Photoshop制作简洁大气的手机天气展示界面
平面设计 发布日期:2025/12/20 浏览次数:1
正在浏览:Photoshop制作简洁大气的手机天气展示界面
效果图制作并不难,都是一些常用的图形及效果制作。不过需要很深的界面设计功底,要能根据用户习惯,把一些最常用的功能用简洁的实用的方式表现出来。
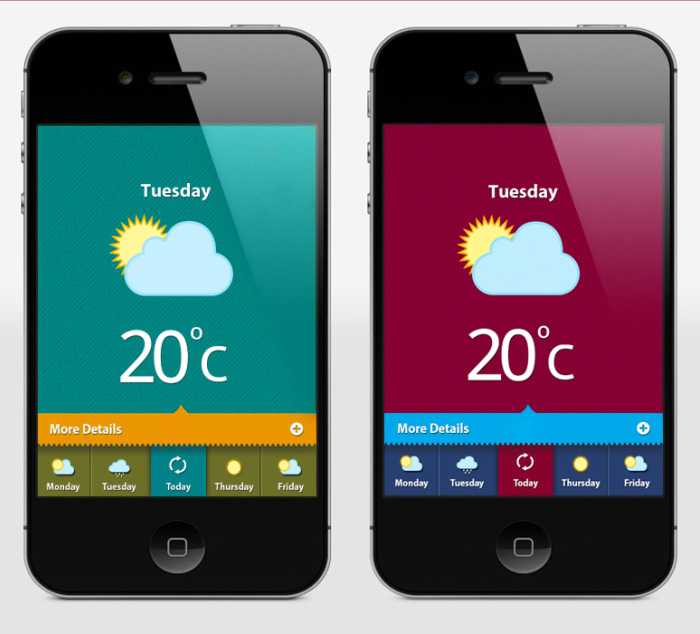
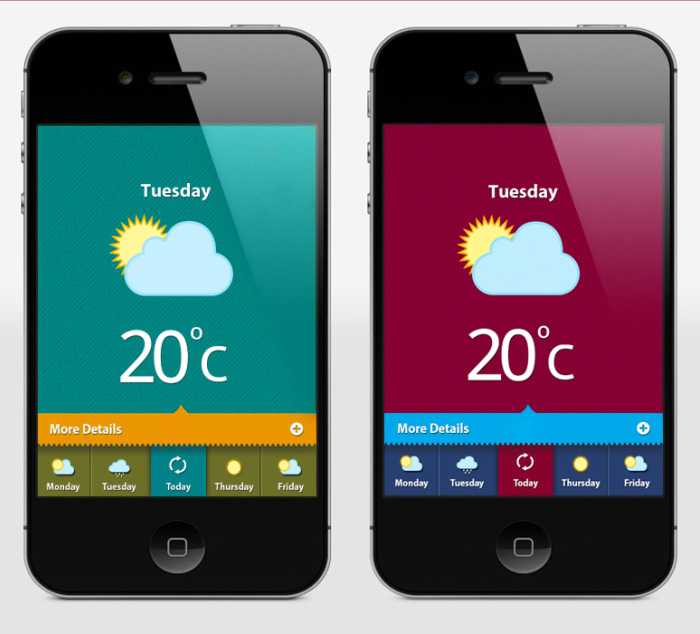
最终效果

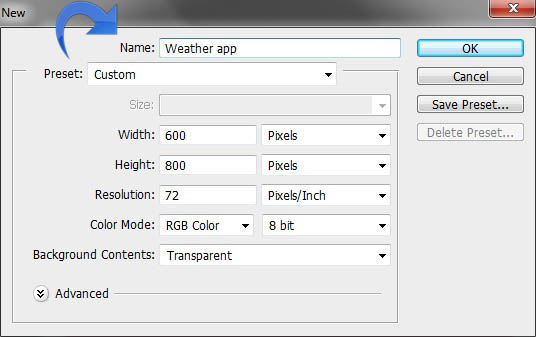
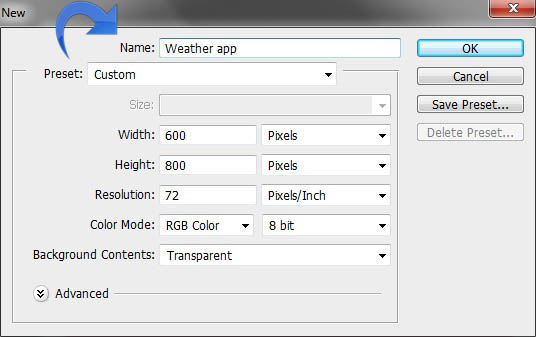
1、打开Photoshop并新建一个600*800 px 的新文件。

