Photoshop设计制作一个漂亮的金色元宝
平面设计 发布日期:2025/12/14 浏览次数:1
正在浏览:Photoshop设计制作一个漂亮的金色元宝
制作元宝之前,需要自己去网上搜集一些好看的元宝素材;找出自己喜欢的款式,再了解清楚构造;然后按照分解图慢慢去刻画即可。
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
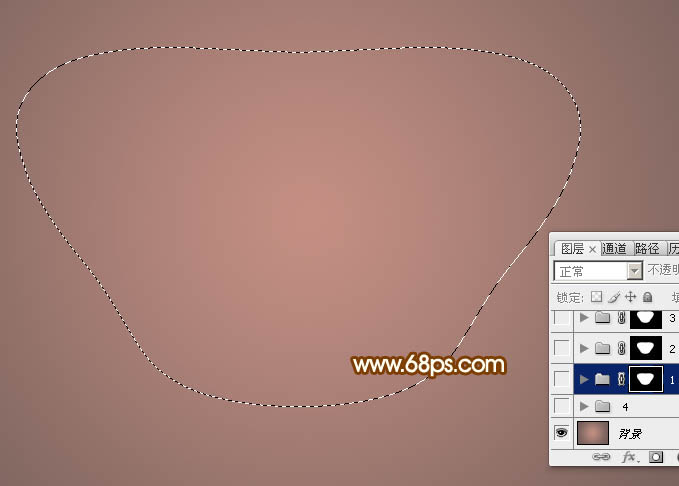
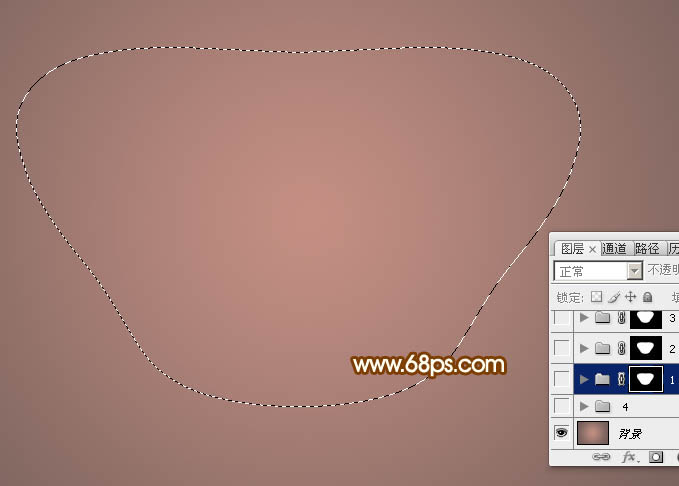
2、新建一个组,用钢笔勾出元宝的轮廓路径,转为选区后给组添加图层蒙版。如果勾路径比较麻烦,可以直接使用图4所示的PNG素材,直接保持到本机,用PS打开就可以使用。

