PS利用自定义形状快速打造精美图案
平面设计 发布日期:2025/12/19 浏览次数:1
正在浏览:PS利用自定义形状快速打造精美图案
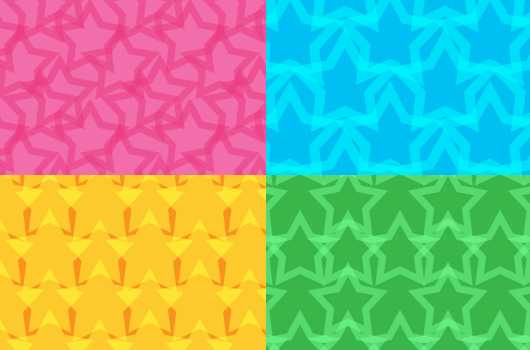
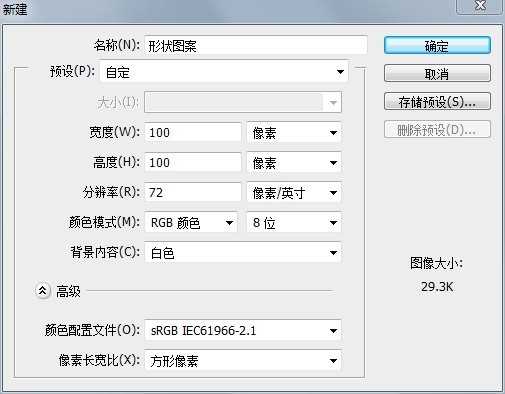
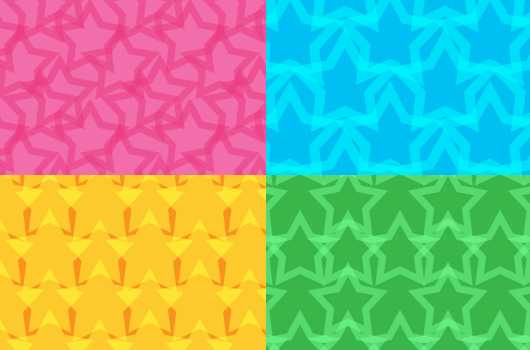
在设计图案时,有时候我们会对繁琐复杂的图案束手无策,今天我教大家如何利用像素点来打造图案,难度3颗星,用基本的矢量形状来打造图案。大家来学习下吧~~~~


