Photoshop制作非常简洁的红色光斑壁纸
平面设计 发布日期:2025/12/23 浏览次数:1
正在浏览:Photoshop制作非常简洁的红色光斑壁纸
效果图制作非常简单,基本上都是以圆形为主,制作的时候只需要降低图层的不透明度,然后多复制一些圆形色块叠加到一起,就可以得到非常不错的效果。
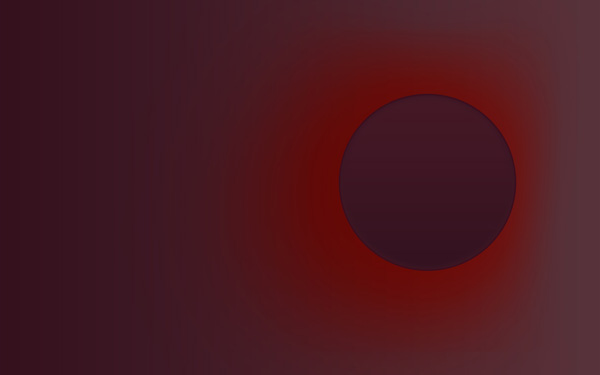
最终效果

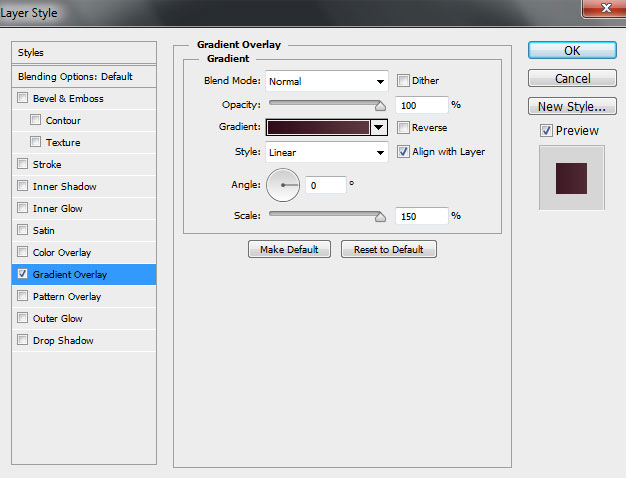
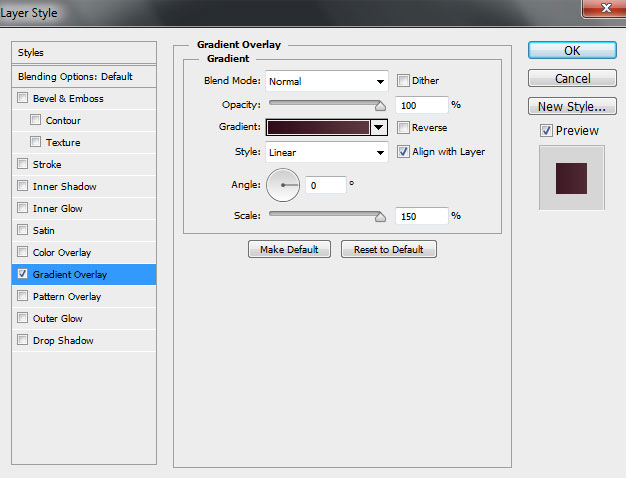
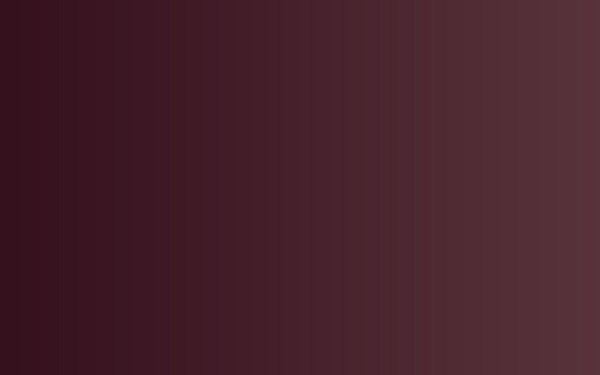
1、打开Adobe Photoshop CS6,新建PSD文档,设置画布尺寸1920像素×1200像素,色彩模式为RGB,分辨率设置为72像素。在图层面板中,新建图层,右击新建图层,选择混合选项>渐变叠加。渐变叠加设置面板如下图所示。

