Photoshop 清爽的蓝色光带壁纸教程
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:Photoshop 清爽的蓝色光带壁纸教程
光带部分主要用钢笔工具勾出大致的轮廓图,然后填充较亮的颜色,再加上图层蒙版用黑色画笔来调整明暗度。制作方法比较简单。
最终效果1

最终效果2
 1、新建一个1024 * 768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。
1、新建一个1024 * 768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。

<图1>

<图2>
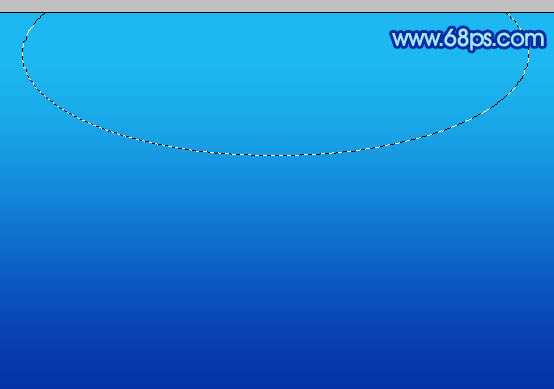
2、新建一个图层,用椭圆选框工具拉出图3所示的选区,按Ctrl + Alt + D 羽化30个像素,填充颜色:#B4ECFD,图层不透明度改为:80%,效果如图4。

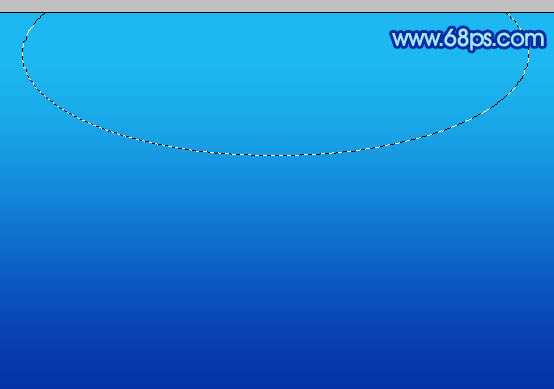
<图3>

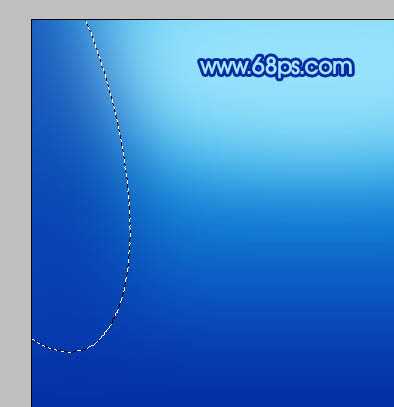
<图4> 3、新建一个图层,在左侧拉一个椭圆选区适当改变下方向,羽化30个像素后填充颜色:#052DA3,效果如下图。

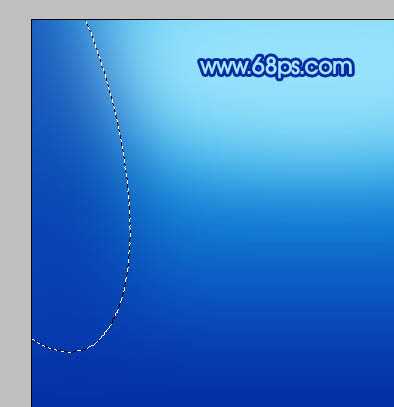
<图5>
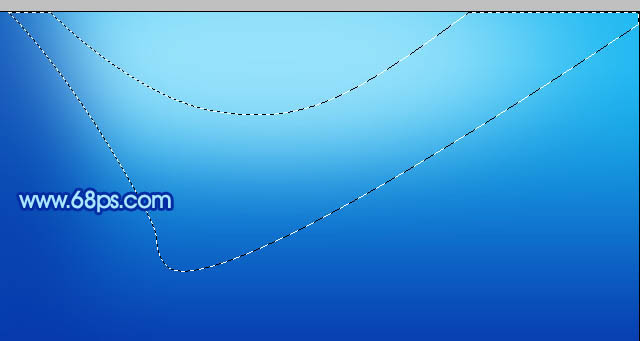
4、新建一个图层,命名为“彩带1”用钢笔工具勾出图6所示的选区。填充颜色:#63D4F6,效果如图7。

