Photoshop 打造一张简洁时尚的潮流壁纸
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:Photoshop 打造一张简洁时尚的潮流壁纸
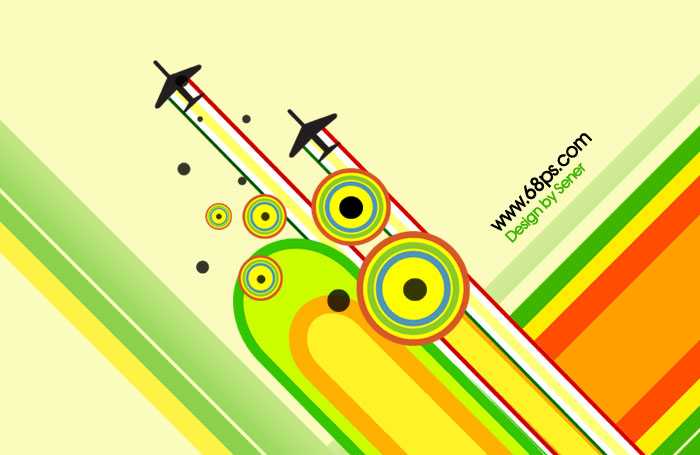
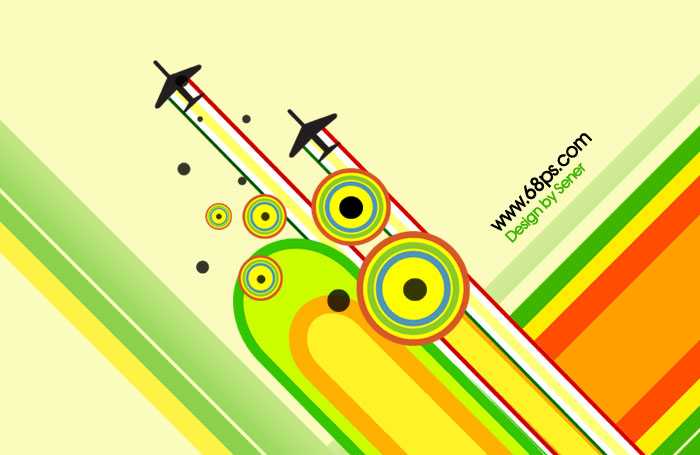
最终效果

1、新建一个1024 * 768 像素的文件,背景填充颜色:#FBFBBE,效果如下图。

<图1> 2、新建一个图层,选择矩形选框工具,拉出图2所示的选区,然后选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4> 3、选择矩形选框工具,在同一个图层拉出图5所示的选区,填充颜色:#8BD24D。同样的方法再拉一个选区填充颜色:#FEF247,效果如图6。

<图5>

<图6>
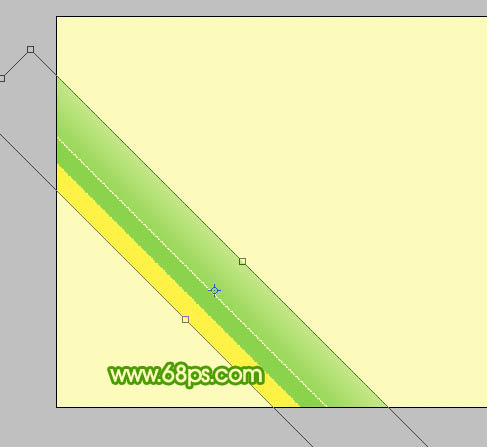
4、按Ctrl + T 变换角度和位置,角度为45度,效果如图8。

<图7>

<图8> 5、在背景图层上面新建一个图层,同样的方法制作下图所示的矩形色块,画好后按Ctrl + T 适当变换角度和位置,效果如图10。

<图9>

<图10> 上一页12 下一页 阅读全文

1、新建一个1024 * 768 像素的文件,背景填充颜色:#FBFBBE,效果如下图。

<图1> 2、新建一个图层,选择矩形选框工具,拉出图2所示的选区,然后选择渐变工具,颜色设置如图3,拉出图4所示的线性渐变。

<图2>

<图3>

<图4> 3、选择矩形选框工具,在同一个图层拉出图5所示的选区,填充颜色:#8BD24D。同样的方法再拉一个选区填充颜色:#FEF247,效果如图6。

<图5>

<图6>
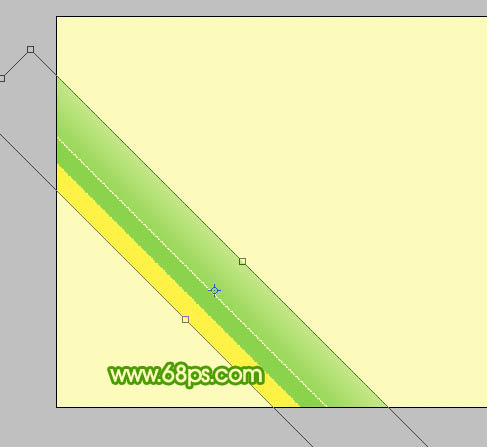
4、按Ctrl + T 变换角度和位置,角度为45度,效果如图8。

<图7>

<图8> 5、在背景图层上面新建一个图层,同样的方法制作下图所示的矩形色块,画好后按Ctrl + T 适当变换角度和位置,效果如图10。

<图9>

<图10> 上一页12 下一页 阅读全文