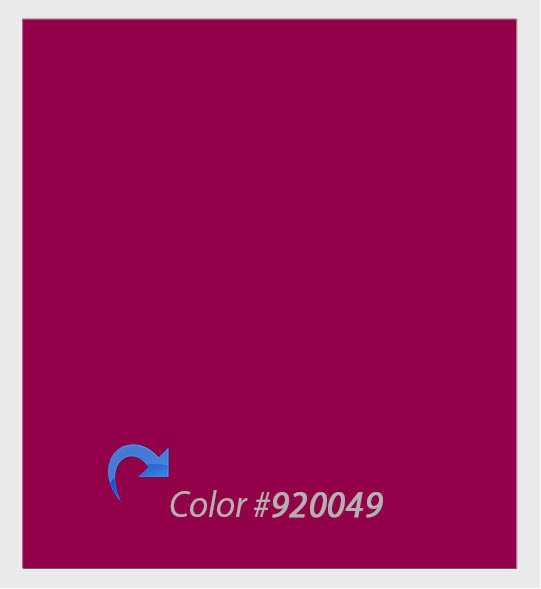
2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

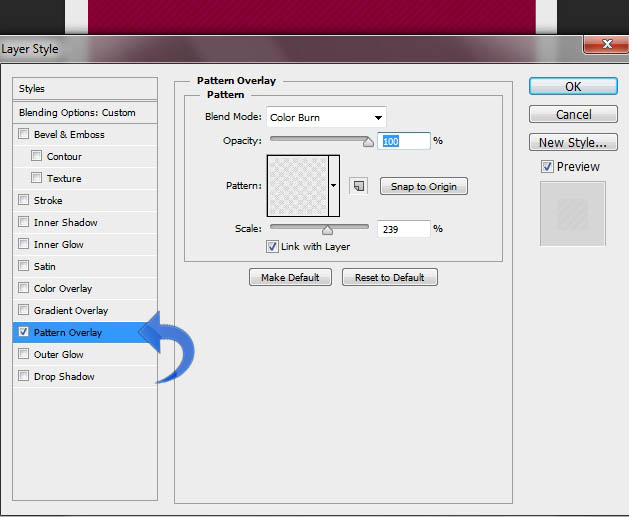
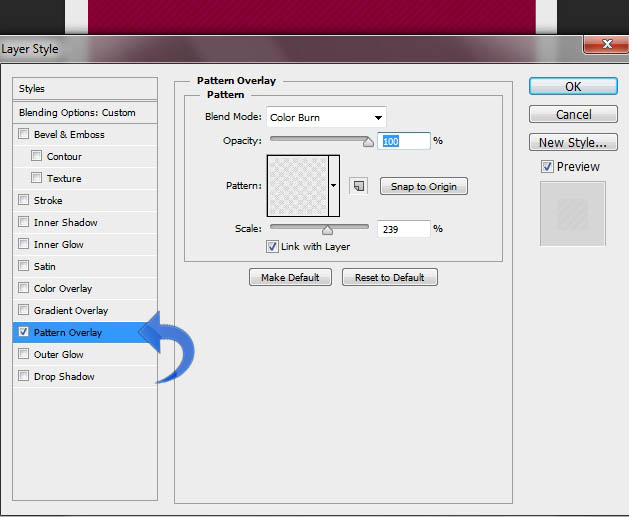
3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

