浅议内滚动布局的概念与实现方法
营销策划 发布日期:2026/1/13 浏览次数:1
一、什么是内滚动布局?
所谓“内滚动布局”,顾名思义就是主滚动条在页面内部的布局,是相对于传统的滚动而言的,例如,下图所示滚动条,是从头部下方开始:
传统的页面滚动,基本上是相对于整个浏览器窗体,例如,QQ视频首页:
二、为什么会有内滚动布局?
随着显示器设备越大越宽越密,以及现代web技术的发展。web站点已经开始有了从传统的瀑布式网页向类桌面软件风格站点转变的趋势。比方说,QQ音乐的首页目前是这样子的:
以后可能就会变成这样子:
“纳尼,这不就是现在的QQ音乐软件界面截图?”“这位同学眼神很犀利,没错,这就是有着全国最大的正版高质量乐库的QQ音乐PC版截图”。
我们可以局部放大,会发现,是个实打实的内滚动布局。
不仅是QQ音乐,其他很多桌面软件都是这种内滚动布局,比方说QQ软件管家等等。
有此可见,一旦强交互的传统web页面桌面软件化,内滚动布局是绕不开的一堵墙,了解之还是很有必要的。
三、如何实现内滚动布局?
既然是内滚动,就有必要干掉浏览器原生的滚动条,这个很简单:
html { overflow: hidden; }
“然后呢?”我想了想,好像然后就没有“然后”了,让一个div容器滚动就完事了。
然而,事非经过不知难,原理虽然简单没说头,但是细节操作还是有些上手成本的。
为了更好理解,我们拿实例说话。最近半年一直在参与企业QQ账户中心改版的项目,你可以看成是企业后台管理系统。这里有几个关键字,一是企业,二是管理系统。
1. 企业
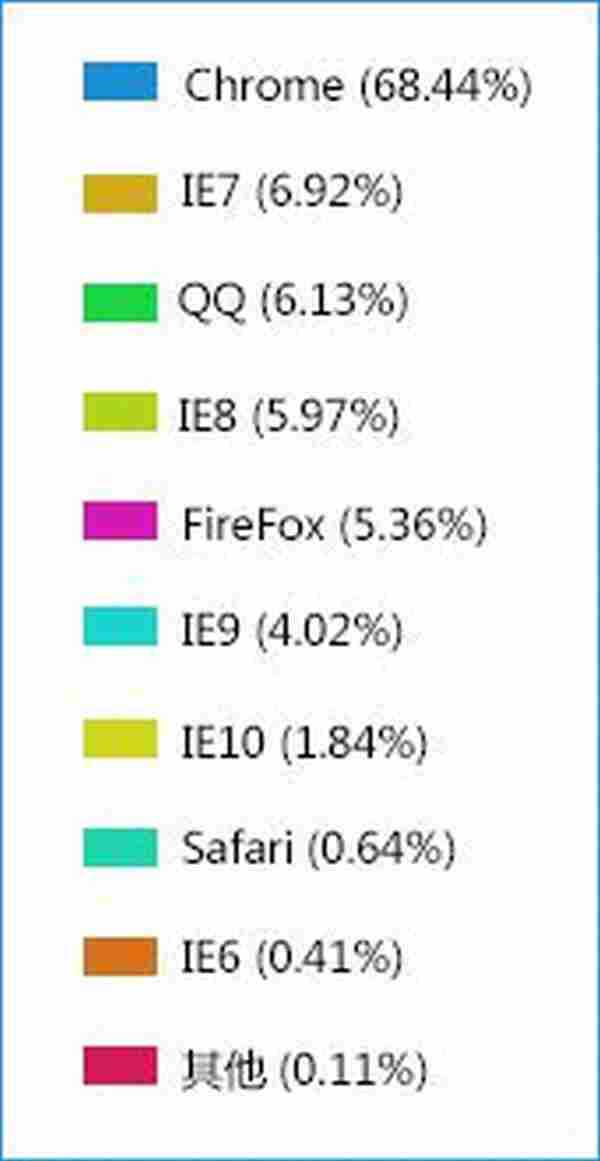
这里为什么要强调是“企业”呢?因为企业产品的用户一般都是购买了企业QQ产品的企业的员工,有一定IT技能的人。因此,用户的浏览器的现代感就比Qzone用户强不少。下图为同事在2015-05-20这个爱意满满的日子拉的userAgent数据:
如果我们将支持CSS3 animation的浏览器称之为现代浏览器,可以发现,企业产品的用户,70%~80%的用户都是使用的现代浏览器。亲们,近8成的用户都是使用现代浏览器,这就意味着,企业产品其实可以作为现代web技术的试验田,在为用户提供更好体验更高质量产品的同时,为日后其他产品的现代化改造提供了宝贵的借鉴经验。而本文的内滚动布局,就是万千经验中的一小个。
1 2 下一页 查看全文