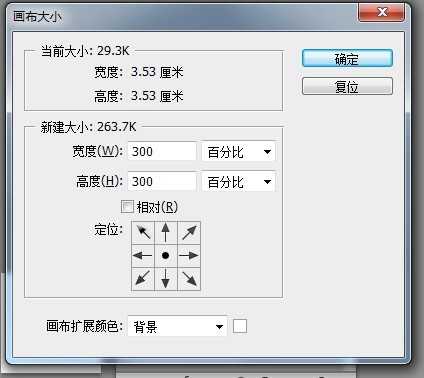
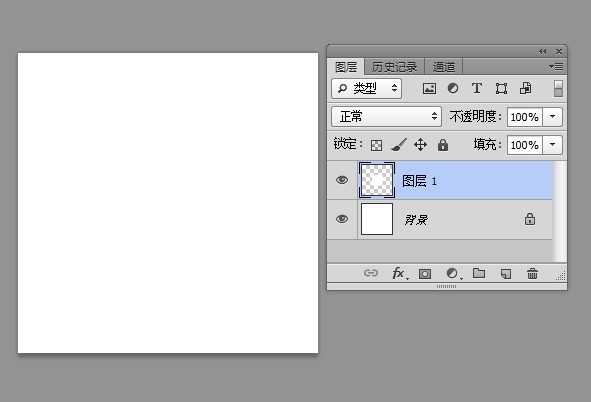
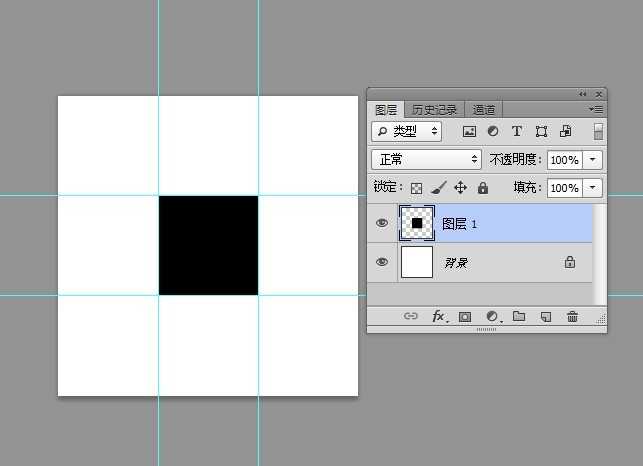
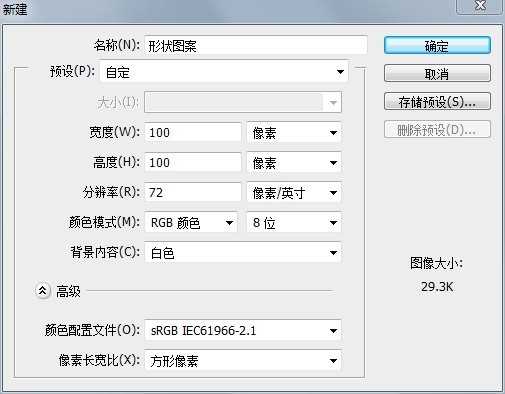
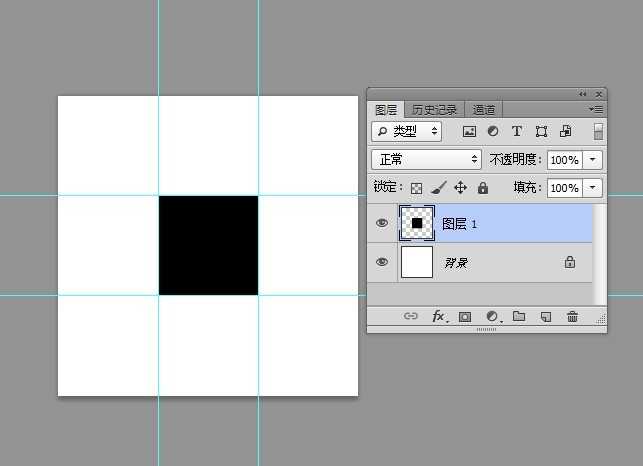
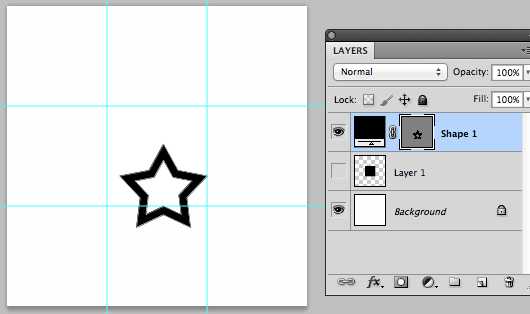
将使用该图层设置参考线,以便后面裁剪