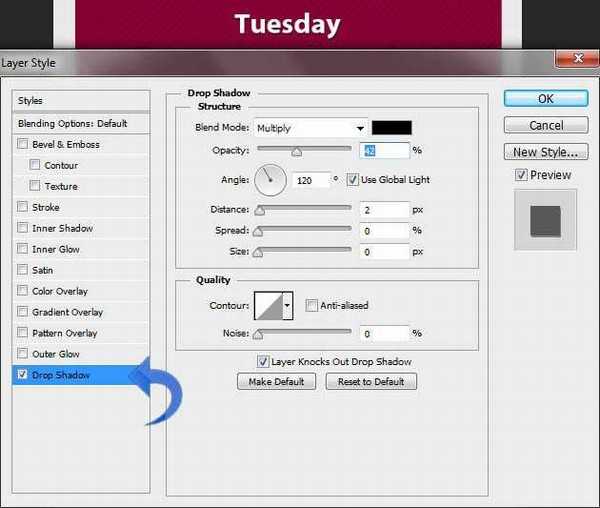
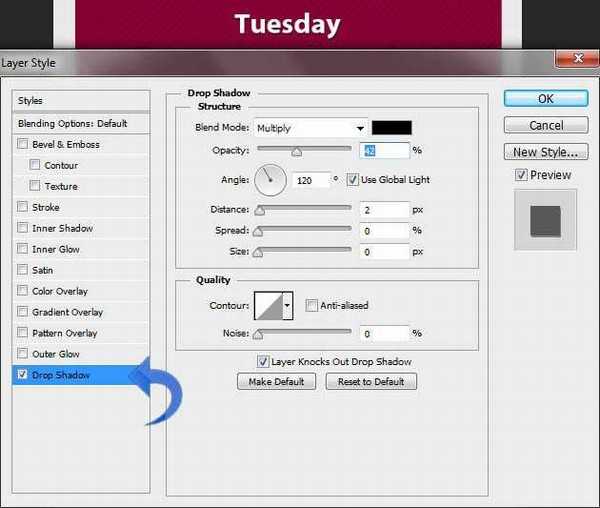
4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

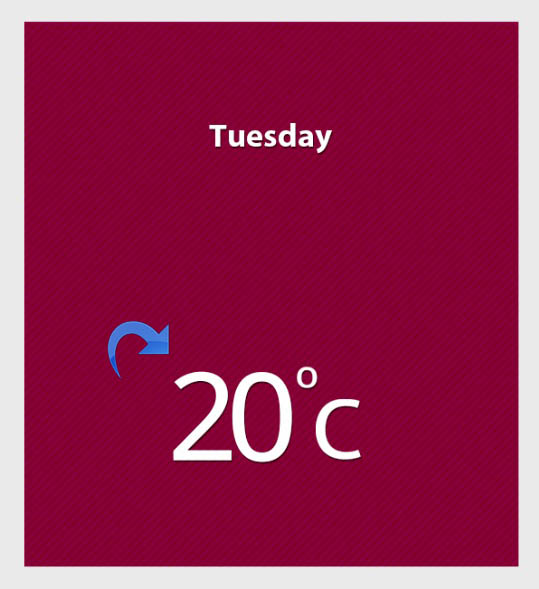
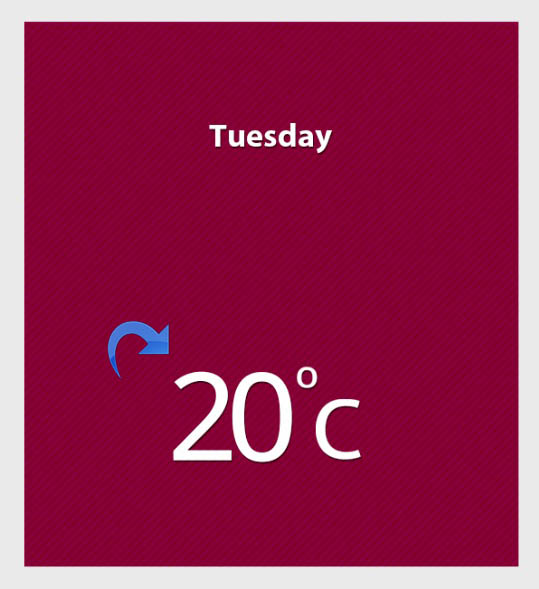
5、添加「温度」,重复相同的过程,给温度文本添加阴影。