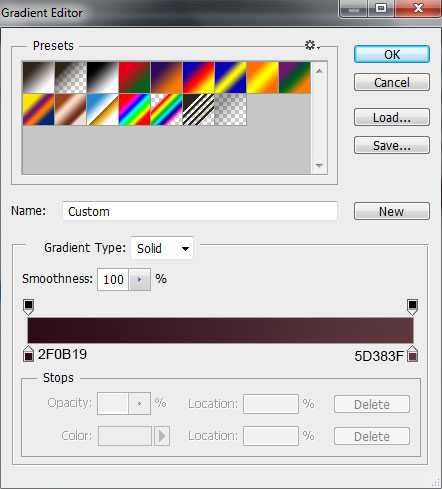
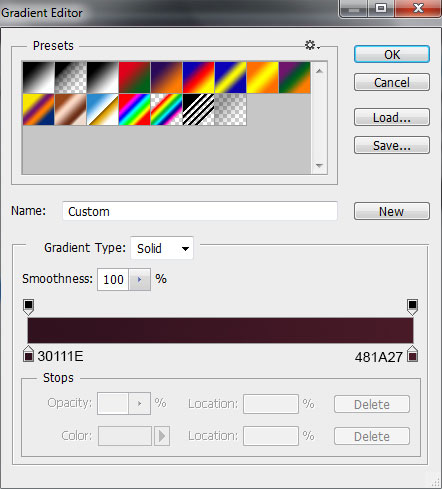
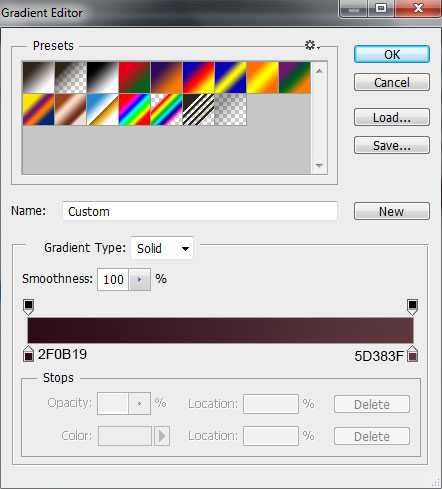
2、点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色。


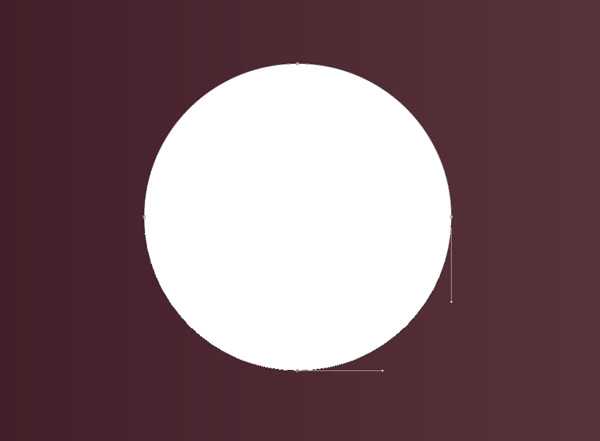
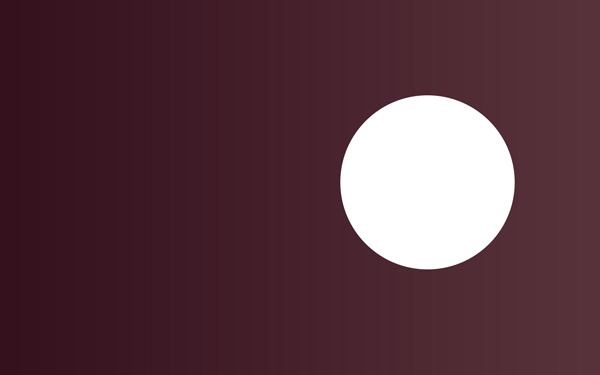
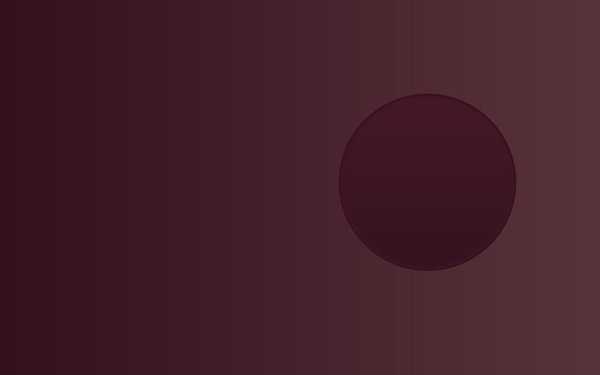
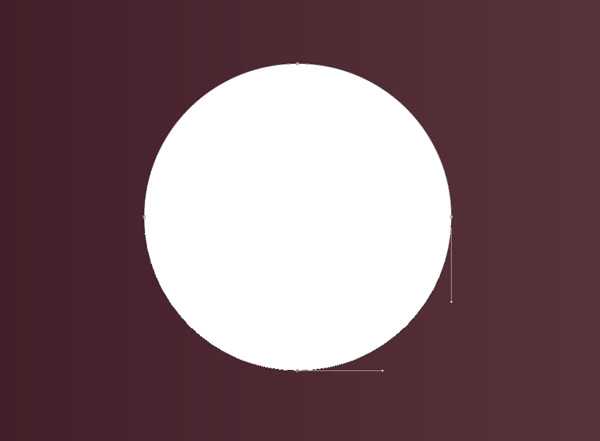
3、接下来,选择椭圆工具(U),如下图绘画小圆。