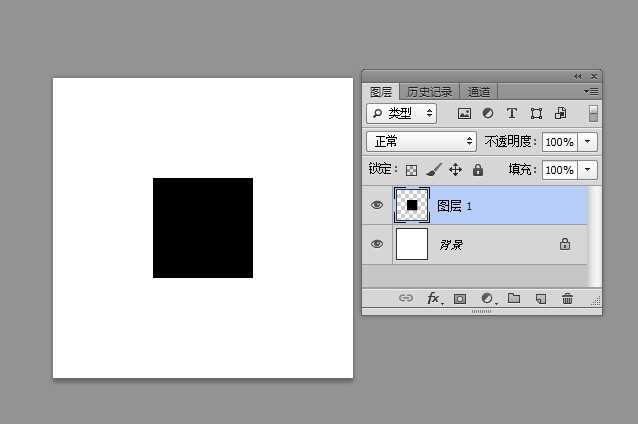
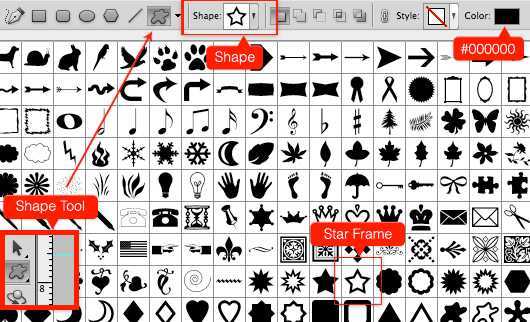
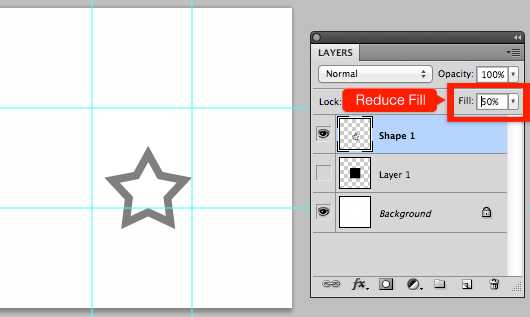
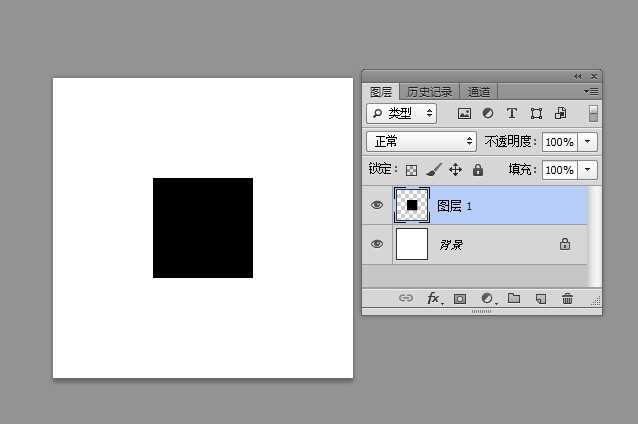
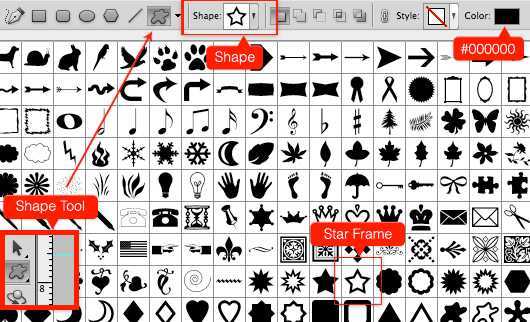
“自定义形状” 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了)