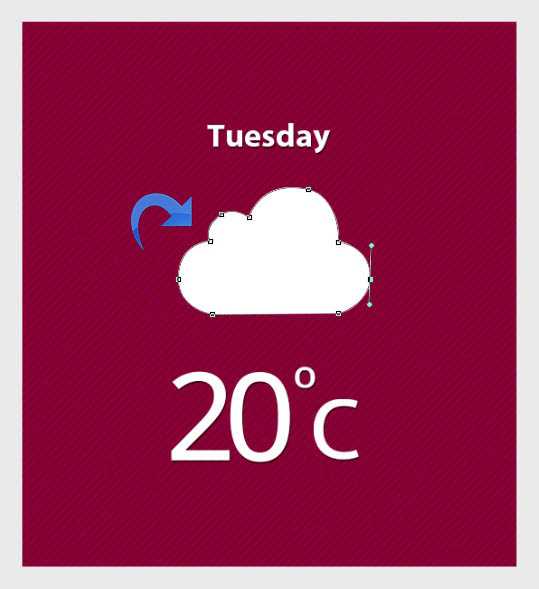
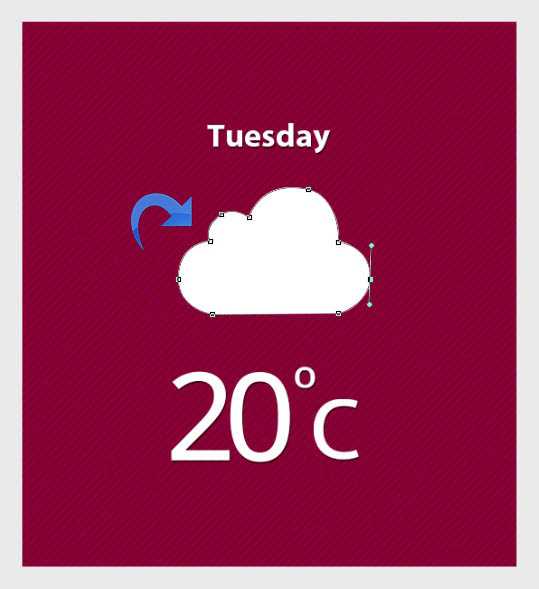
6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