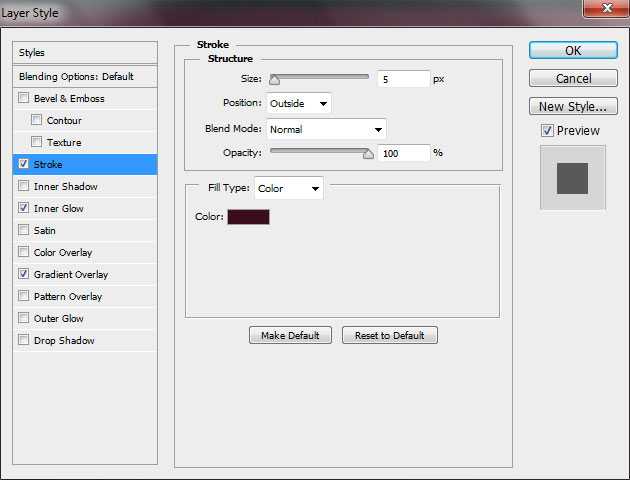
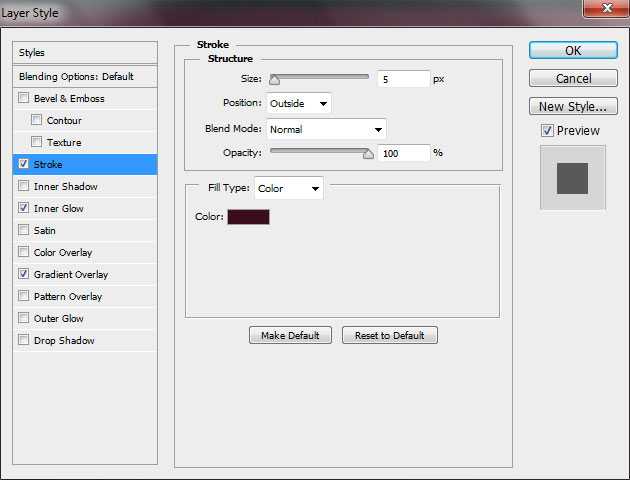
4、在图层面板中,新建图层,右击选择混合选项>描边,设置如下图所示。