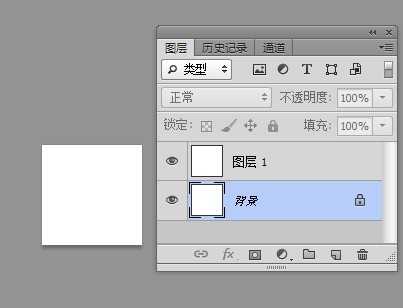
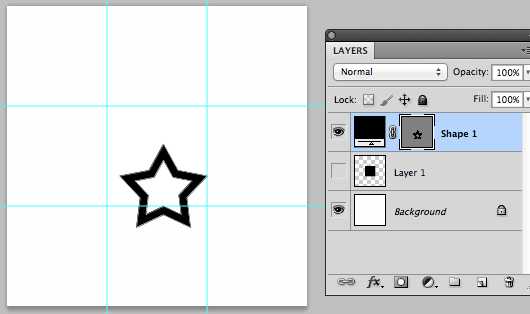
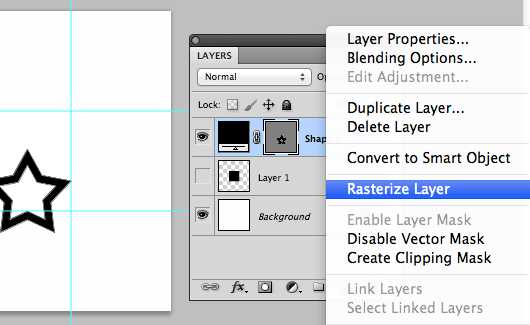
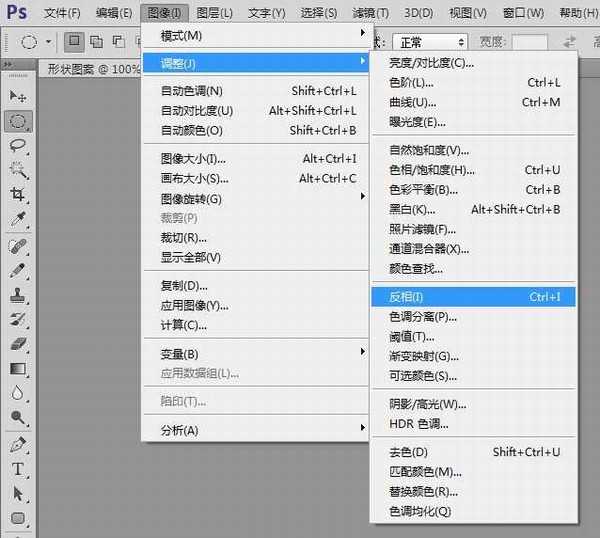
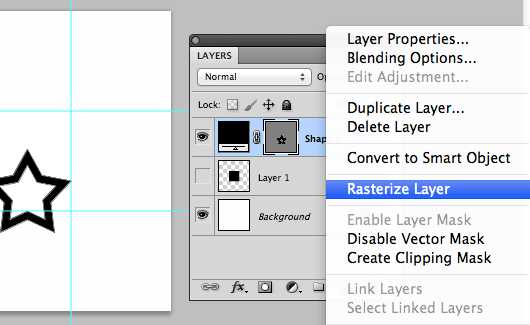
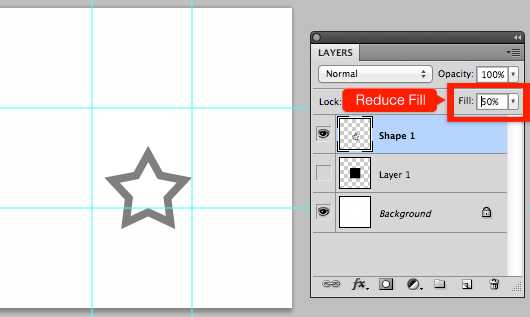
将形状图层栅格化


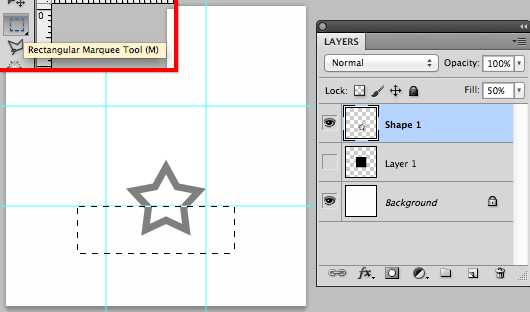
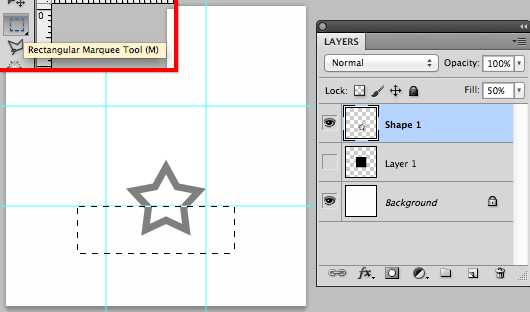
使用矩形选框工具,按下图选择区域,然后复制