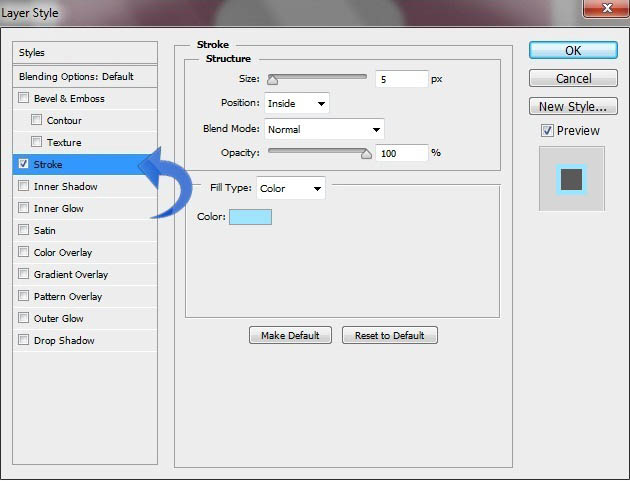
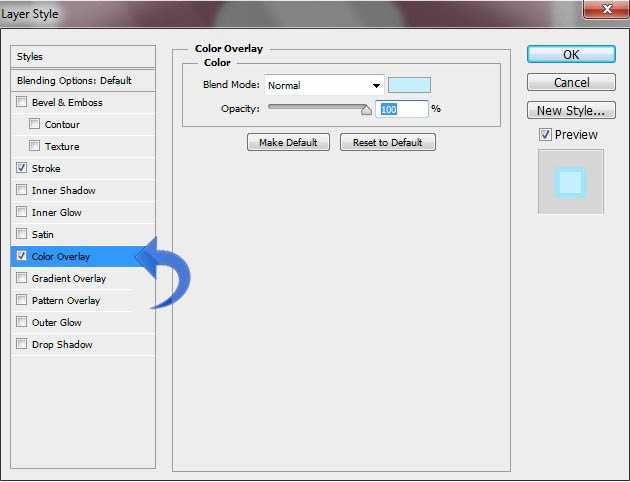
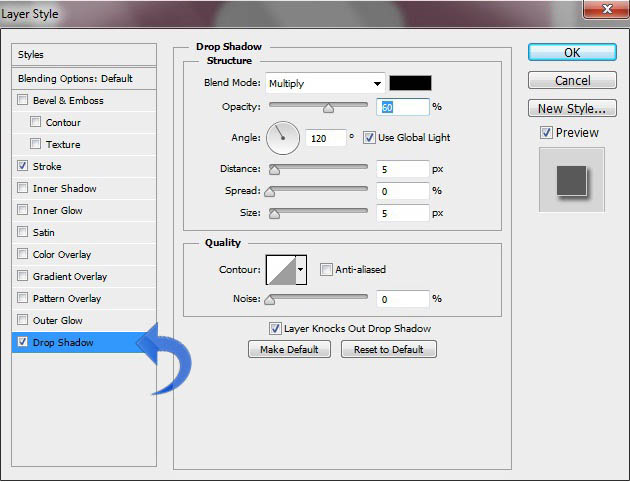
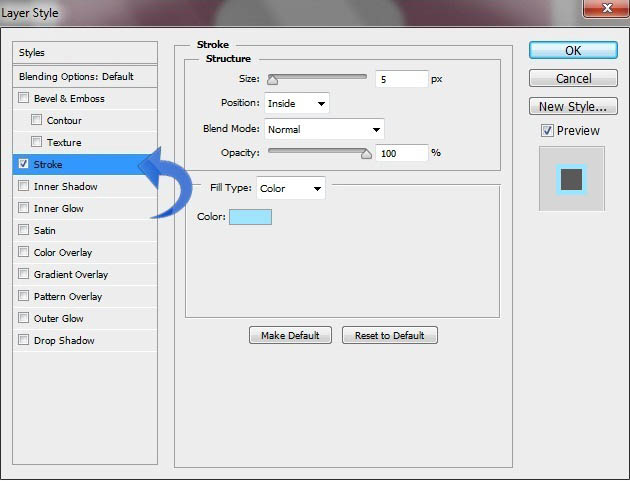
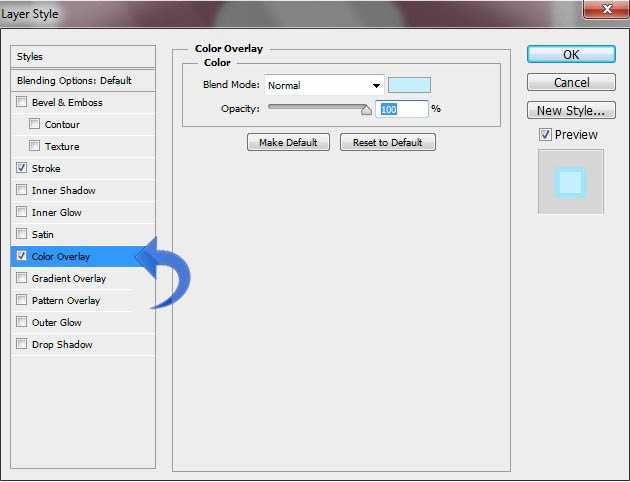
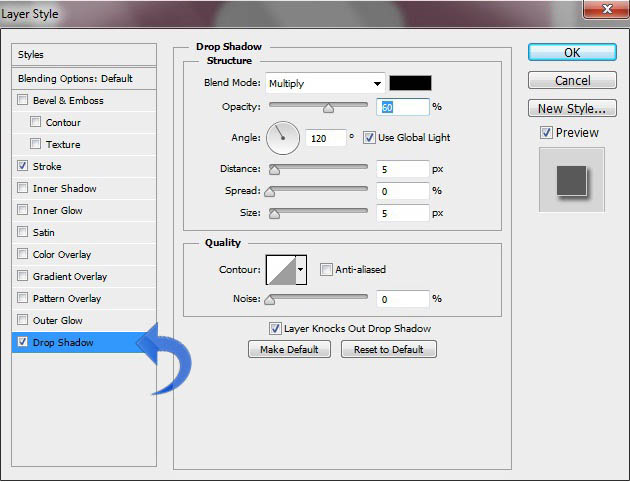
7、现在,点击图层样式添加描边、颜色叠加和投影。