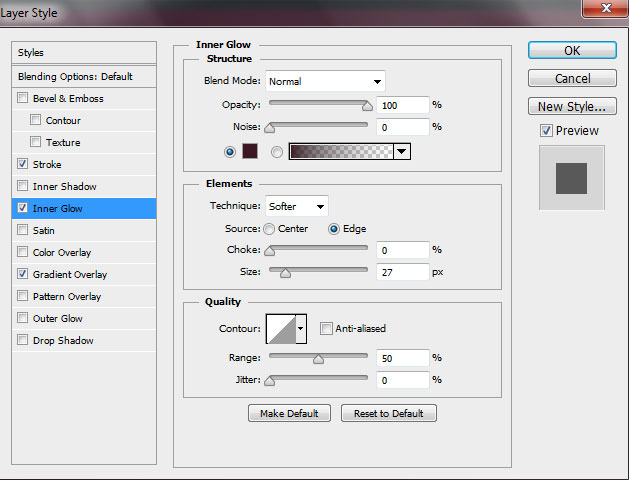
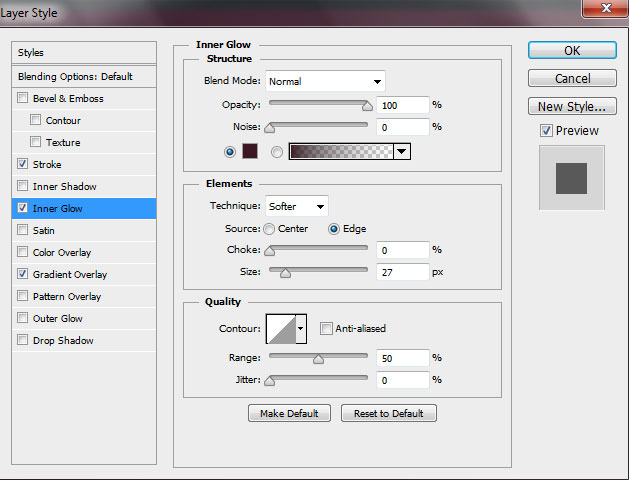
内发光:

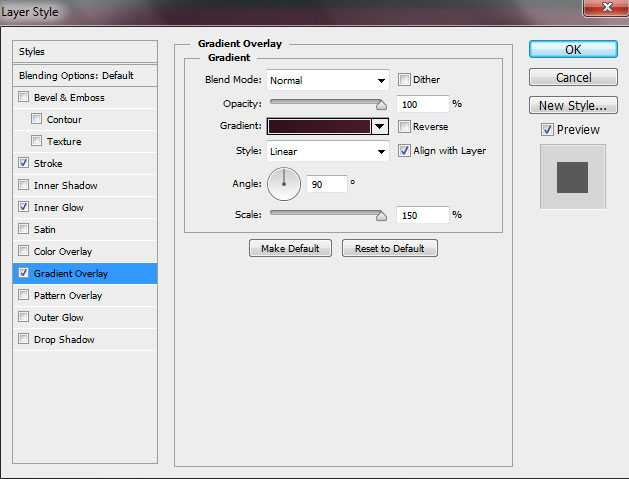
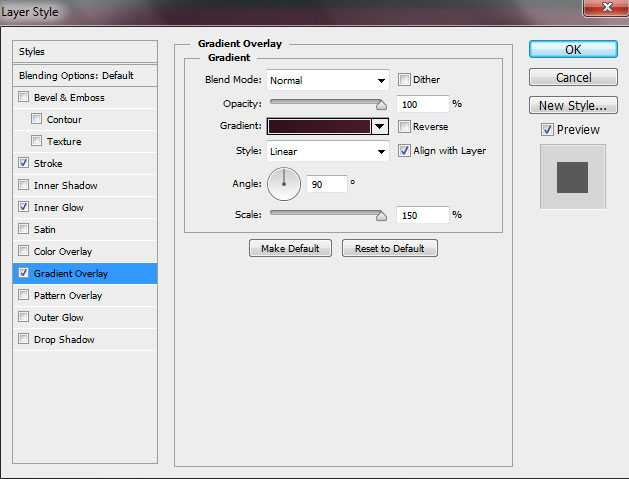
渐变叠加:

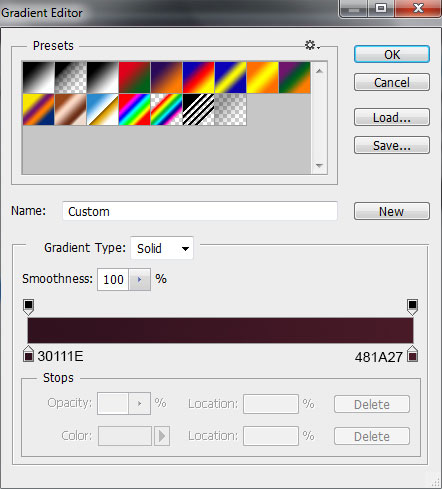
点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色:

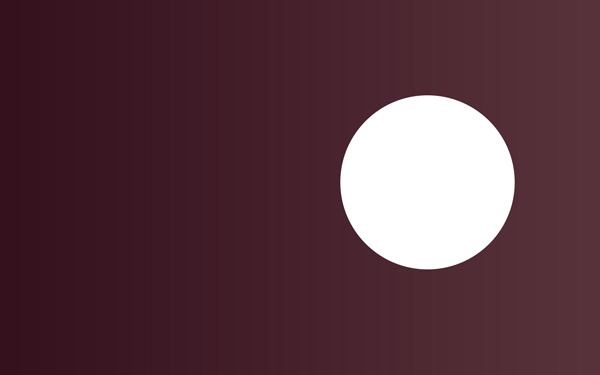
设置完成后,效果如下图所示:

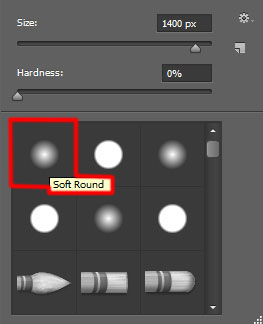
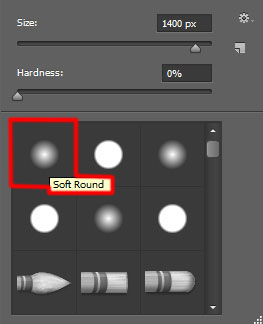
5、在圆形图层下面新建图层,选用软笔刷,设置笔刷颜色为#B31B0B。笔刷样式如下图所示。

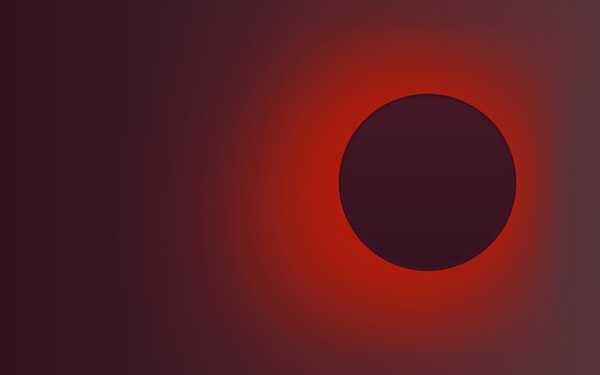
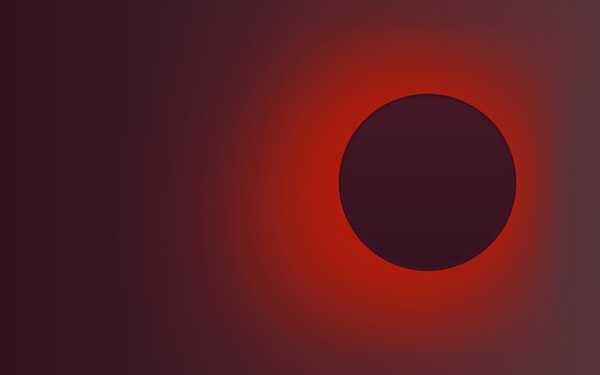
6、设置好笔刷后,在新建图层中沿着圆形周围,如下图所示涂刷。效果如下图所示。