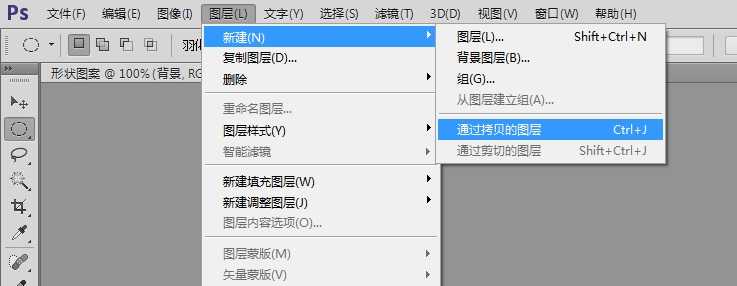
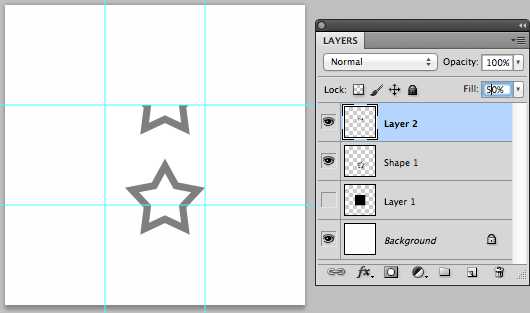
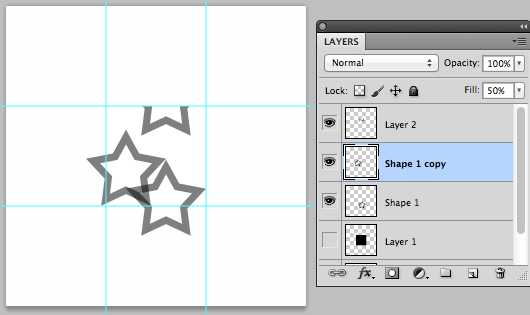
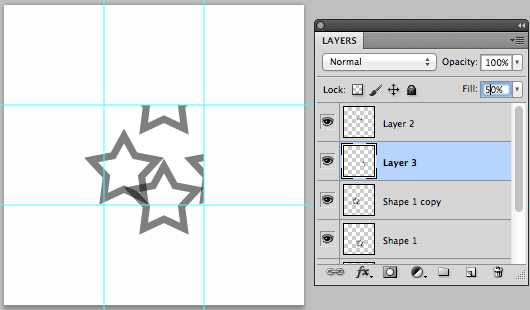
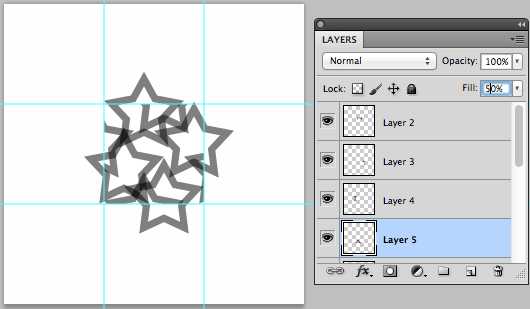
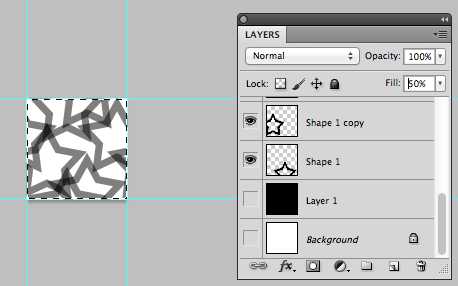
