PS制作像素图GIF动画教程
平面设计 发布日期:2025/12/16 浏览次数:1
正在浏览:PS制作像素图GIF动画教程
当我们画好一副像素图时,总是希望能让它动起来,使画中的人物或动物更加生动活泼,赋有生命力。
那么今天我就介绍两种做GIF动画的工具和制作的方法给大家。
NO 1. ImageReady 3.0
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件
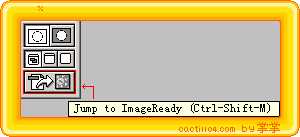
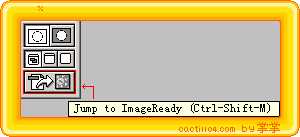
所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
首先要在PS里将图片画好
这次制作的是一个看到了漂亮MM的便便
我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图
先画好小眼睛的












这个软件是我最早学做GIF图片时用的,操作起来非常简单,比较适合适合初学者使用。
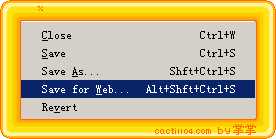
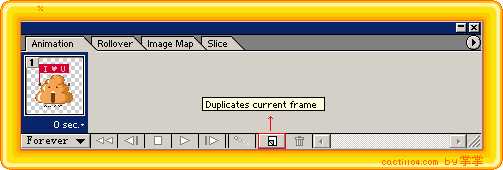
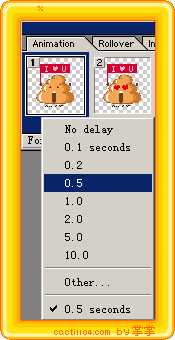
首先我们在PS里将刚才画的图片,分别另存为两张眼睛大小不一样的图。



然后在Animagic GIF中将<图片1>打开,再点击菜单File中的Instert frames...将<图片2>插入




那么今天我就介绍两种做GIF动画的工具和制作的方法给大家。
NO 1. ImageReady 3.0
ImageReady 3.0 是Photoshop6.0 自带的一个图像处理软件
所以在Photoshop(以下简称PS)里画好的图片就可以直接进入ImageReady(以下简称IR)去处理。
首先要在PS里将图片画好
这次制作的是一个看到了漂亮MM的便便
我把便便的眼睛画成了两颗爱心,来表达它对漂亮MM的一见钟情
要有心跳的感觉,就要分别画一副小眼睛和一副大眼睛的图
先画好小眼睛的












这个软件是我最早学做GIF图片时用的,操作起来非常简单,比较适合适合初学者使用。
首先我们在PS里将刚才画的图片,分别另存为两张眼睛大小不一样的图。



然后在Animagic GIF中将<图片1>打开,再点击菜单File中的Instert frames...将<图片2>插入




上一篇:PS鼠绘精致立体台灯图标