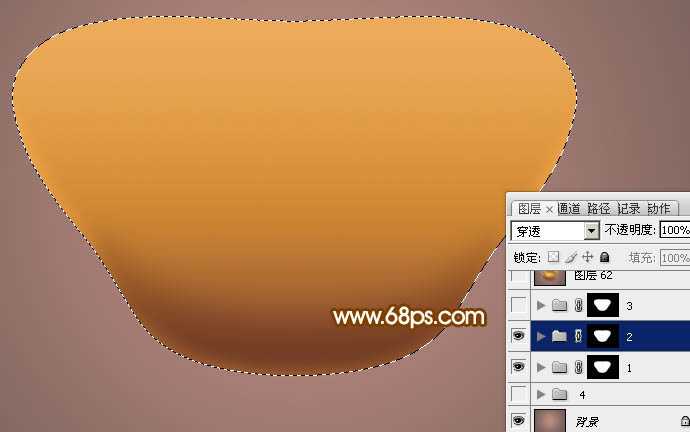
<图3>

<图4>
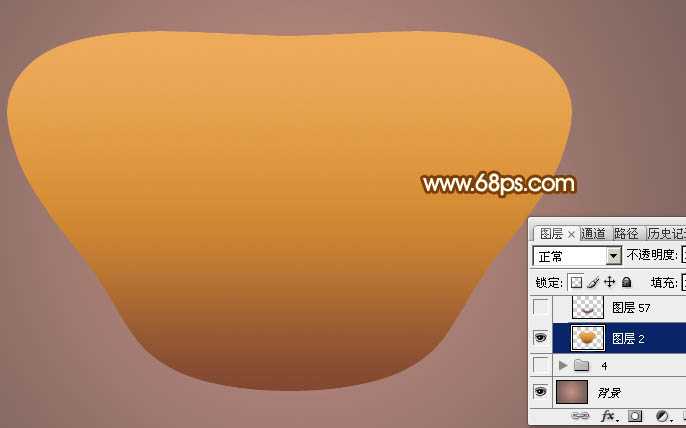
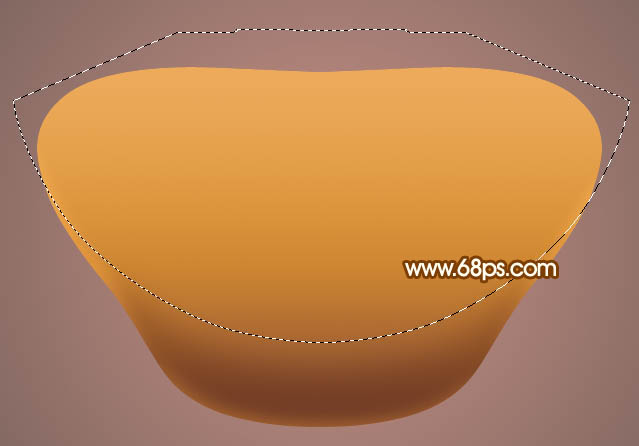
3、选择渐变工具,颜色设置如图5,然后有顶部向下拉出图6所示的线性渐变。

<图5>

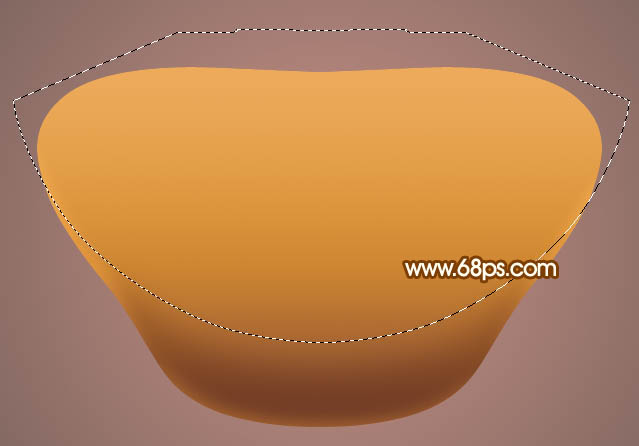
<图6>
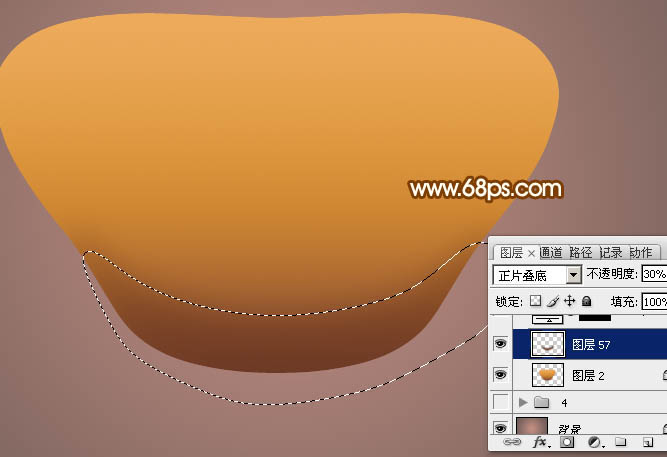
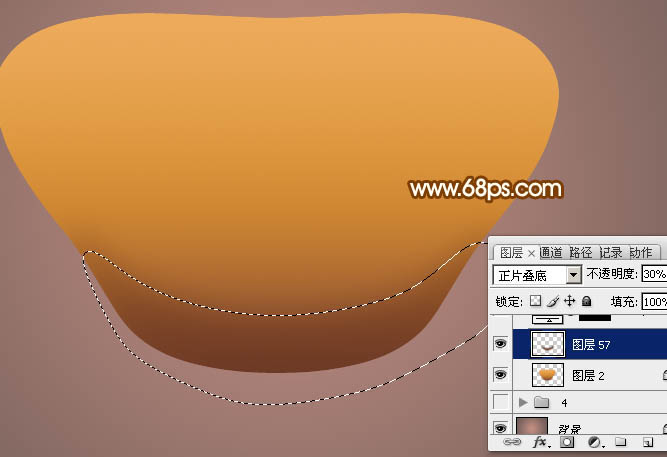
4、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充红褐色,把混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