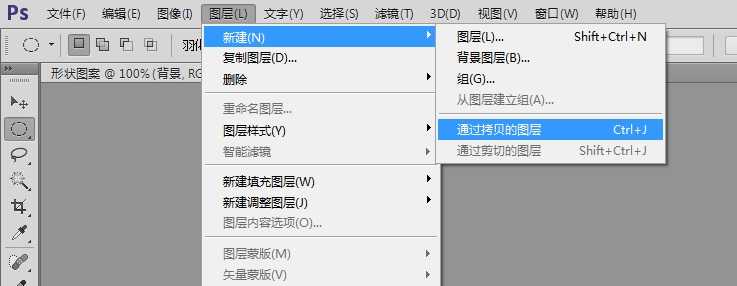
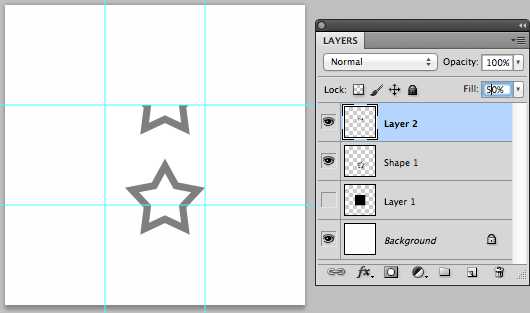
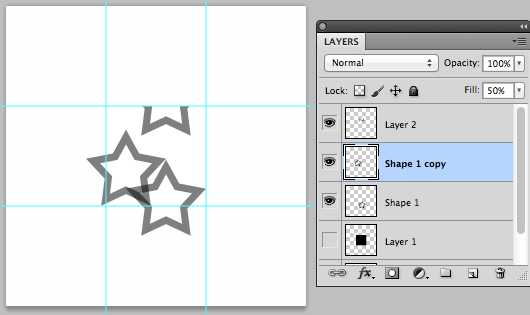
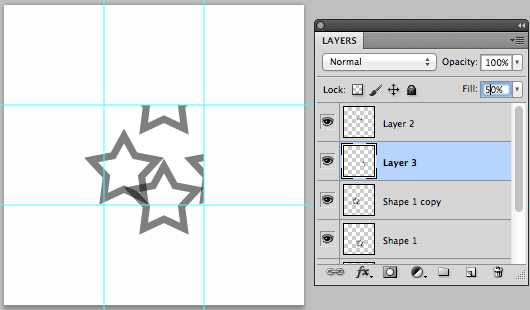
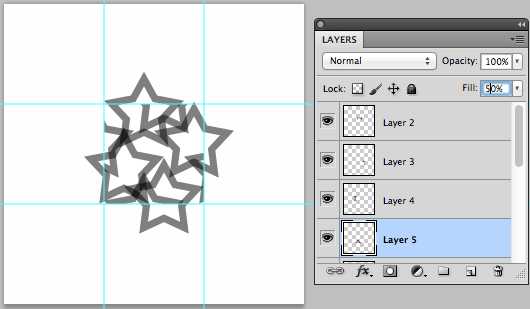
复制形状1图层,在中心区域随便放置,然后记得重复步骤9,如下图所示