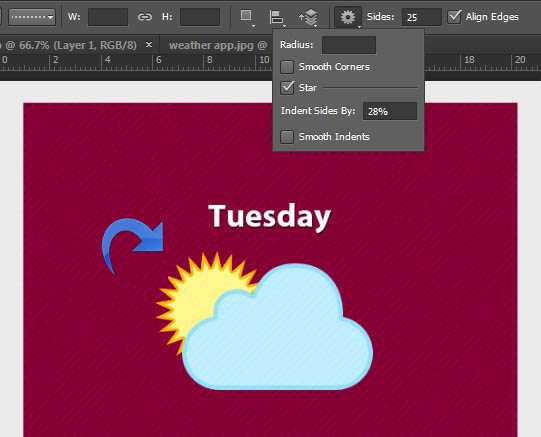
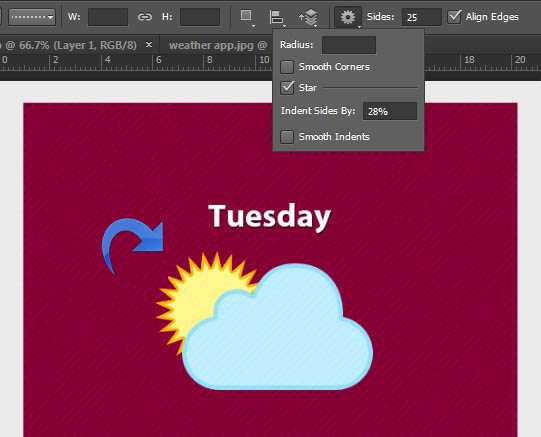
8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

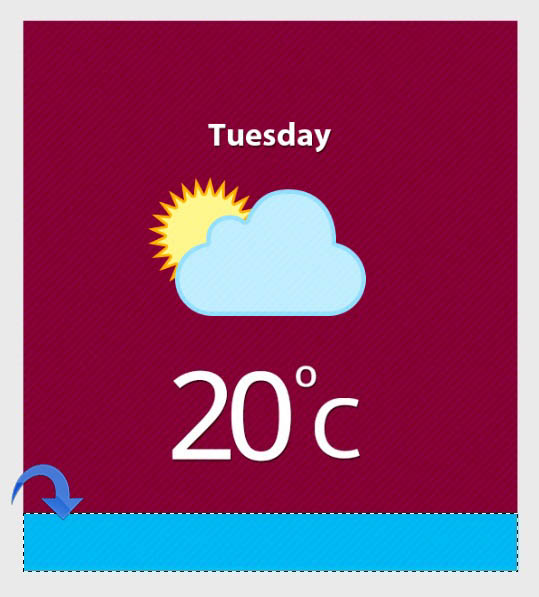
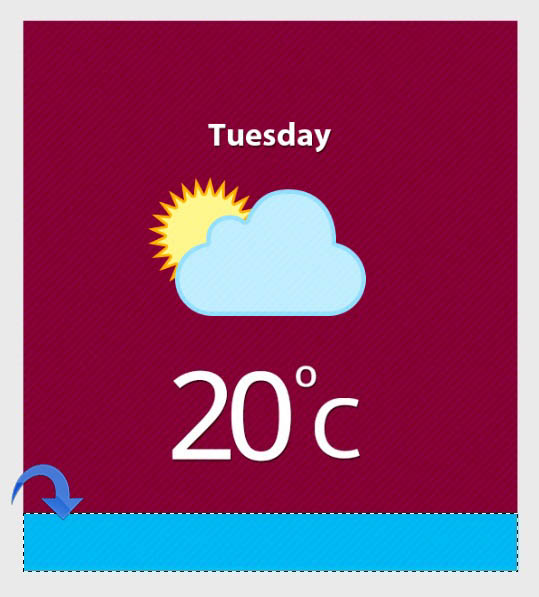
9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

上一页12 下一页 阅读全文
最终效果

1、打开Photoshop并新建一个600*800 px 的新文件。

2、选择“矩形工具”,创建一个大矩形,填充颜色# 920049。

3、创建一个新的图层,并填充颜色# ffffff,减少填充到0%。添加模式,单击图层样式>图案叠加。点这里下载图案。

4、添加标题文字「Tuesday」,颜色填充#ffffff。然后点击图层样式>阴影,给文本添加一个细薄的影子。

5、添加「温度」,重复相同的过程,给温度文本添加阴影。

6、设置前景色为# ffffff并利用钢笔工具来创建云形状。

7、现在,点击图层样式添加描边、颜色叠加和投影。



8、选择「多边形工具」调整顶部设置创建太阳,颜色为# fff691。并给下面这一层云添加描边,填充颜色#ffba00。

9、现在让我们开始细节面板。选择一个新层,并将其置于图案层后,选择“矩形选框工具”创建一个小纸条,填充颜色#00bff3。

上一页12 下一页 阅读全文