Photoshop制作简洁的灰色质感导航栏
平面设计 发布日期:2025/12/21 浏览次数:1
正在浏览:Photoshop制作简洁的灰色质感导航栏
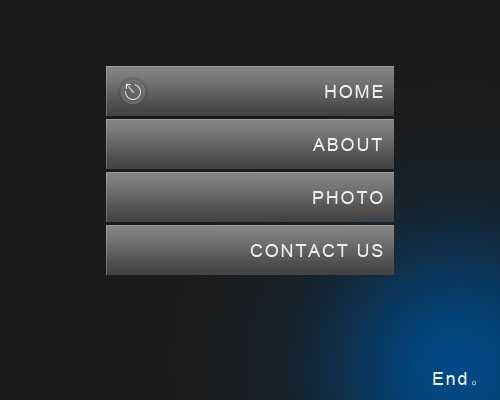
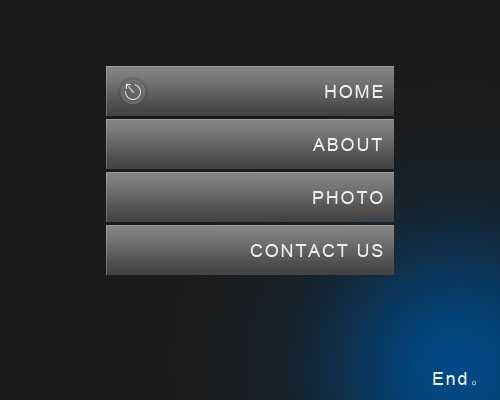
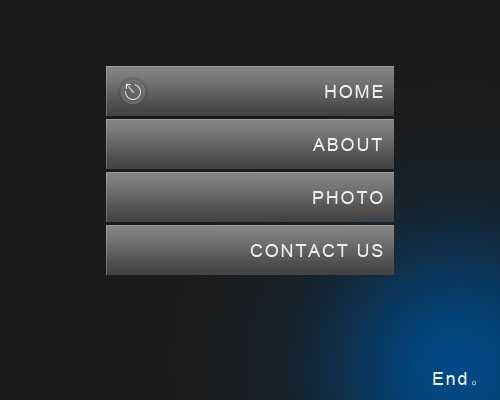
最终效果

1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。

2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。

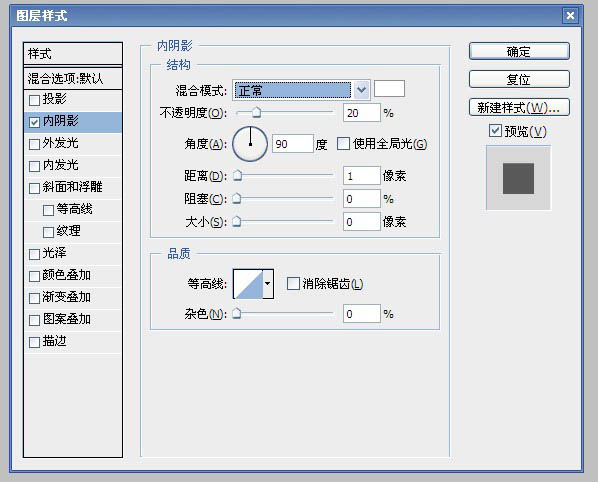
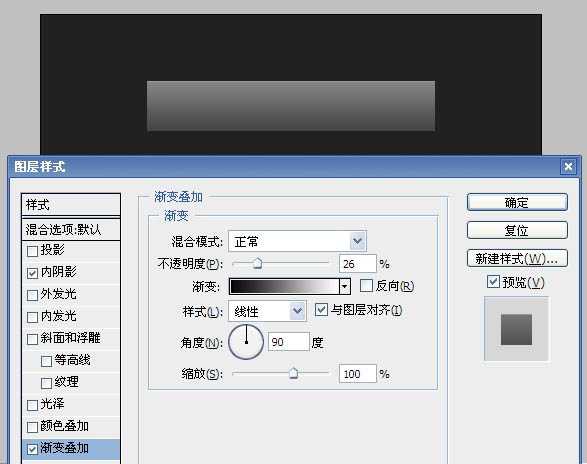
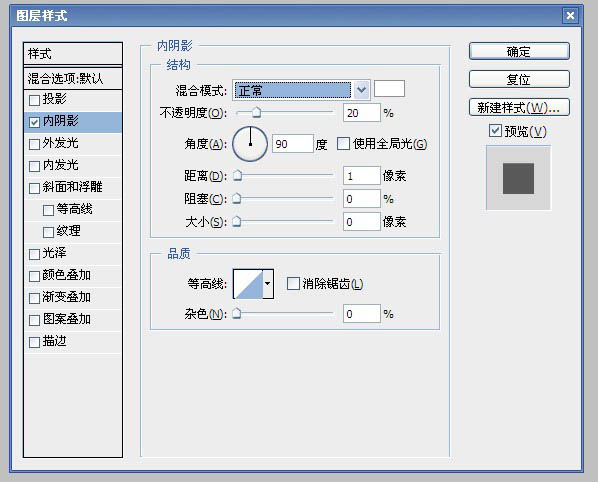
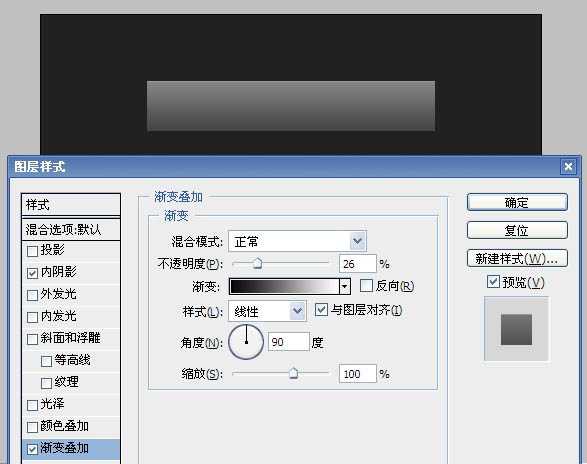
3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。