<图7>
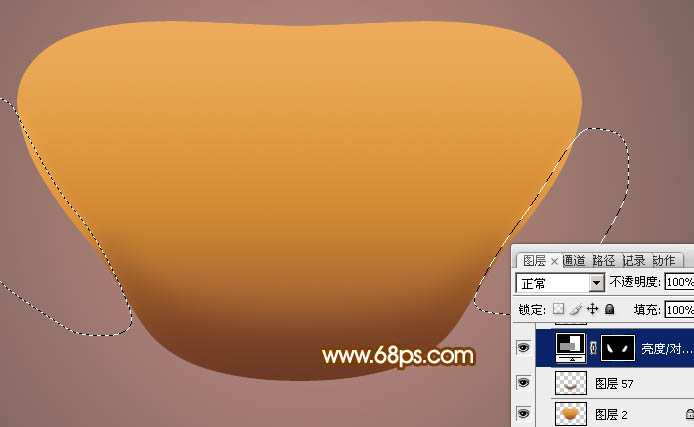
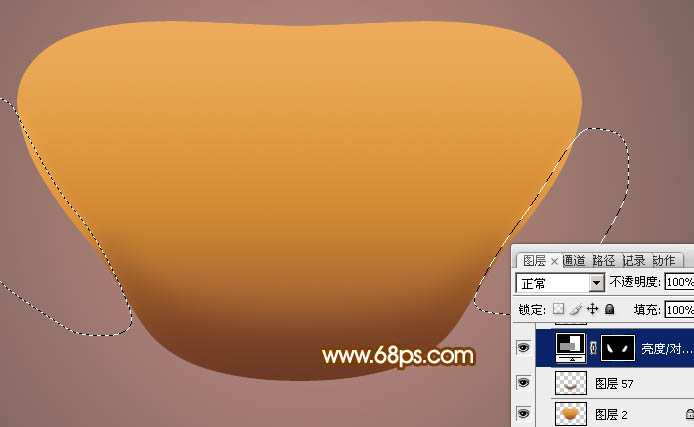
5、创建亮度/对比度调整图层,适当增加亮度及对比度,如图8,确定后把蒙版填充黑色,用白色画笔把左右两侧的高光部分擦出来,如图9。

<图8>

<图9>
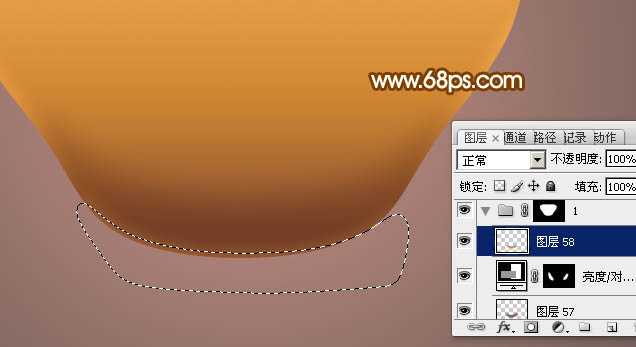
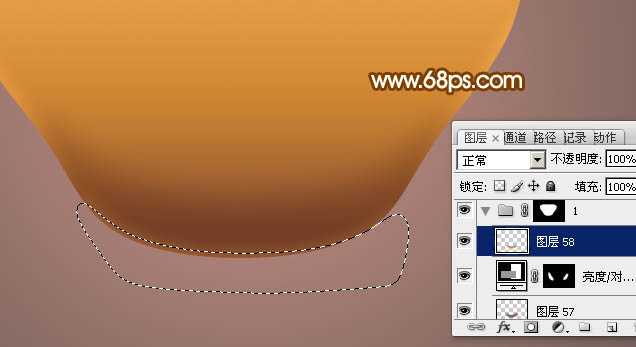
6、新建一个图层,用钢笔勾出底部的反光区域,羽化8个像素后填充比底色稍亮的颜色。