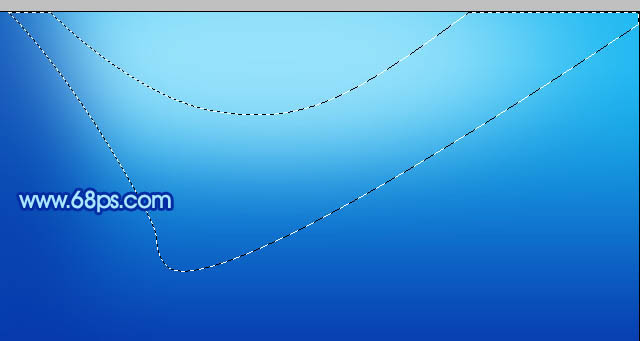
<图6>

<图7> 5、把“彩带1”图层复制一层,图层不透明度改为:30%,加上图层蒙版把左边用黑色画笔稍微涂一下。把“彩带1”图层隐藏,效果如下图。

<图8>
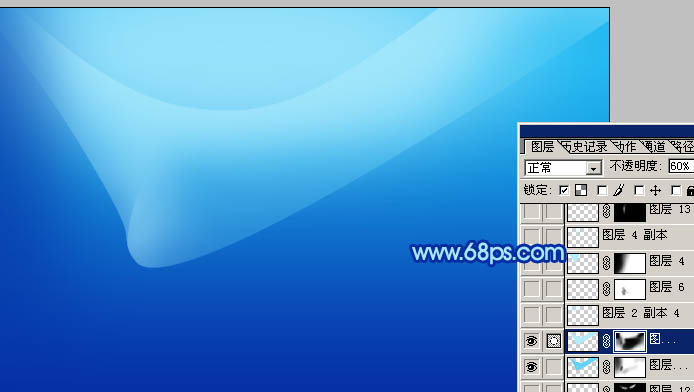
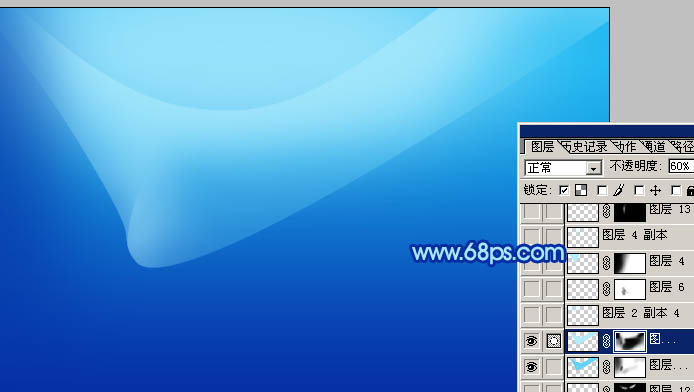
6、把“彩带1”图层再复制一层,图层不透明度改为:60%。加上图层蒙版,用黑色画笔,画笔不透明度设为:10%。然后在蒙版上慢慢涂抹,擦出明暗效果,如图10。

<图9>

<图10> 上一页12 下一页 阅读全文
最终效果1

最终效果2
 1、新建一个1024 * 768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。
1、新建一个1024 * 768 像素的文件。选择渐变工具,颜色设置如图1,拉出图2所示的线性渐变。 
<图1>

<图2>
2、新建一个图层,用椭圆选框工具拉出图3所示的选区,按Ctrl + Alt + D 羽化30个像素,填充颜色:#B4ECFD,图层不透明度改为:80%,效果如图4。

<图3>

<图4> 3、新建一个图层,在左侧拉一个椭圆选区适当改变下方向,羽化30个像素后填充颜色:#052DA3,效果如下图。

<图5>
4、新建一个图层,命名为“彩带1”用钢笔工具勾出图6所示的选区。填充颜色:#63D4F6,效果如图7。

<图6>

<图7> 5、把“彩带1”图层复制一层,图层不透明度改为:30%,加上图层蒙版把左边用黑色画笔稍微涂一下。把“彩带1”图层隐藏,效果如下图。

<图8>
6、把“彩带1”图层再复制一层,图层不透明度改为:60%。加上图层蒙版,用黑色画笔,画笔不透明度设为:10%。然后在蒙版上慢慢涂抹,擦出明暗效果,如图10。

<图9>

<图10> 上一页12 下一页 阅读全文