Photoshop 制作一个漂亮的水晶3D图标
平面设计 发布日期:2025/12/15 浏览次数:1
正在浏览:Photoshop 制作一个漂亮的水晶3D图标
最终效果

1、新建一个600 * 600像素的文件,背景填充黑色,新建一个图层,命名为“上表面”,用钢笔工具勾出下图所示的路径,转为选区。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
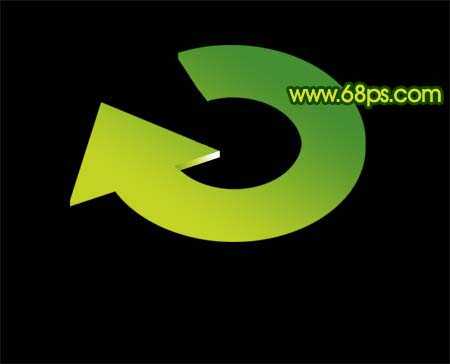
3、新建一个图层,用钢笔勾出图4所示的选区,拉出图5所示的线性渐变色,效果如图6。

<图4>

<图5>

<图6> 4、同样的方法制作出另一反光部分,如下图。

<图7>
5、把“上表面”图层复制一层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化5个像素,按Ctrl + Shift + I 反选,按Delete 删除。取消选区后锁定图层,填充颜色:#D4E036,图层混合模式改为“颜色减淡”,效果如图9。

<图8>

<图9> 上一页12 下一页 阅读全文

1、新建一个600 * 600像素的文件,背景填充黑色,新建一个图层,命名为“上表面”,用钢笔工具勾出下图所示的路径,转为选区。

<图1> 2、选择渐变工具,颜色设置如图2,拉出图3所示的线性渐变。

<图2>

<图3>
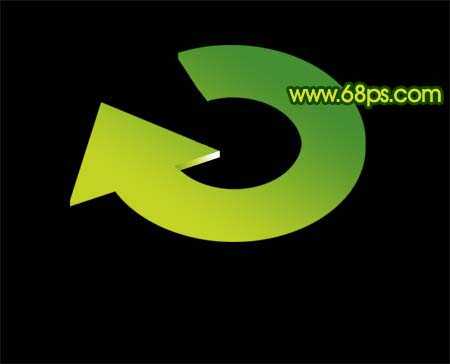
3、新建一个图层,用钢笔勾出图4所示的选区,拉出图5所示的线性渐变色,效果如图6。

<图4>

<图5>

<图6> 4、同样的方法制作出另一反光部分,如下图。

<图7>
5、把“上表面”图层复制一层,用钢笔勾出下图所示的选区,按Ctrl + Alt + D 羽化5个像素,按Ctrl + Shift + I 反选,按Delete 删除。取消选区后锁定图层,填充颜色:#D4E036,图层混合模式改为“颜色减淡”,效果如图9。

<图8>

<图9> 上一页12 下一页 阅读全文