电商量化管理之策划流程(三)
营销策划 发布日期:2025/12/13 浏览次数:1
上篇文章介绍了战略层和范围层的内容,接下来继续介绍剩下的三个层。对于接下来的三个层,本人并非专业人事,大体介绍下内容和思路。
(一)结构层
在收集完用户需求并将其排列好优先级后,需求并没有说明如何将这些分散的片段组成一个整体,这就是结构层:创建一个概念结构,确定各个将要呈现给用户的选项的模式和顺序。结构层包含交互设计和信息架构两个方面。
交互设计:作为软件界面的网页,为用户设计结构化体验。交互设计需要关注与描述“可能的用户行为”,同时定义“系统如何配合与响应”,用户与软件的 和平相处。创建概念模型——“交互组建将怎样工作”,例如:1.这是内容元素还是用户访问的位置还是用户请求的对象?2.以购物车为例,使用用户熟悉的概 念模型能使用户很快适应不熟悉的网站。当人们犯错误的时候,系统如何反映?如何防止用户继续犯错?
错误处理:
1、将系统设置为不可能犯错的那种;
2、使错误难以发生,系统帮助用户找出错误并修正它们;
3、当用户完成动作后才发现做错了,系统应该为用户提供从错误中恢复的方式;
4、当无法恢复时,提供大量警告。
信息架构着重于设计组织分类和导航的结构,从而让用户高效率、有效地浏览网页内容;信息架构的基本单位是节点。我们决定哪些节点要编成一组,哪些节点要保持独立的标准即组织原则,应创建一个与“网站目标”和“用户需求”相对应的、正确的结构。
(二)框架层
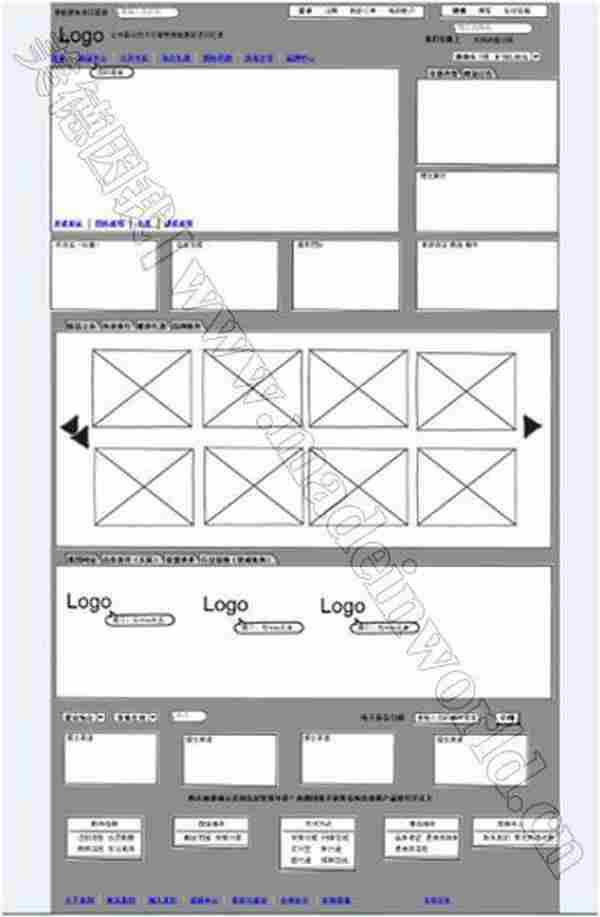
在充满概念的结构层中形成大量的需求,框架层中,我们要更进一步地提炼这些结构,确定详细的界面外观和信息设计,使晦涩的结构变得实在。
成功的界面设计是那些能让用户一眼就看到“最重要的东西”的界面设计。
一个设计良好的界面是要组织好用户最常采用的行为,同时让这些界面元素用最容易的方式获取和使用。
为用户想完成的任务选择正确的界面元素,通过一种能迅速理解和易于使用的方式,把他们放置在页面上。
(三)表现层
内容、功能和美学汇集到一起来产生一个最终设计,从而满足其他层面的所有目标,弥补框架层的逻辑排布的视觉呈现问题。
视觉设计原则——忠于眼睛:
你的视线首先落在什么地方?
那个设计要素在第一时间吸引用户的注意力?
它们对战略目标来说是很重要的东西么?
用户第一时间注意到的东西与你的目标是否一致?
如果你的设计是成功的,那么用户的眼睛在页面上移动的轨迹模式应该以下两个特点:1.他们遵循的是一条流畅的路径;2.在不需要太多细节来吓到用户的前提下,为用户提供有效选择的、某种可能的“引导”。
如下两张图:
用漂亮脸蛋吸引观众之后,那张图传递信息给你了?通过热点分析看下结论:
策划流程分享到这里,对于用户体验,这是一个无止境的话题,本人抛出一些内容来和大家讨论,也希望大家能分享工作中的经验。接下来的文章会继续为大家分享对于量化管理的工作进度量化——甘特图、流程、团队管理、KPI绩效考核等。
来源:http://www.madeinworld.cn/news/cehua-liuchen-3
>> 查看更多相似文章