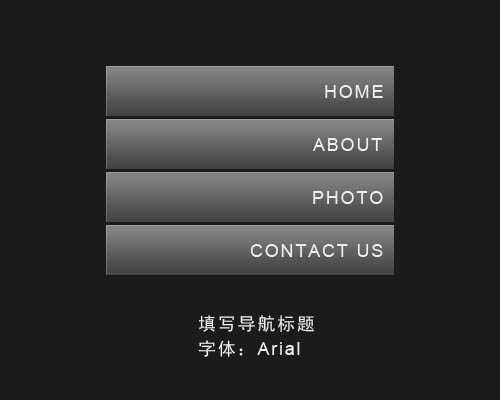
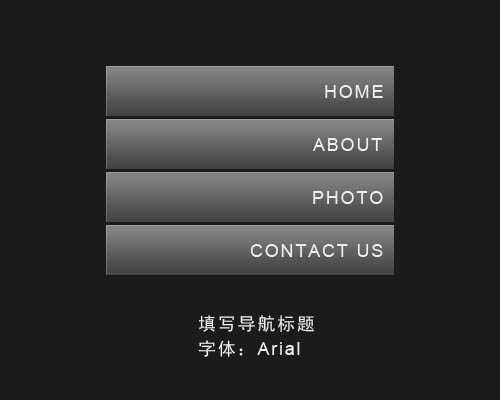
4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。

