图8>
9、新建一个图层,把图形底部放大一点,用钢笔勾出下图所示的选区,填充颜色:#C74F07,中间部分用减淡工具涂亮一点。

<图9>
10、新建一个图层,用钢笔勾出下图所示的选区,填充颜色:#FDED60。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,选择渐变工具,颜色设置如图11,拉出图12所示的线性渐变。确定后再适当降低图层不透明度,效果如图12。

<图11>

<图12>
12、新建一个图层,用钢笔勾出下图所示的选区,羽化2个像素后填充颜色:#FFFFE7。

<图13>
上一页12 下一页 阅读全文