<图10>
7、现在来制作边沿及内侧部分,需要完成的效果如下图。

<图11>
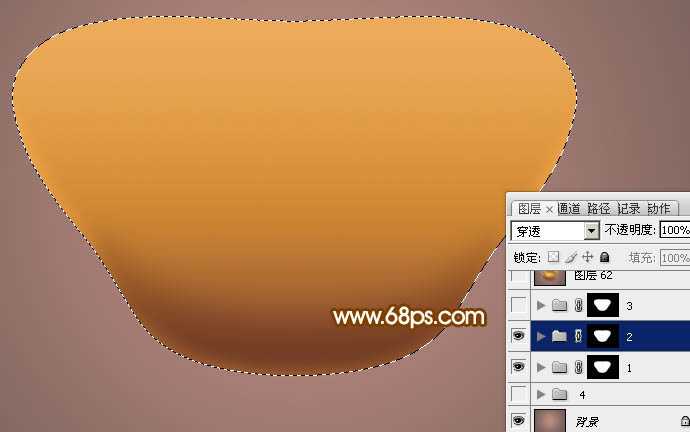
8、调出当前组的蒙版选区,新建一个组,添加图层蒙版。

<图12>
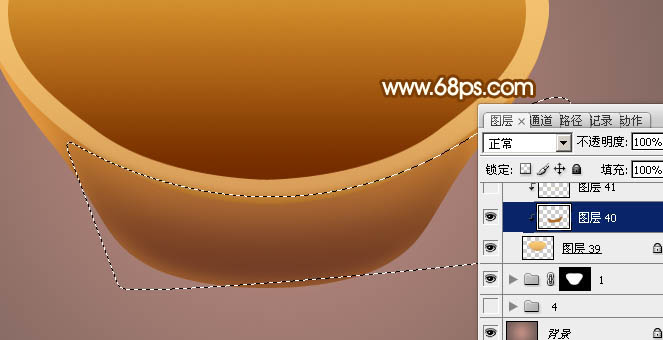
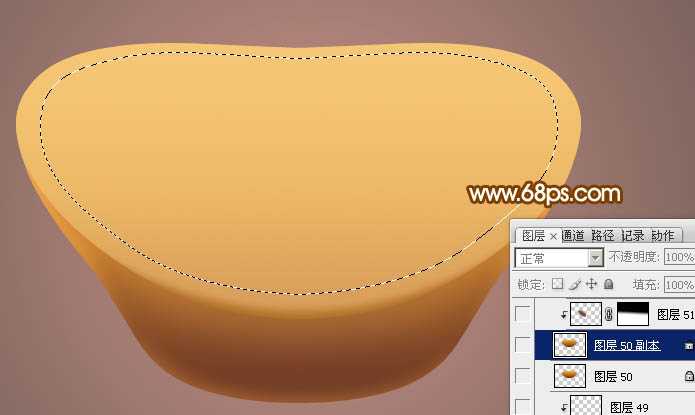
9、用钢笔勾出内侧部分的轮廓选区,如图13。

<图13>
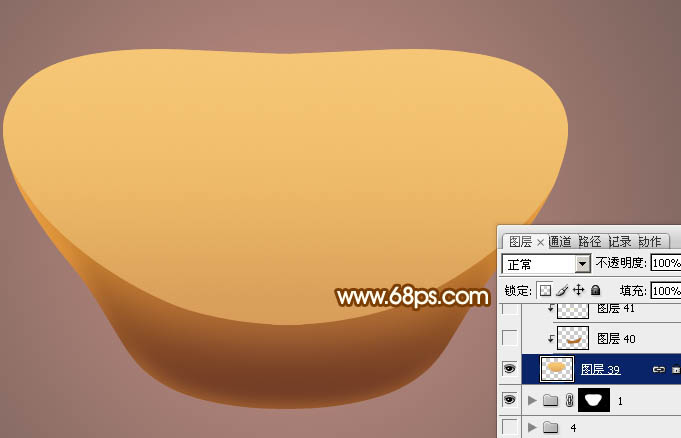
10、选择渐变工具,颜色设置如图14,然后由上至下拉出图15所示的线性渐变。