5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。

6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。

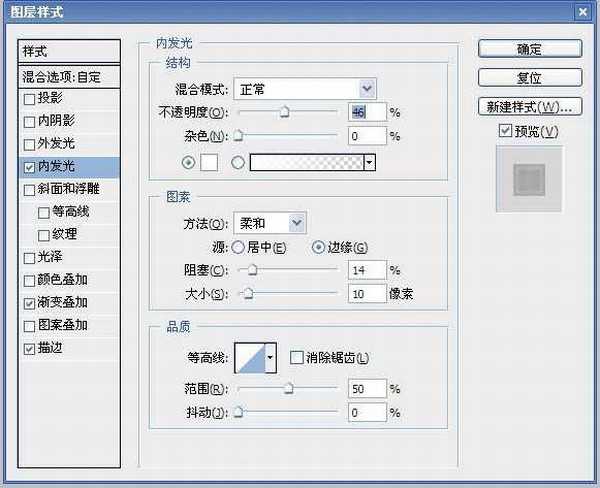
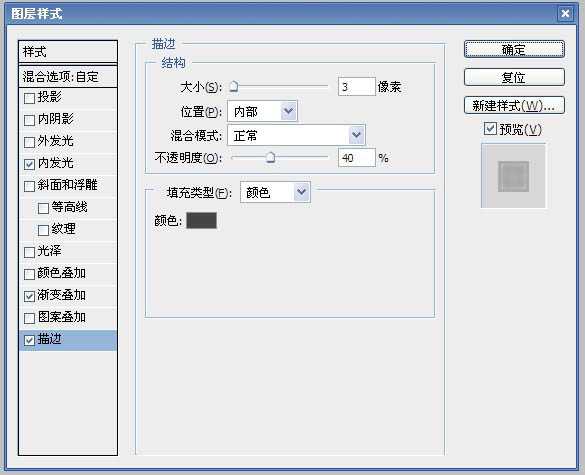
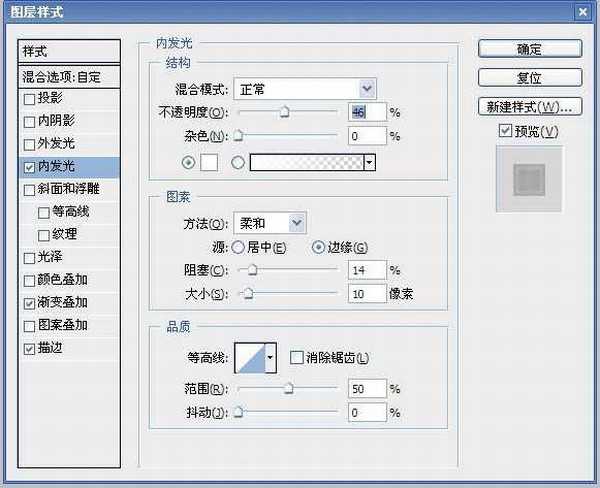
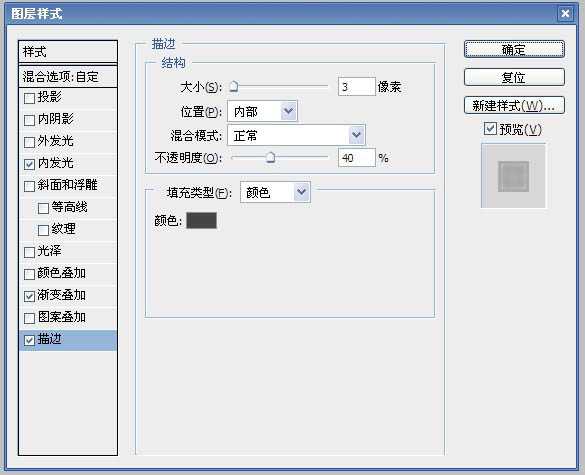
7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。



8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。

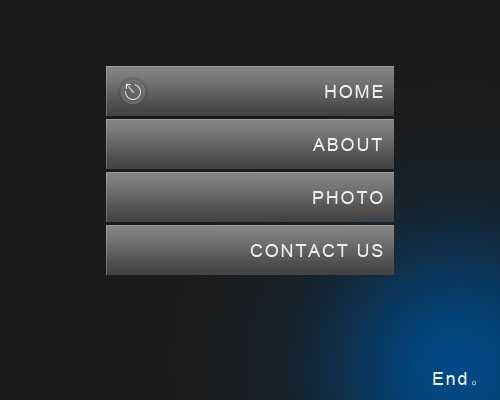
9、最后稍微加点背景颜色,完成最终效果。


1、新建一个500 * 400像素的文档,背景填充颜色:#1b1b1b。

2、新建一个图层,选择矩形选框工具,拉一个288 * 50像素的矩形选区,填充颜色:##5a5a5a,效果如下图。

3、双击图层矩形的缩略图调出图层样式,设置内阴影和渐变叠加,参数及效果如下图。


4、把加上图层样式后的矩形复制三个,然后竖直排列,矩形间距为3个像素,效果如下图。

5、每个矩形上打上菜单文字,字体为“Arial”,效果如下图。

6、新建一个图层,选择椭圆选框工具,在矩形的左边部分拉一个直接为30像素的正圆选区,填充黑色,效果如下图。

7、再为黑色正圆加上图层样式,分别设置:内发光,渐变叠加,描边,参数设置如下图。



8、加上图层样式后把正圆的图层不透明度改为:70%,然后再在上面加上箭头,效果如下图。

9、最后稍微加点背景颜色,完成最终效果。