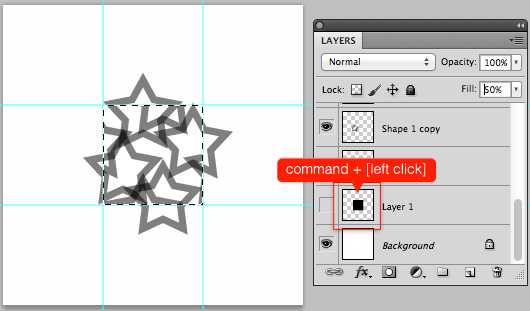
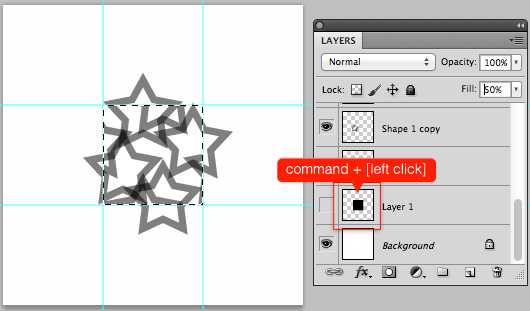
选择图层1的中心画布区域

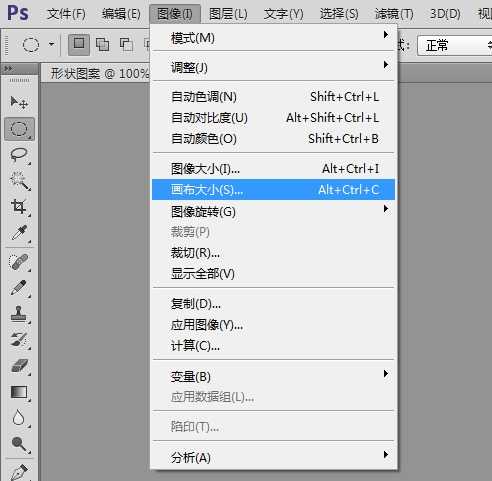
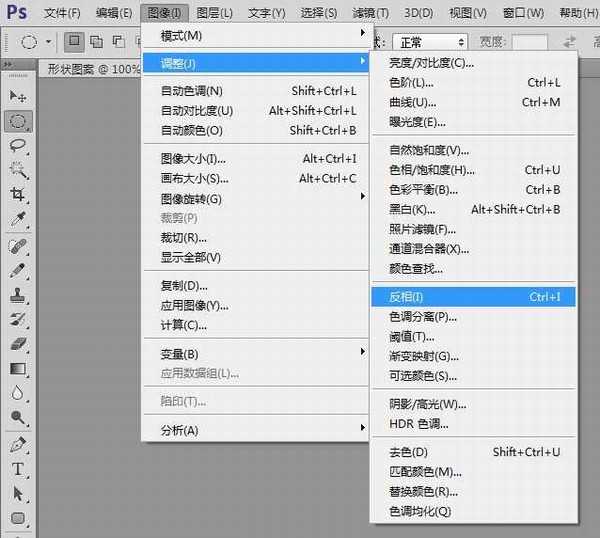
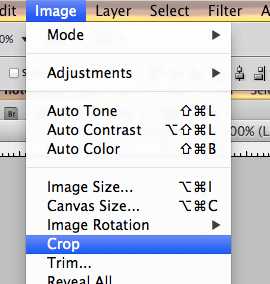
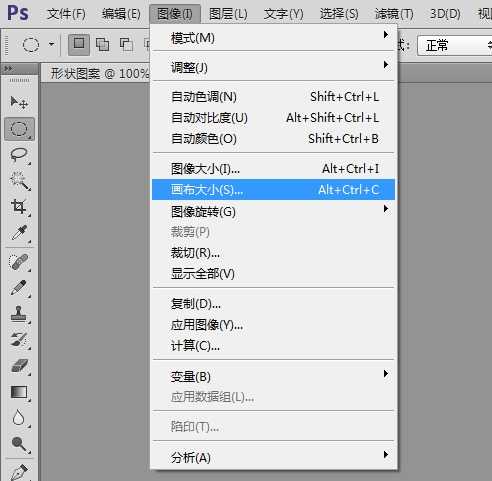
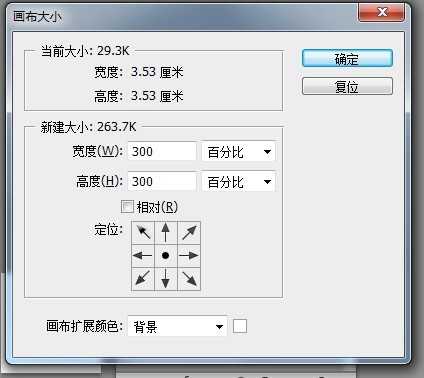
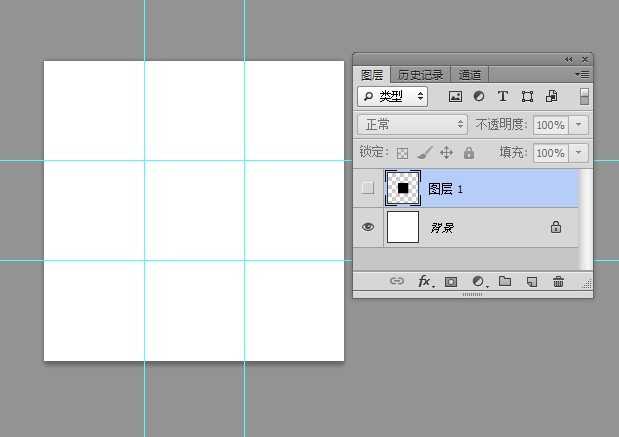
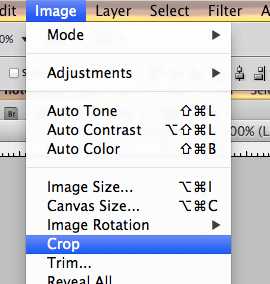
图像->裁剪


