Photoshop 可爱的卡通女孩头像表情
平面设计 发布日期:2025/12/25 浏览次数:1
正在浏览:Photoshop 可爱的卡通女孩头像表情
最终效果

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图1>

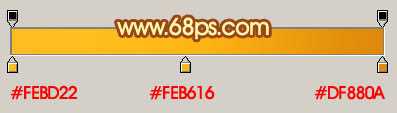
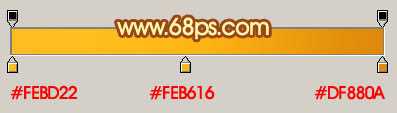
<图2>

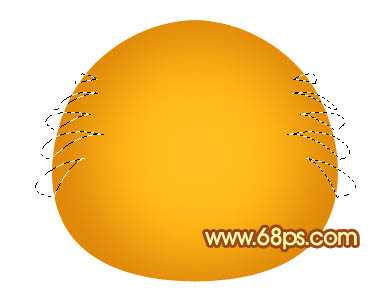
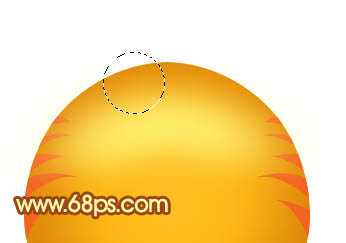
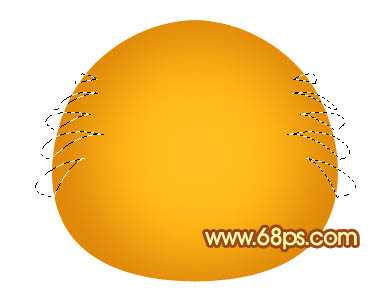
<图3> 2、新建一个图层,用钢笔勾出图4所示的选区,填充黑色,取消选区后再调出“脸轮廓”选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEE865,取消选区后按Ctrl + J 复制一层,效果如图7。

<图6>

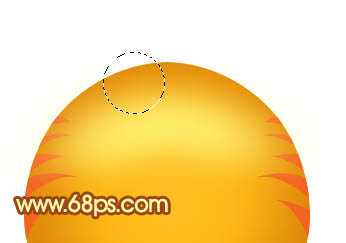
<图7> 4、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,如图8。选择渐变工具,颜色设置如图9,拉出图10所示的径向渐变。

<图8>

<图9>

<图10> 5、新建一个图层,用钢笔勾出图11所示的选区,填充黑色,底部用白色画笔涂点白色。另一只眼珠部分的制作方法相同,效果如图12。

<图11>

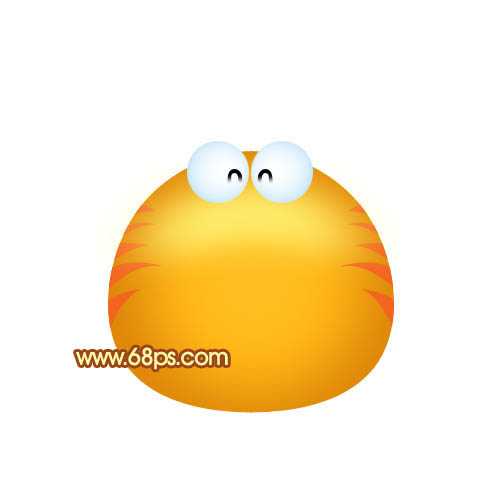
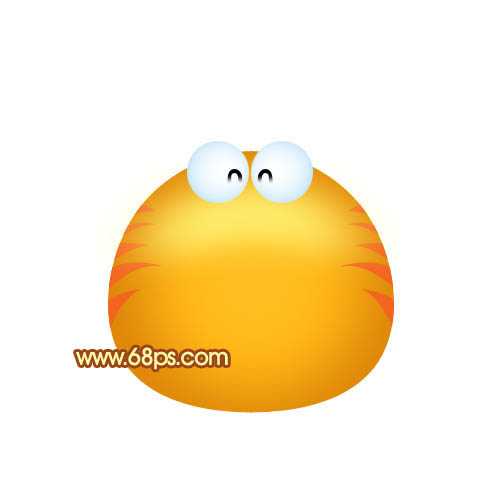
<图12>
6、简单的给眼珠加点投影,效果如下图。

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,并拉上右边所示的线性渐变色。

<图14>
8、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化1个像素后填充颜色:#FDD0E7。

<图15>
9、用钢笔勾几条路径,然后描边黑色作为胡子,顶端适当用橡皮工具涂掉一点。

<图16> 上一页12 下一页 阅读全文

1、新建一个600 * 600像素的文件,背景填充白色,新建一个图层命名为“脸轮廓”,用钢笔勾出图1所示的选区,选择渐变工具,颜色设置如图2,拉出图3所示的径向渐变。

<图1>

<图2>

<图3> 2、新建一个图层,用钢笔勾出图4所示的选区,填充黑色,取消选区后再调出“脸轮廓”选区,按Ctrl + Shift + I 反选,按Delete 删除多出部分,效果如图5。

<图4>

<图5>
3、新建一个图层,用钢笔勾出图6所示的选区,按Ctrl + Alt + D 羽化15个像素,填充颜色:#FEE865,取消选区后按Ctrl + J 复制一层,效果如图7。

<图6>

<图7> 4、新建一个图层,用椭圆选框工具拉一个较小的正圆选区,如图8。选择渐变工具,颜色设置如图9,拉出图10所示的径向渐变。

<图8>

<图9>

<图10> 5、新建一个图层,用钢笔勾出图11所示的选区,填充黑色,底部用白色画笔涂点白色。另一只眼珠部分的制作方法相同,效果如图12。

<图11>

<图12>
6、简单的给眼珠加点投影,效果如下图。

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,并拉上右边所示的线性渐变色。

<图14>
8、新建一个图层,用钢笔勾出图15所示的选区,按Ctrl + Alt + D 羽化1个像素后填充颜色:#FDD0E7。

<图15>
9、用钢笔勾几条路径,然后描边黑色作为胡子,顶端适当用橡皮工具涂掉一点。

<图16> 上一页12 下一页 阅读全文