7、绘画完成后,设置图层的混合模式为叠加,效果如下图所示。

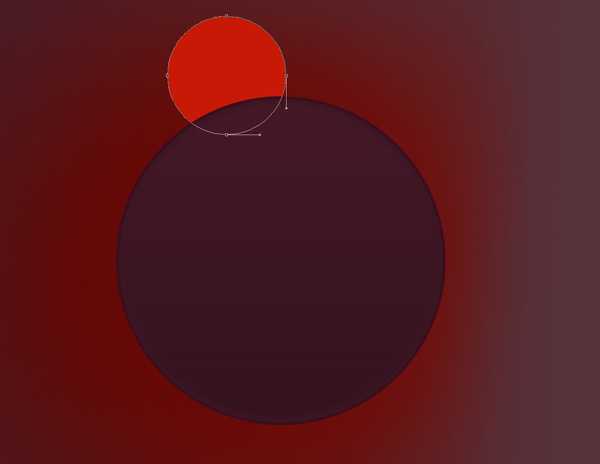
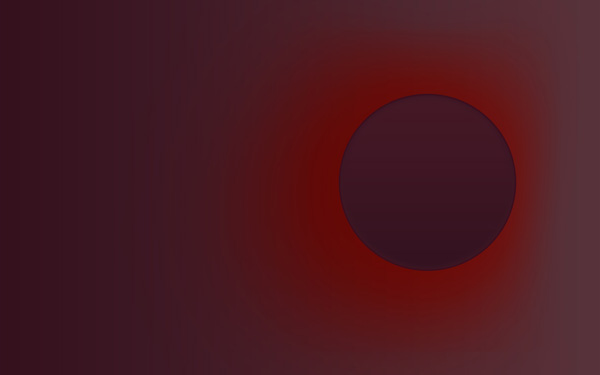
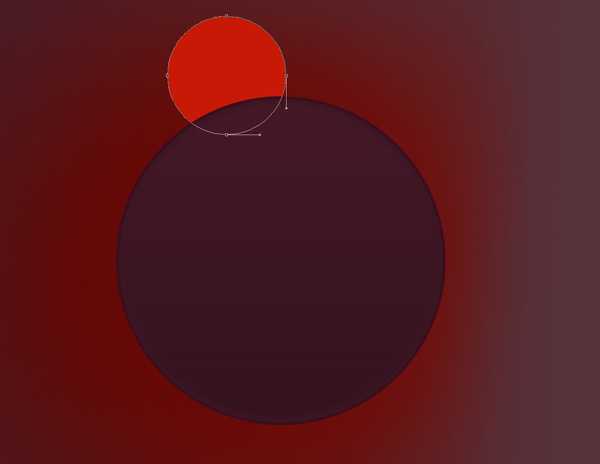
8、下面继续绘制圆圈。选择椭圆工具,选择颜色#C71906,然后如下图所示在大圆后面绘制小圆圈。效果如下图所示。

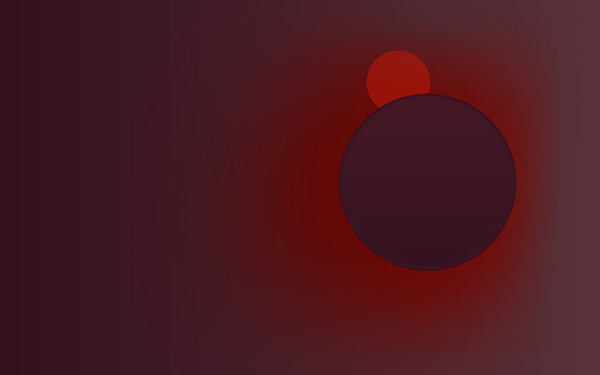
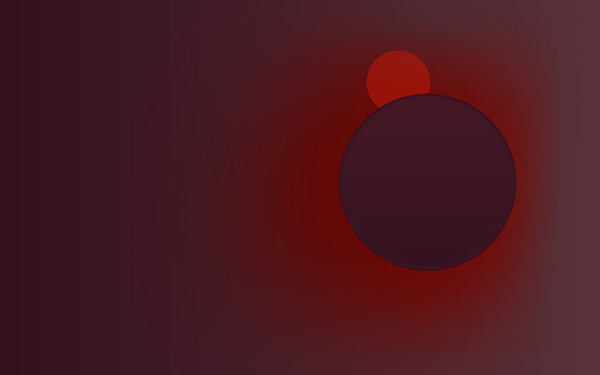
9、将小圆的图层的填充度设置为50%,效果如下图所示。

上一页12 下一页 阅读全文
最终效果

1、打开Adobe Photoshop CS6,新建PSD文档,设置画布尺寸1920像素×1200像素,色彩模式为RGB,分辨率设置为72像素。在图层面板中,新建图层,右击新建图层,选择混合选项>渐变叠加。渐变叠加设置面板如下图所示。

2、点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色。


3、接下来,选择椭圆工具(U),如下图绘画小圆。


4、在图层面板中,新建图层,右击选择混合选项>描边,设置如下图所示。

内发光:

渐变叠加:

点击渐变叠加设置面板中的颜色条,打开渐变编辑界面,如下图设置渐变颜色:

设置完成后,效果如下图所示:

5、在圆形图层下面新建图层,选用软笔刷,设置笔刷颜色为#B31B0B。笔刷样式如下图所示。

6、设置好笔刷后,在新建图层中沿着圆形周围,如下图所示涂刷。效果如下图所示。

7、绘画完成后,设置图层的混合模式为叠加,效果如下图所示。

8、下面继续绘制圆圈。选择椭圆工具,选择颜色#C71906,然后如下图所示在大圆后面绘制小圆圈。效果如下图所示。

9、将小圆的图层的填充度设置为50%,效果如下图所示。

上一页12 下一页 阅读全文