<图14>

<图15>
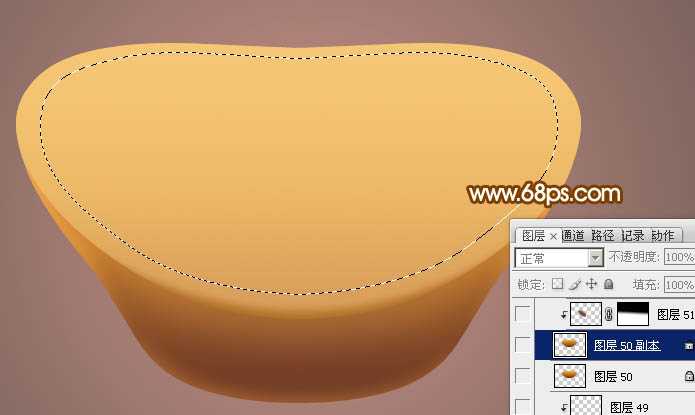
11、新建一个图层,用钢笔勾出中间位置的选区,如下图。

<图16>
12、选择渐变工具,颜色设置如图17,然后由上至下拉出图18所示的线性渐变。

<图17>

<图18>
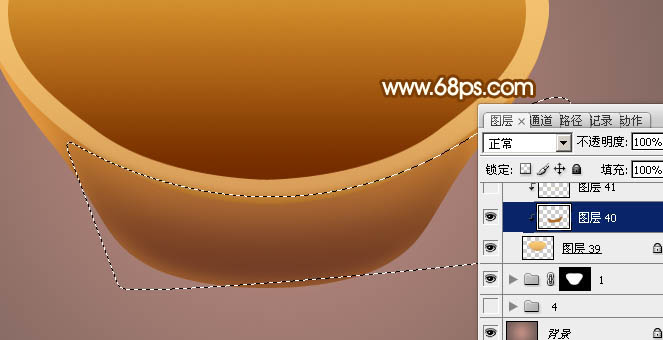
13、选择下面的那个图层,新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后按住Ctrl键点击新建图层按钮,在当前图层下面新建一个图层。用钢笔勾出底部暗部选区,羽化8个像素后填充比底色稍深的颜色。

<图19>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,然后由中心向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、新建一个组,用钢笔勾出元宝的轮廓路径,转为选区后给组添加图层蒙版。如果勾路径比较麻烦,可以直接使用图4所示的PNG素材,直接保持到本机,用PS打开就可以使用。

<图3>

<图4>
3、选择渐变工具,颜色设置如图5,然后有顶部向下拉出图6所示的线性渐变。

<图5>

<图6>
4、新建一个图层,用钢笔勾出底部的暗部选区,羽化25个像素后填充红褐色,把混合模式改为“正片叠底”,不透明度改为:30%,效果如下图。

<图7>
5、创建亮度/对比度调整图层,适当增加亮度及对比度,如图8,确定后把蒙版填充黑色,用白色画笔把左右两侧的高光部分擦出来,如图9。

<图8>

<图9>
6、新建一个图层,用钢笔勾出底部的反光区域,羽化8个像素后填充比底色稍亮的颜色。

<图10>
7、现在来制作边沿及内侧部分,需要完成的效果如下图。

<图11>
8、调出当前组的蒙版选区,新建一个组,添加图层蒙版。

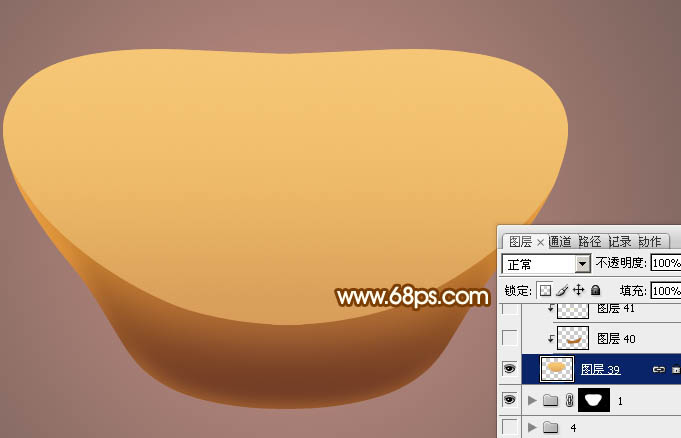
<图12>
9、用钢笔勾出内侧部分的轮廓选区,如图13。

<图13>
10、选择渐变工具,颜色设置如图14,然后由上至下拉出图15所示的线性渐变。

<图14>

<图15>
11、新建一个图层,用钢笔勾出中间位置的选区,如下图。

<图16>
12、选择渐变工具,颜色设置如图17,然后由上至下拉出图18所示的线性渐变。

<图17>

<图18>
13、选择下面的那个图层,新建一个图层,按Ctrl + Alt + G 创建剪切蒙版,然后按住Ctrl键点击新建图层按钮,在当前图层下面新建一个图层。用钢笔勾出底部暗部选区,羽化8个像素后填充比底色稍深的颜色。

<图19>
上一页12 下一页 阅读全文
上一篇:ps重返20岁入门教程
下一篇:ps春晚笑脸哥入门教程