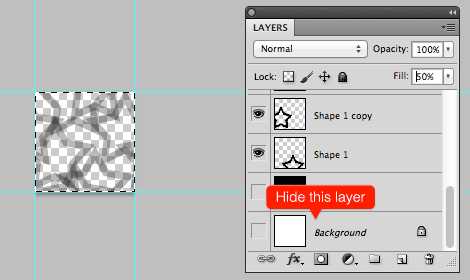
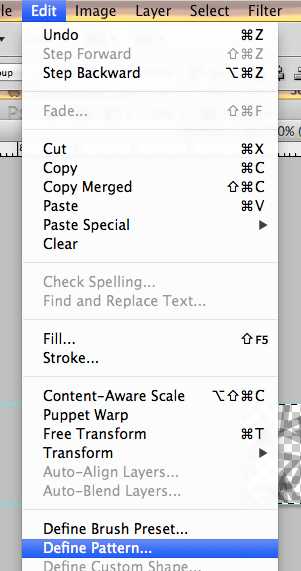
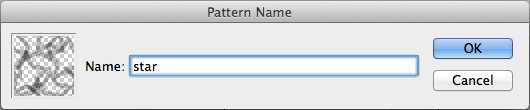
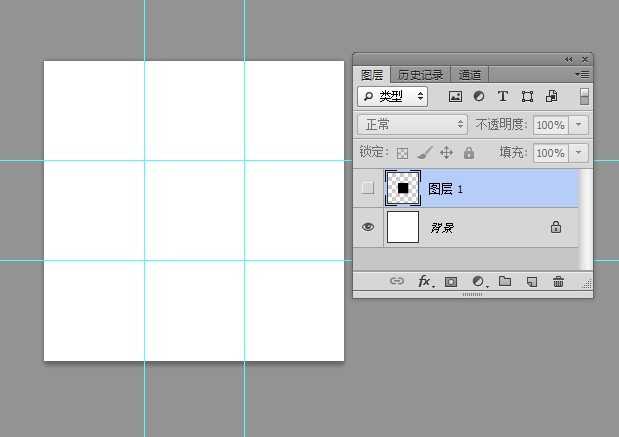
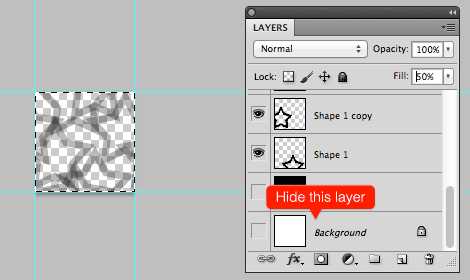
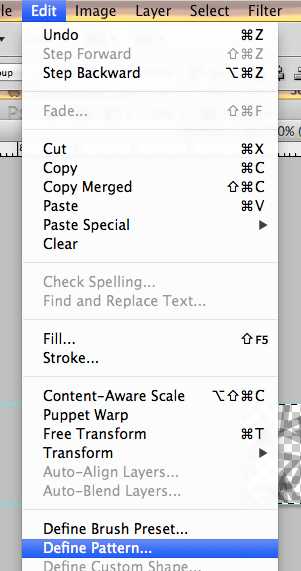
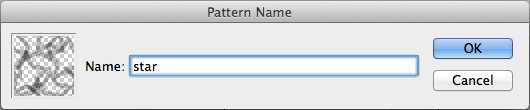
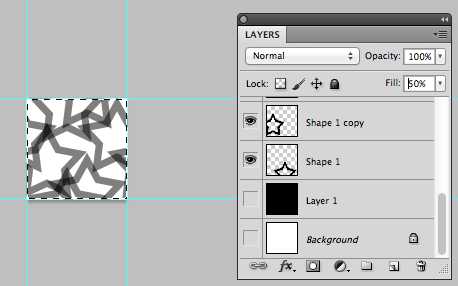
隐藏背景图层 编辑->定义图案






将使用该图层设置参考线,以便后面裁剪









“自定义形状” 颜色#000000 选个星形 (小编电脑里无星形形状,这里开始用原文的图了)


将形状图层栅格化


使用矩形选框工具,按下图选择区域,然后复制


复制形状1图层,在中心区域随便放置,然后记得重复步骤9,如下图所示



选择图层1的中心画布区域

图像->裁剪


隐藏背景图层 编辑->定义图案